Z menu hamburgerowego z pewnością korzystał z nas – i to nie raz. Jest to rozwiązanie, które stało się niemal ikoną współczesnego designu stron internetowych, zwłaszcza tych przeglądanych na urządzeniach mobilnych. To właśnie na małych ekranach smartfonów menu hamburgerowe pokazuje swoją prawdziwą moc, umożliwiając dostęp do rozbudowanych opcji bez zagracania przestrzeni.
Hamburger menu – co to?
Hamburger menu (menu hamburgerowe) to rodzaj nawigacji na stronach czy w aplikacjach internetowych, który jest najczęściej spotykany na wersjach mobilnych. Ikona menu hamburgerowego ma postać trzech poziomych, równolegle ułożonych kresek. Kreski te przypominają poszczególne warstwy hamburgera, skąd wzięła się nazwa tego rodzaju elementu nawigacyjnego. Po kliknięciu ikony, pojawia się pełne menu (rozwinięcie w pionie), to znaczy lista kategorii i podkategorii (np. w sklepach internetowych), podstron ofertowych itp. W przypadku aplikacji internetowych kliknięcie hamburgerowego menu może powodować rozwinięcie funkcji danej aplikacji. Celem zastosowania menu hamburgerowego w mobilnej wersji strony czy aplikacji internetowej jest ukrycie dużego, tradycyjnego menu z wersji desktopowej, które na wersji mobilnej byłoby nieestetyczne i niepraktyczne.
Menu hamburger – css i html
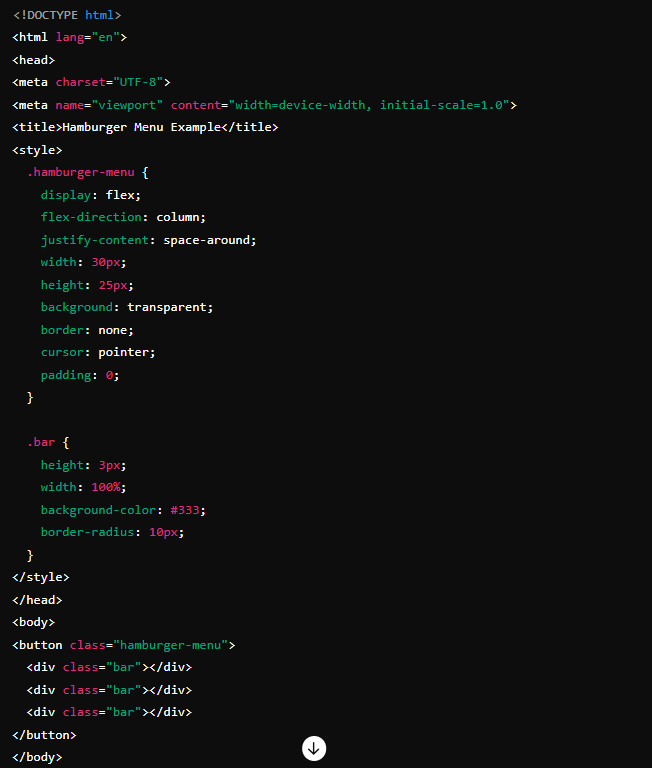
Implementacja menu hamburgerowego w HTML jest prosta i zwykle wymaga użycia CSS-a oraz JavaScriptu. Połączenie CSS-a i JavaScriptu jest konieczne, by menu było interaktywne, np. rozwijało się po kliknięciu ikony.

Bootstrap hamburger menu
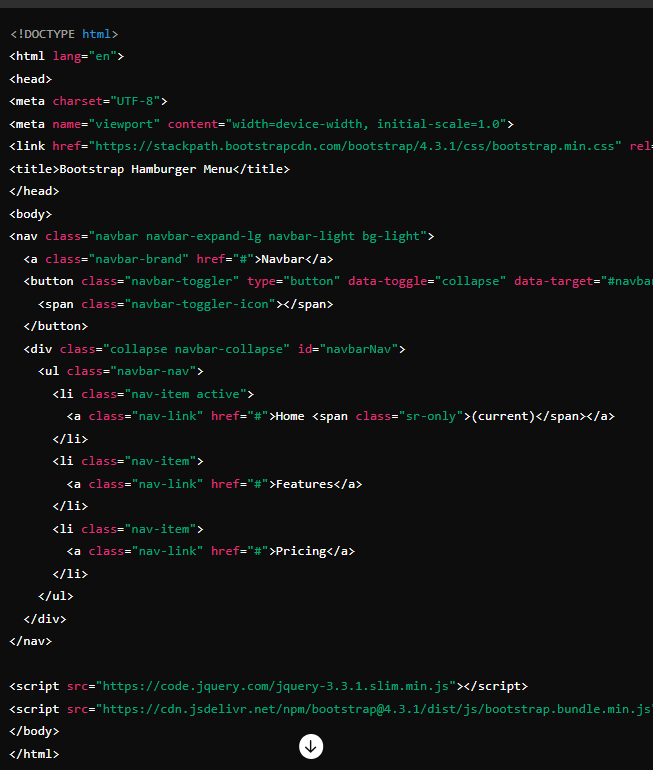
Bootstrap, popularny framework front-endowy, ułatwia implementację responsywnych menu, w tym omawianego hamburgera. W Bootstrap 4 i nowszych wersjach, menu hamburger można dodać przy użyciu klasy navbar-toggler.
Przykładowa implementacja w Bootstrap:

Menu hamburgerowe – zalety
- Oszczędność miejsca: Menu hamburgerowe pozwala zaoszczędzić cenne miejsce na ekranie, co w przypadku urządzeń mobilnych znacznie zwiększa funkcjonalność witryny.
- Intuicyjność obsługa: Ikona hamburgera jest na tyle rozpoznawalna, że większość użytkowników od razu wie, w jaki sposób z niej korzystać.
- Lepsza organizacja: Menu hamburger pozwala na lepszą organizację i ukrycie rozbudowanych opcji nawigacyjnych. Dzięki temu interfejs użytkownika jest przejrzysty i bardziej uporządkowany. Takie rozwiązanie sprawdza się w projektach, w których nawigacja nie jest głównym elementem interakcji użytkownika (np. gry, aplikacje artystyczne).
- Czysty i nowoczesny wygląd: Dla stron i aplikacji, które chcą podkreślić nowoczesny, minimalistyczny design, menu hamburger może przyczynić się do estetycznego i spójnego wyglądu.
Kiedy hamburger może nie być dobrym rozwiązaniem?
Menu hamburger może nie być najlepszym rozwiązaniem, w sytuacji, w której nawigacja jest kluczowym elementem strony, a użytkownicy potrzebują szybkiego dostępu do różnych sekcji. W takich przypadkach ukrywanie elementów nawigacyjnych może prowadzić do frustracji odbiorcy i zmniejszyć użyteczność strony. Wtedy warto rozważyć alternatywne metody prezentacji głównych elementów nawigacyjnych, szczególnie na większych ekranach lub w witrynach, które wymagają ciągłego dostępu do menu.
Podsumowanie
Menu hamburgerowe to popularny element interfejsu użytkownika, reprezentowany przez ikonę składającą się z trzech poziomych linii, które przypominają hamburgera. Takie rozwiązanie stosowane jest w projektowaniu responsywnym. Główną zaletą hamburgera jest oszczędność miejsca i możliwość uporządkowania rozbudowanej nawigacji – pozwala to na uzyskanie minimalistycznego i estetycznego designu aplikacji lub strony internetowej. Menu hamburgerowe może być implementowane przy użyciu języków HTML, CSS oraz JavaScript.