HTML, czyli Hypertext Markup Language, to język znaczników, który możemy nazwać kręgosłupem każdej strony www. HTML pozwala na tworzenie dokumentów cyfrowych, umożliwia implementację treści, integracje multimediów oraz kreowanie angażujących doświadczeń online. Jak działa ów język, jakie znaczniki są najistotniejsze, na co warto zwrócić uwagę?
HTML – co to?
HTML, czyli Hypertext Markup Language, jest językiem znaczników, który umożliwia tworzenie i strukturyzację sekcji na stronach internetowych. Ów język stanowi fundament każdej witryny, pozwala na utworzenie takich elementów, jak nagłówki, paragrafy, listy, linki.
HTML pełni kluczową rolę w tworzeniu struktury i zawartości stron internetowych, stanowi szkielet, do którego można dołączać stylizacje CSS (Cascading Style Sheets) oraz interaktywne elementy – za pomocą JavaScriptu. Współpraca między HTML, CSS i JavaScriptem pozwala na tworzenie złożonych, dynamicznych i w pełni responsywnych stron www. Umożliwia także tworzenie aplikacji webowych, dostosowanych do potrzeb użytkowników oraz wymagań współczesnego internetu.
Dzięki swojej uniwersalności, HTML jest pierwszym krokiem dla osób rozpoczynających przygodę z web developmentem, otwiera drzwi do dalszej eksploracji zaawansowanych technologii i koncepcji z zakresu projektowania stron internetowych.
Historia omawianego języka sięga lat 90. XX wieku, kiedy to Tim Berners-Lee, pracujący w CERN, opracował pierwszą specyfikację HTML. Od tego czasu HTML ewoluował, pojawiły się różne wersje, aż do obecnej, HTML5. HTML5 to wersja wspierana przez wszystkie nowoczesne przeglądarki internetowe i oferująca rozszerzone możliwości multimedialne oraz lepszą semantykę dokumentów.
HTML – jak działa? Podstawowe informacje
Jak już wspominaliśmy, HTML (Hypertext Markup Language), jest podstawą każdej strony internetowej. Język ten pozwala twórcom treści na strukturyzowanie i prezentowanie treści w internecie.
Struktura dokumentu HTML
Każdy dokument HTML rozpoczyna się od deklaracji typu dokumentu (<!DOCTYPE html>), informującej przeglądarkę o wersji HTML użytej do stworzenia strony. Dalsza struktura dokumentu dzieli się na dwie główne sekcje: <head> i <body>.
- Sekcja <head> zawiera metadane, tytuł strony (<title>) oraz odnośniki do zewnętrznych arkuszy stylów i skryptów.
- Sekcja <body>zawiera całą zawartość strony widoczną dla użytkownika, taką jak teksty, obrazy, linki i inne elementy interaktywne.
Tagi
Tagi są podstawowymi budulcami HTML. Otaczają one treść i instruują przeglądarkę, jak interpretować poszczególne elementy strony. Tagi występują zazwyczaj w parach, składających się z tagu otwierającego (np. <p>) i zamykającego (np. </p>), definiują tym samym początek i koniec danego elementu, np. akapitu. Istnieją również tagi samozamykające, takie jak <img /> dla obrazów, które nie wymagają tagu zamykającego.
Atrybuty
Atrybuty dostarczają dodatkowych informacji o takich elementach, jak identyfikatory (id), klasy (class), źródła obrazów (src) czy adresy odnośników (href). Atrybuty umieszczane są w tagu otwierającym.
Komentarze
Komentarze w HTML (oznaczone przez <!– komentarz –>) umożliwiają autorom strony dodawanie notatek i przypomnień, które nie są widoczne dla użytkownika końcowego, ale mogą być pomocne podczas pracy nad kodem.
Znaczniki HTML
Znaczniki HTML umożliwiają strukturyzację i organizację treści. W tej sekcji przyjrzymy się najważniejszym znacznikom HTML, niezbędnym do tworzenia dobrze zorganizowanych i funkcjonalnych stron internetowych.
