Każda strona internetowa, która walczy o wysokie pozycje w wynikach wyszukiwania, powinna być odpowiednio zoptymalizowana pod kątem doświadczenia użytkownika. Google postanowił skupić większą uwagę na tym aspekcie i wprowadzić kolejne zmiany w algorytmie, które będą zwracać szczególną uwagę na tę kwestię. Core Web Vitals stanie się nowym czynnikiem rankingowym już w niedalekiej przyszłości.
Jakość strony – na czym warto się skupić?
Jak możemy przeczytać na stronie pomocy Google jakość strony to sygnały, które mają za zadanie określać wrażenia użytkownika danej strony www. Aby dobrze określić, jakie sygnały mają wpływ na wrażenia użytkownika, a co za tym idzie na jakość strony, Google postanowił przygotować zestaw czynników, czyli podstawowe wskaźniki internetowe – Core Web Vitals.
Czym jest Core Web Vitals?
Podstawowe wskaźniki internetowe, dotyczą wszystkich stron internetowych. Pomiary tych wskaźników będą widoczne we wszystkich narzędziach Google. Każdy wskaźnik internetowych Core Web Vitals reprezentuje inny aspekt doświadczenia użytkownika.
Warto zaznaczyć, że te wskaźniki nie są stałe, mogą z czasem ewoluować. Aktualny zestaw wskaźników skupia się na trzech aspektach: ładowaniu, interaktywności, stabilności wizualnej.
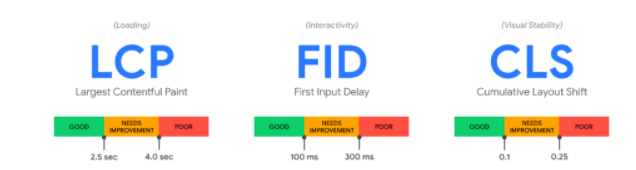
Poniżej przedstawiamy poszczególne elementy wchodzące w skład Core Web Vitals.
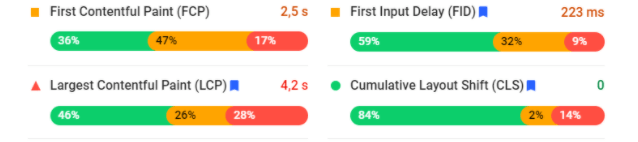
- LCP (Largest Contentful Paint, Największe wyrenderowanie treści) – jest to czas, jaki upłynął od rozpoczęcia ładowania strony do momentu wyświetlenia największego elementu.
- FID (First Input Delay) – jest to czas, jaki upłynął od momentu pierwszej interakcji użytkownika ze stroną (np. kliknięcia przycisku) do momentu pierwszej reakcji na tę czynność przez przeglądarkę.
- CLS (Cumulative Layout Shift, Zbiorcze przesunięcie układu) – całkowita miara niespodziewanych przesunięć elementów strony.

Źródło: https://web.dev/vitals/
Jak sprawdzić metryki na stronie?
Jeśli wiemy już, czym są najnowsze metryki oceniające stronę, warto byłoby je zmierzyć i sprawdzić, czy Twoja strona spełnia najnowsze wymagania, które odnoszą się do jakości strony.
Chrome User Experience Report
Jest to wtyczka, którą możemy zainstalować w przeglądarce Chrome. Zbiera dane przy wczytywaniu się danej strony. Jest to najprostsze i najszybsze rozwiązanie.
PageSpeed Insights
Jest to narzędzie od Google, gdzie można przeanalizować szybkość wczytywania się strony. Od niedawna znajdziemy tam również informację o metrykach Core Web Vitals.

Core Web Vitals report – Google Search Console
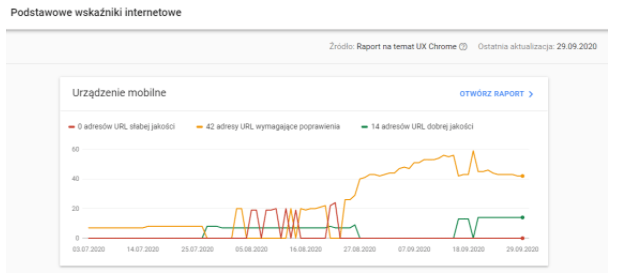
Ostatnim miejscem, gdzie możesz znaleźć metryki LCP, FID oraz CLS jest panel Google Search Console, gdzie znajdziemy zakładkę Podstawowe wskaźniki internetowe. Aby móc skorzystać z tej opcji, musimy mieć skonfigurowaną usługę GSC dla naszej strony www.

Kilka wskazówek, jak poprawić elementy Core Web Vitals
Poniżej przedstawię kilka wskazówek, jak można poprawić poszczególne elementy na stronie.
LCP – Największe wyrenderowanie treści
- usuń niepotrzebne skrypty ze strony,
- zadbaj o szybki hosting strony (skróć maksymalnie TTFB),
- zadbaj o leniwe ładowanie (lazy load) obrazków i grafik,
- włącz renderowanie treści po stronie klienta,
FID – First Input Delay
Główną przyczyną słabego wskaźnika First Input Delay jest nieoptymalne wykonywanie kodu JavaScript. Optymalizacja skryptów JavaScript bezpośrednio zmniejszy wskaźnik FID. Aby zoptymalizować kod JavaScript na stronie możesz:
- zmniejszyć ilość kodu JS na stronie,
- zmniejszyć i rozdzielić skrypty na mniejsze zadania,
- usunąć nieużywany kod JavaScript.
CLS – Zbiorcze przesunięcie układu
- dołączaj atrybuty rozmiaru do obrazów i elementów wideo,
- nie wstawiaj treści nad istniejącą treścią, z wyjątkiem odpowiedzi na interakcję użytkownika
Podsumowanie
Core Web Vitals mają za zadanie polepszać wrażenia użytkowników stron internetowych. W następnym roku ma on również się stać czynnikiem rankingowym wpływającym na pozycjonowanie stron internetowych. Dzięki temu właściciele stron będą mieć większą motywację do optymalizacji tych czynników.
Warto również zaznaczyć, że już teraz te czynniki mają mniejszy wpływ na pozycje strony w rankingu. Warto zatem już teraz zadbać o to by nasza strona była dostosowana do Core Web Vitals.