Otwierając aplikację, dotykając ekranu smartfona, czy wydając polecenie głosowe, rzadko zastanawiamy się nad mechanizmami, które sprawiają, że te czynności są tak intuicyjne i efektywne. Za każdym z tych gestów kryje się świat projektowania interfejsu użytkownika – architekta cyfrowych doświadczeń. Czym dokładnie jest UI, czyli interfejs użytkownika?
Interfejs użytkownika – co to?
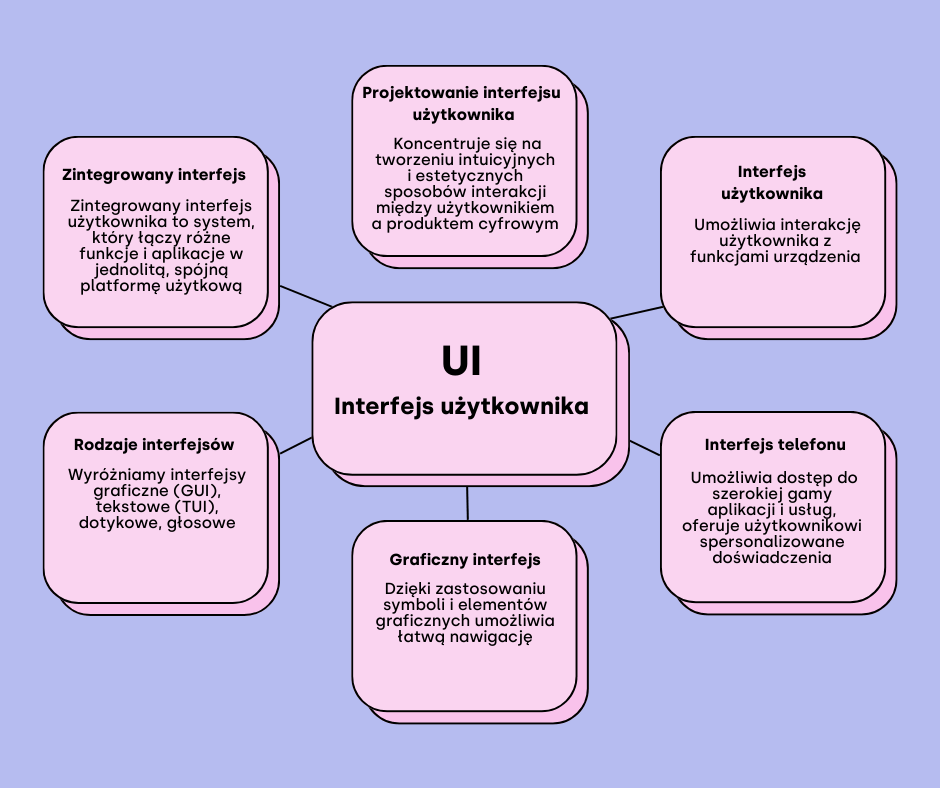
Interfejs użytkownika, często określany skrótem UI, możemy określić, jako przestrzeń, w której odbywa się płynna wymiana informacji i poleceń. UI to cała gama elementów, z którymi użytkownik może wejść w interakcję – od przycisków i ikon, po grafiki, mechanizmy wprowadzania danych i reakcje systemu.
Esencją dobrego interfejsu użytkownika jest stworzenie środowiska, które jest proste i intuicyjne w obsłudze oraz wspiera użytkowników w realizacji różnych zadań.
Znaczenie interfejsu użytkownika w technologii i projektowaniu
Projektanci UI skupiają się na tworzeniu doświadczeń, które są personalizowane, angażujące i dostosowane do grupy docelowej. Takie podejście pomaga w budowaniu silnej więzi między użytkownikami a technologią, a to jest niezmiernie ważne w kontekście rosnącej konkurencji i szybko ewoluujących oczekiwań konsumentów.