Znaczniki tekstowe
- <h1> do <h6>: Znaczniki nagłówków służą do definiowania nagłówków na stronie. <h1> to najważniejszy, główny nagłówek, <h2> to nagłówek niższego rzędu, służący do definiowania podsekcji dokumentu lub strony. Kolejne nagłówki to <h3> – <h6> . Używanie takich tagów w odpowiedniej hierarchii poprawia czytelność strony i jest ważne w procesie pozycjonowania.
- <p>: Znacznik akapitu <p> jest jednym z najczęściej używanych elementów, służy do strukturyzowania tekstu na stronie internetowej.
- <strong> i <em>: Tekst otoczony przez <strong> jest wyświetlany jako pogrubiony, natomiast <em> sprawia, że tekst jest pochyły, co może zmienić intonację czy znaczenie frazy.
Znaczniki list
- <ul>: Tworzy nieuporządkowaną listę, w której każdy element (<li>) jest wyświetlany z punktorem.
- <ol>: Tworzy uporządkowaną listę, która numerycznie lub alfabetycznie oznacza kolejność elementów listy.
- <li>: Znacznik elementu listy, używany wewnątrz list <ul> lub <ol> do definiowania poszczególnych punktów.
Znaczniki linków
- <a href=”URL”>: Znacznik <a> służy do tworzenia hiperłączy, pozwala użytkownikom na przechodzenie między stronami internetowymi lub nawigowanie do różnych sekcji tej samej strony. Atrybut href określa docelowy adres URL linku.
Znaczniki obrazów
- <img src=”ścieżka_do_obrazu” alt=”opis”>: Znacznik <img> służy do wstawiania obrazów do dokumentu HTML. Atrybut src wskazuje ścieżkę do obrazu, natomiast alt dostarcza tekst alternatywny, który wyświetla się w przypadku, gdy obraz nie może być załadowany.
Inne kluczowe znaczniki
-
<div>: Jest uniwersalnym kontenerem służącym do organizowania zawartości na stronie internetowej. Za jego pomocą można grupować różne elementy, takie jak teksty, obrazy i inne <div>y. Pozwala to na łatwiejsze zarządzanie układem za pomocą CSS lub dodanie interaktywności przez JavaScript. Mimo swojej wszechstronności, <div> nie dodaje treściom żadnego konkretnego znaczenia — służy głównie do strukturalnego uporządkowania strony.
- <span>: Umożliwia grupowanie elementów. Może być używany do stylizacji tekstu wewnątrz akapitów bez wprowadzania dodatkowego podziału na bloki.
Kolory HTML
Kolory są nieodzownym elementem designu strony internetowej, podkreślają styl, poprawiają czytelność, wpływają na ogólne wrażenia estetyczne. Kolory można definiować na kilka sposobów:
- Nazwy kolorów: HTML obsługuje predefiniowane nazwy kolorów, takie jak red, blue, green. Jest to najprostsza metoda definiowania kolorów, ale ograniczona do stosunkowo małej palety.
- Wartości HEX: System szesnastkowy (np. #FF5733), pozwala na precyzyjne określenie kolorów. Składa się z symbolu # po którym następuje sześć znaków reprezentujących wartości RGB (czerwony, zielony, niebieski).
- Wartości RGB i RGBA: RGB to model kolorów definiujący intensywność czerwonego, zielonego i niebieskiego światła. Na przykład rgb(255, 0, 0) definiuje kolor czerwony. RGBA dodaje czwarty parametr, alfa, który kontroluje przezroczystość (np. rgba(255, 0, 0, 0.5) dla półprzezroczystego czerwonego).
- Wartości HSL i HSLA: HSL oznacza odcień, nasycenie i jasność (Hue, Saturation, Lightness), oferuje bardziej intuicyjny sposób na określenie kolorów. HSLA, podobnie jak RGBA, dodaje przeźroczystość (np. hsla(120, 100%, 50%, 0.3) dla półprzezroczystej zieleni).
Wybór palety kolorów strony internetowej powinien być podyktowany jej charakterem i przeznaczeniem. Narzędzia online, takie jak Adobe Color lub Coolors pomagają w eksperymentowaniu i wyborze idealnej kombinacji barw.
Tabela HTML
Tabele w HTML służą do prezentacji danych w strukturyzowany i czytelny sposób. Podstawowe elementy tabeli to:
- <table>: Znacznik otwierający i zamykający tabelę.
- <tr>: Wiersz tabeli, w którym umieszczane są dane.
- <td>: Komórka tabeli, zawierająca faktyczne dane.
- <th>: Nagłówek komórki, używany do opisu zawartości kolumn lub wierszy.
Atrybuty, takie jak colspan i rowspan, pozwalają na łączenie komórek w poziomie i pionie, zwiększają elastyczność prezentacji danych. Stylowanie CSS umożliwia kontrolę nad wyglądem tabeli, np. rozmiarem komórek, kolorami tła i obramowaniem.
HTML img
Znacznik <img> umożliwia wdrażanie obrazów. Kluczowe atrybuty to:
- src (source): Ścieżka do obrazu, którą chcemy wyświetlić.
- alt (alternative text): Tekst alternatywny, który wyświetla się, gdy obraz nie może zostać załadowany.
- width i height: Pozwalają na określenie szerokości i wysokości obrazu, choć lepiej jest kontrolować te wymiary za pomocą CSS.
Favicon html
Favicon (skrót od „favorites icon”) to mała ikona graficzna, która reprezentuje stronę internetową w zakładce przeglądarki, na liście ulubionych i w innych interfejsach użytkownika. W HTML, ów element jest powiązany ze stroną za pomocą linku w sekcji <head> dokumentu.
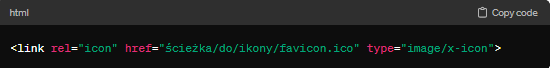
Aby dodać favicon do strony internetowej, należy umieścić plik graficzny (najczęściej w formacie .ico, .png, .gif lub .svg) w katalogu głównym serwera lub w innej lokalizacji, a następnie odwołać się do niego w kodzie HTML za pomocą znacznika <link>. Przykładowo:

Użycie favicon jest ważne z kilku powodów:
- Rozpoznawalność: Ułatwia użytkownikom szybkie zidentyfikowanie i odróżnienie strony od innych, otwartych zakładek.
- Profesjonalizm:Sprawia, że strona prezentuje się profesjonalnie, podkreśla troskę o detale.
- Branding: Jest elementem budowania marki, pozwala na wzmocnienie jej rozpoznawalności w internecie.
Aby favicon był skuteczny, powinien być łatwo rozpoznawalny nawet w bardzo małych rozmiarach, zwykle 16×16 pikseli lub 32×32 piksele, choć współczesne przeglądarki wspierają również większe rozmiary.
Tworzenie prostej strony internetowej
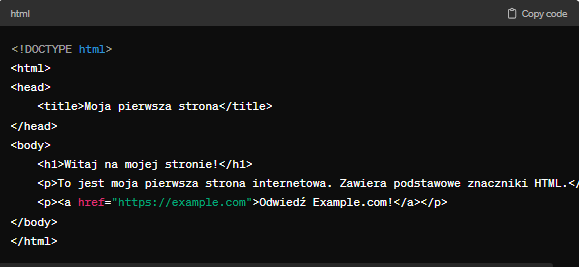
Aby utworzyć prostą stronę internetową, należy zacząć od podstawowej struktury dokumentu, dodać do niej tytuł, nagłówki (<h1>, <h2>), akapity tekstu (<p>), obrazy (<img>) i linki (<a>). Poniżej przedstawiono przykład prostego dokumentu HTML:

Znajomość podstawowych elementów HTML jest pierwszym krokiem do stania się efektywnym twórcą treści i programistą webowym. Praktyka i eksperymentowanie z różnymi tagami i atrybutami pozwalają na szybkie rozszerzenie wiedzy i umiejętności w zakresie tworzenia bardziej złożonych stron internetowych.
PDF to HTML
Konwersję PDF do HTML- wykonać można różnymi metodami, wyróżniamy:
- Narzędzia online: Serwisy takie jak PDF2HTML, Zamzar czy Adobe Acrobat umożliwiają prostą konwersję plików PDF do formatu HTML online. Użytkownik musi jedynie przesłać plik PDF, a serwis zajmuje się resztą i zwróci plik HTML.
- Oprogramowanie do pulpitu: Istnieją również aplikacje desktopowe, które oferują bardziej zaawansowane opcje konwersji, w tym możliwość edycji wynikowego kodu HTML, konwersję wielu plików naraz czy zachowanie oryginalnego formatowania dokumentu.