Podsumowując, interfejs użytkownika jest nieodłączną częścią projektowania produktów cyfrowych, odgrywającą fundamentalną rolę w sposobie, w jaki odbiorcy wchodzą w interakcję z technologią. Poprzez połączenie funkcjonalności z estetyką, UI pomaga kształtować produkty, które są użyteczne i zapewniają pozytywne doświadczenia, co jest kluczowe dla sukcesu na rynku.
Graficzny interfejs użytkownika
Graficzny interfejs użytkownika (GUI – Graphical User Interface), umożliwia użytkownikom interakcję z produktem, na przykład stroną internetową, za pomocą graficznych symboli, nie poleceń tekstowych. GUI to ikony, przyciski i menu, które użytkownik może łatwo rozpoznać. Dzięki GUI, interakcje z komputerem stają się bardziej intuicyjne i dostępne dla szerszej grupy użytkowników, niezależnie od ich poziomu zaawansowania.
Ewolucja GUI
Rozwój graficznego interfejsu użytkownika rozpoczął się w latach 70. XX wieku, kiedy to badacze z Xerox PARC opracowali jeden z pierwszych interfejsów graficznych dla komputera Xerox Alto. Było to przełomowe odkrycie, które zrewolucjonizowało sposób, w jaki odbiorcy wchodzili w interakcję z technologią.
Od tego momentu, graficzny interfejs użytkownika przeszedł długą drogę – od prostych, monochromatycznych interfejsów do skomplikowanych, wielowarstwowych środowisk z bogatą grafiką i animacjami. Współczesne systemy operacyjne, takie jak Windows, macOS, Linux oraz systemy mobilne Android i iOS, oferują zaawansowane GUI, które są estetyczne i funkcjonalne, a jednocześnie zapewniają użytkownikom bogate i angażujące doświadczenia.
GUI w codziennym życiu
Graficzne interfejsy użytkownika znajdują szerokie zastosowanie:
- Komputery i laptopy: GUI systemów operacyjnych umożliwia użytkownikom łatwe zarządzanie plikami, uruchamianie aplikacji i dostęp do internetu.
- Smartfony i tablety: GUI w urządzeniach mobilnych zapewnia dostęp do szerokiej gamy funkcji – od komunikacji po multimedia i gry.
- Bankomaty i kioski informacyjne: Intuicyjne interfejsy graficzne umożliwiają korzystanie ze wspomnianych urządzeń osobom bez wiedzy technicznej.
- Systemy nawigacji GPS: GUI w systemach nawigacyjnych zapewnia łatwe i intuicyjne śledzenie trasy, wyszukiwanie miejsc docelowych i dostęp do informacji o ruchu drogowym.
- Aplikacje użytkowe: Od edytorów tekstu po zaawansowane programy do obróbki grafiki i wideo, GUI umożliwia użytkownikom skuteczną i efektywną pracę.
GUI jest nieodłączną częścią współczesnej technologii, sprawia, że interakcje z urządzeniami są bardziej naturalne, przyjemne i dostępne dla szerokiego kręgu użytkowników. Rozwój technologii interfejsów graficznych nadal postępuje, co zapowiada jeszcze większe udogodnienia i innowacje.
Rodzaje interfejsów
Oprócz powszechnie znanego graficznego interfejsu użytkownika (GUI), dostępne są także inne rozwiązania, np. tekstowy interfejs użytkownika (TUI), interfejs dotykowy oraz interfejs głosowy. Każdy z nich ma specyficzne zastosowania, zalety i wady.
Tekstowy interfejs użytkownika (TUI)
TUI to jeden z najstarszych typów interfejsów, który pozwala użytkownikowi na interakcję z komputerem poprzez wprowadzanie tekstowych poleceń.
- Zalety: Prostota, niskie wymagania systemowe, szybkość działania.
- Wady: Wyższa krzywa uczenia się dla nowych użytkowników, ograniczone możliwości wizualne.
Interfejs dotykowy
Interfejsy dotykowe wykorzystują interakcję z ekranem za pomocą dotyku, umożliwiają intuicyjne sterowanie urządzeniami.
- Zalety: Intuicyjność, szybkość interakcji, możliwość wykorzystania gestów.
- Wady: Odciski palców na ekranie, ograniczenia w precyzji dotyku, wymagany bezpośredni kontakt z urządzeniem.
Interfejs głosowy
Interfejsy głosowe pozwalają na komunikację z urządzeniem za pomocą poleceń głosowych.
- Zalety: Wygoda użytkowania, dostępność dla osób z niepełnosprawnościami.
- Wady: Wrażliwość na hałas, ograniczenia w rozpoznawaniu mowy, kwestie prywatności.
Jak wybrać rodzaj interfejsu?
Wybór odpowiedniego interfejsu uzależniony jest od kilku czynników, w tym od użytkowników, celów i funkcjonalności aplikacji bądź urządzenia. Przy wyborze warto zastanowić się nad następującymi kwestiami:
- Grupa docelowa: Jakie są preferencje i oczekiwania użytkowników? Czy mają oni szczególne potrzeby, które lepiej spełnią określone typy interfejsów?
- Kontekst użycia: W jakich warunkach urządzenie będzie używane? Czy środowisko pracy wpływa na wybór interfejsu (np. praca w rękawiczkach może utrudniać korzystanie z interfejsów dotykowych)?
- Rodzaj zadań: Jakie zadania mają być realizowane za pomocą interfejsu? Czy wymagają one precyzji (np. rysowanie), a może szybkości (np. przeglądanie treści)?
- Budżet i zasoby: Czy dostępne zasoby techniczne i finansowe pozwalają na implementację wybranego typu interfejsu?
Analizując te aspekty, można dokonać świadomego wyboru, który najlepiej sprosta oczekiwaniom użytkowników i wymaganiom projektu.
Projektowanie interfejsu użytkownika
Projektowanie interfejsu użytkownika (UI) jest kluczowym elementem tworzenia produktów cyfrowych. Produktów, które są intuicyjne, efektywne i przyjemne w użyciu. Aby osiągnąć te cele, projektanci UI kierują się kilkoma podstawowymi zasadami:
- Intuicyjność: Interfejs powinien być w pełni zrozumiały, mieć jasno oznaczone funkcje i łatwą w nawigacji strukturę.
- Spójność: Elementy UI na różnych stronach i w różnych częściach aplikacji powinny być spójne pod kątem designu i działania.
- Uproszczenie: Minimalizacja zbędnych elementów pomaga skupić uwagę użytkownika na najważniejszych funkcjach i ułatwia korzystanie z produktu.
- Feedback: System powinien informować użytkownika o wynikach działań, np. poprzez animacje lub komunikaty – buduje to poczucie kontroli i zrozumienia interakcji.
- Dostępność: Projektowanie z myślą o użytkownikach z różnymi potrzebami i umiejętnościami, w tym osobami z niepełnosprawnościami, sprawia, że produkt jest użyteczny dla szerokiego grona odbiorców.
UI a UX, czyli doświadczenia użytkownika
Projektowanie UI ma bezpośredni wpływ na doświadczenia użytkownika (UX), determinuje sposób, w jaki użytkownicy wykonują różnego typu akcje. Dobre UI przekłada się na pozytywne UX poprzez zmniejszenie frustracji, zwiększenie efektywności użytkowania i budowanie pozytywnych emocji związanych z produktem. Na przykład, intuicyjny interfejs może znacząco skrócić krzywą uczenia się, umożliwić użytkownikom szybsze osiąganie zamierzonych rezultatów. Ponadto, przyjemny dla oka UI może wzmacniać pozytywne wrażenia estetyczne, co często przekłada się na większe zadowolenie z korzystania z produktu.
Narzędzia i techniki wykorzystywane w projektowaniu UI
Projektanci UI korzystają z różnorodnych narzędzi i technik, aby tworzyć efektywne i atrakcyjne interfejsy. Do najpopularniejszych narzędzi projektowych należą:
- Adobe XD: Aplikacja do prototypowania i projektowania interfejsów, która umożliwia tworzenie interaktywnych prototypów.