- Konwersja ręczna: Dla dokumentów o bardziej złożonej strukturze lub wymagających specyficznej obsługi, najlepszym rozwiązaniem może okazać się konwersja manualna. Taki proces wymaga jednak dobrych umiejętności w zakresie języka HTML i zrozumienia struktury dokumentu PDF.
HTML editor online
Dla programistów i projektantów stron internetowych, edytory HTML online są nieocenionym narzędziem do szybkiego prototypowania, testowania kodu oraz dzielenia się projektami. Oto kilka popularnych edytorów online:
-
CodePen to platforma online stworzona z myślą o programistach, oferująca możliwość tworzenia „penów” – projektów wykorzystujących HTML, CSS i JavaScript. Platforma pozwala na pisanie kodu bezpośrednio w przeglądarce, ale również na obserwację efektów pracy w czasie rzeczywistym. Jest to miejsce, gdzie społeczność deweloperów dzieli się wiedzą, inspiruje i współpracuje nad różnorodnymi projektami webowymi.
- JSFiddle: Podobnie jak CodePen, JSFiddle umożliwia użytkownikom testowanie i dzielenie się fragmentami kodu. Jest rozwiązanie szczególnie popularne wśród deweloperów JavaScript.
- Repl.it: Repl.it oferuje wsparcie dla wielu języków programowania, w tym HTML. Pozwala na tworzenie interaktywnych projektów, które mogą być uruchamiane i dzielone online.
Powyższe narzędzia nie tylko ułatwiają pracę nad kodem, ale także promują współpracę i naukę poprzez dzielenie się wiedzą i najlepszymi praktykami z innymi.
Podsumowując, zarówno konwersja PDF do HTML, jak i korzystanie z edytorów HTML online, są ważnymi aspektami współczesnego projektowania stron internetowych. Ułatwiają one integrację treści, współpracę między deweloperami oraz efektywne i szybkie prototypowanie projektów webowych.
Podsumowanie
HTML to podstawa każdej strony internetowej, narzędzie umożliwiające organizację i prezentację treści online. Dzięki szerokiej gamie znaczników, opcjom definiowania kolorów (HEX, RGB, HSL) i możliwości tworzenia tabel, HTML umożliwia tworzenie prostych stron, jak i skomplikowanych układów. Ponadto, narzędzia takie jak konwertery PDF na HTML czy edytory online, na przykład CodePen czy JSFiddle, wspierają naukę i profesjonalne projektowanie witryn, umożliwiają błyskawiczne prototypowanie i sprawne działania.
Kod HTML stanowi bazę każdej strony internetowej, za pomocą znaczników określa strukturę i zawartość witryny. Umiejętność pisania czystego i semantycznego kodu HTML jest fundamentem dla każdego, kto pracuje nad tworzeniem lub edycją stron i aplikacji webowych.
Formatery HTML to narzędzia służące do automatycznego formatowania kodu HTML, poprawy czytelności i struktury. Korzystanie z formatterów pozwala utrzymać czysty, uporządkowany i zgodny ze standardami kod.
Znacznik <a>, znany jako hiperłącze, jest jednym z najważniejszych elementów HTML. Dzięki niemu Internet jest siecią wzajemnie połączonych stron i zasobów.
Tabele HTML umożliwiają prezentację danych w formie siatki składającej się z wierszy i kolumn. Są niezbędne przy wyświetlaniu informacji w formie list produktów, harmonogramów czy danych statystycznych.
Inwestycja w kurs HTML może być bardzo dobrą opcją. Zdobycie umiejętności z tego zakresu jest niezbędne dla każdego, kto myśli o pracy w branży web developmentu lub web designu. Kursy, zarówno online, jak i stacjonarne, oferują strukturalne podejście do nauki, poruszają wiele istotnych zagadnień.
Element checkbox w HTML-u wykorzystywany jest do tworzenia pola wyboru, które umożliwia użytkownikom zaznaczanie jednej lub wielu opcji z zestawu. Jest to kluczowy element formularzy internetowych, pozwalający na zbieranie danych o preferencjach i wyborach użytkowników.