- Sketch: Aplikacja d systemu macOS służąca do projektowania interfejsów użytkownika, znana z łatwości w użyciu i szerokiej gamy wtyczek.
- Figma: Narzędzie do projektowania interfejsów oparte na chmurze, które umożliwia współpracę w czasie rzeczywistym między członkami zespołu.
- InVision: Platforma do tworzenia prototypów i współpracy, która umożliwia projektantom szybką wizualizację i testowanie pomysłów.
Oprócz narzędzi cyfrowych, projektanci często stosują takie techniki, jak badania użytkowników, testowanie użyteczności oraz tworzenie map podróży użytkownika – pozwala to na lepsze zrozumienie potrzeb i oczekiwań odbiorców. Takie podejście pozwala na tworzenie produktów, które nie tylko wyglądają dobrze, ale są maksymalnie dostosowane do użytkowników.

Czym jest interfejs w telefonie?
Interfejs w telefonach komórkowych ma umożliwić użytkownikom wygodne korzystanie z funkcji urządzenia na małym ekranie. Interfejsy muszą być intuicyjne i łatwe w nawigacji, tak, aby użytkownicy mogli szybko znaleźć informacje, funkcje itp. Ważna jest też responsywność, czyli zdolność interfejsu do dostosowania się do różnych rozmiarów ekranów i orientacji (pionowej lub poziomej).
Trendy w projektowaniu interfejsów – urządzenia mobilne
- Minimalizm: Trend ten skupia się na prostocie i czystości projektu (flat design), ogranicza do minimum użycie kolorów, tekstur i efektów wizualnych. Celem jest stworzenie interfejsu, który jednocześnie jest elegancki i funkcjonalny.
- Dark mode: Tryb ciemny stał się popularny nie tylko ze względu na estetykę, ale także na korzyści ergonomii wzrokowej i oszczędność energii w urządzeniach z ekranami OLED.
- Personalizacja: Umożliwienie użytkownikom dostosowywania wyglądu i funkcji interfejsu zwiększa zaangażowanie i satysfakcję, pozwala na bardziej osobiste doświadczenia użytkownika.
- Integracja z systemami AI i ML: Interfejsy mobilne integrują funkcje oparte na sztucznej inteligencji i uczeniu maszynowym, takie jak personalizowane rekomendacje czy chatboty. Zapewnia to bardziej interaktywne i dostosowane do użytkownika doświadczenia.
W przypadku telefonów komórkowych projektowanie interfejsów użytkownika wymaga nie tylko zrozumienia ograniczeń technicznych i ergonomii małych ekranów, ale także śledzenia i implementowania najnowszych trendów i technologii.
Podsumowanie
Interfejs użytkownika (UI) odgrywa kluczową rolę w sposobie, w jaki odbiorcy wchodzą w interakcję z technologią. UI łączy w sobie elementy wizualne i funkcjonalne, tworzy środowisko, które nie tylko ułatwia, ale także uatrakcyjnia korzystanie z aplikacji, stron internetowych czy urządzeń elektronicznych.
W przyszłości projektowanie interfejsu użytkownika nadal będzie ewoluować, kierując się nie tylko dynamicznymi oczekiwaniami odbiorców, ale także postępem w technologii. Możemy spodziewać się większego nacisku na personalizację doświadczeń użytkownika, wykorzystanie sztucznej inteligencji do tworzenia bardziej intuicyjnych i adaptacyjnych interfejsów, a także dalszego rozwoju interfejsów bezdotykowych, takich jak sterowanie gestami czy interakcje głosowe. Ponadto, projektanci UI będą musieli zmierzyć się z wyzwaniami związanymi z zapewnieniem dostępności i inkluzji, aby technologia była dostępna dla jak najszerszego grona użytkowników, niezależnie od ich możliwości fizycznych czy technicznych.
Podsumowując, interfejs użytkownika pozostaje jednym z najważniejszych elementów projektowania produktów cyfrowych, wpływa na sposób postrzegania technologii przez standardowych użytkowników. Znaczenie UI będzie coraz większe, będzie kształtować przyszłość interakcji człowieka z maszyną.