Przyciski CTA, czyli znane wszystkim przyciski Call to Action. Widzimy je wszędzie ‒ na stronach www, w sklepach e-commerce, w wiadomościach e-mailowych, w mediach społecznościowych. Na stronie Twojej firmy z pewnością także widoczne są wspomniane przyciski. Ale, czy są skuteczne? Sprawdź, jak zoptymalizować CTA, by liczba kliknięć (a co za tym idzie, konwersja), wzrastała.
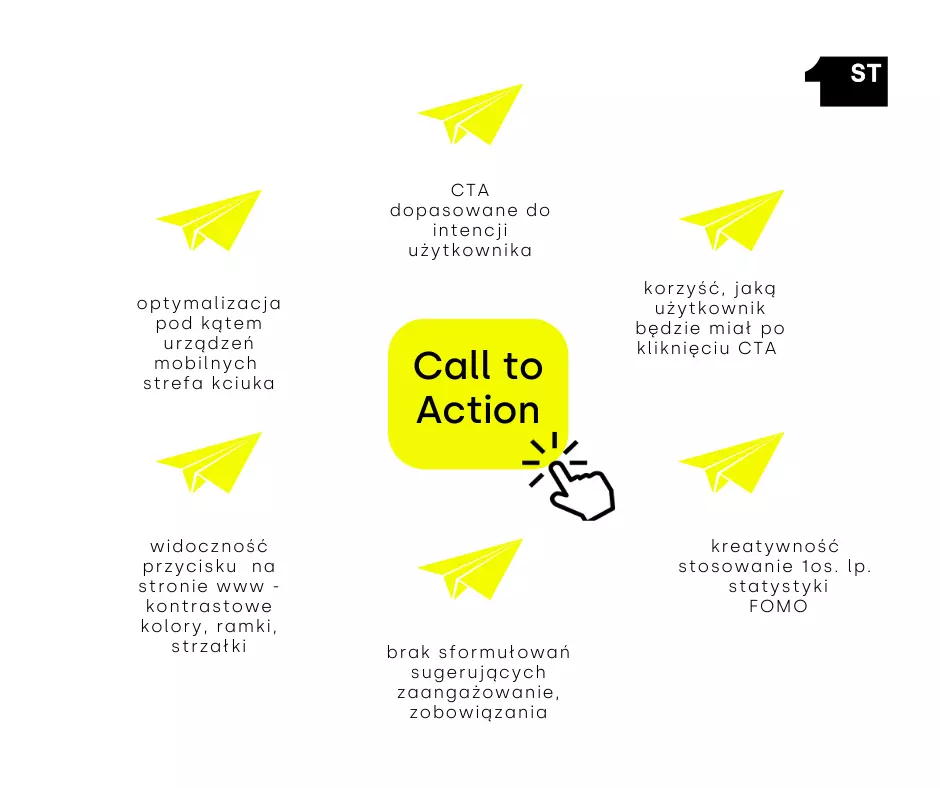
Call to Action – co to jest?
Na początek kilka słów o tym, czym jest CTA. CTA, czyli Call to Action, to wezwanie do działania. To krótki komunikat (do około 8 słów), który ma zachęcić użytkownika do wykonania konkretnego kroku. Może to być pobranie e-booka, zamówienie newslettera, wysłanie zapytania ofertowego, umówienie się na rozmowę z konsultantem, zakup produktu lub usługi. Call to Action może mieć formę infografiki, tekstu, linku. Ważne, by CTA było zrozumiałe, widoczne, by zaciekawiło odbiorcę.

Intencja użytkownika – czy pasuje do CTA?
Bardzo ważna kwestia, a często pomijana. Dlaczego użytkownik miałby kliknąć CTA? Głównym powodem jest to, że klik pomoże mu rozwiązać problem, odpowie na istotne pytanie, w jakimś stopniu będzie przydatny. Jeśli przycisk nie jest zgodny z intencją szukającego, klikając CTA, nie rozwiąże on swojego problemu, nie ma powodów, żeby cokolwiek klikał. Zadbaj więc o to, by przyciski na Twojej stronie były dopasowane do intencji użytkownika.
Co zyska użytkownik po kliknięciu CTA?
Kolejna kwestia to napis, który znajduje się na przycisku. Najlepiej, aby przycisk mówił o tym, co stanie się po kliknięciu, jaką korzyść będzie miał użytkownik. Czy pobranie e-booka pomoże odwiedzającemu zrzucić zbędne kilogramy, zwiększyć wiedzę na temat e-marketingu? A może uzupełnienie formularza kontaktowego to bezpłatna konsultacja z ekspertem w danej dziedzinie?
Dobrymi propozycjami będą:
- Pobieram e-booka, stawiam na zdrowe odchudzanie
- Zamawiam bezpłatną, niezobowiązującą konsultację z ekspertem.
FOMO, czyli Fear of Missing Out
FOMO, czyli Fear of Missing Out, w tłumaczeniu oznacza, że coś nas omija, że coś możemy przegapić. FOMO często wykorzystywane jest przy tworzeniu przycisków. W takim przypadku umieszczamy konkretną informację o zakończeniu promocji, zapisów itp. Na przykład:
- Dodatkowe minus 70% tylko do końca weekendu!
- Darmowa konsultacja z ekspertem do końca marca.
- Zapisz się do 30.3 i zyskaj 20% rabatu.
Klienci nie lubą się angażować
Większość użytkowników nie lubi się angażować, zwłaszcza, jeśli nie ma pełnego zaufania do danej firmy. Zadbaj o to, by użytkownik nie przestraszył się, by przycisk nie zawierał żadnych treści sugerujących dodatkowe opłaty, konieczność podpisania umowy bądź inne zobowiązania.
Pierwsza osoba liczby pojedynczej – używaj jej w CTA
Przeprowadzono badania, zgodnie z którymi, w przypadku CTA najlepiej działają komunikaty w pierwszej osobie liczby pojedynczej. Warto więc, by na Twojej stronie www znalazły się treści typu:
- Pobieram swój planner zamiast Pobierz swój planner.
- Chcę wiedzieć więcej na temat kampanii Google Ads zamiast Dowiedz się więcej o Google Ads.
CTA zoptymalizowane pod kątem urządzeń mobilnych
CTA musi w prawidłowy sposób wyświetlać się na różnego typu urządzeniach, zarówno na stacjonarnych, jak i mobilnych. Użytkownicy korzystający ze smartfonów i tabletów nie powinni mieć najmniejszych problemów z kliknięciem. Aby użytkownik mógł wygodnie kliknąć, szerokość przycisku powinna wynosić 60 px. Co więcej, przycisk powinien znajdować się w strefie kciuka. Większość z nas trzyma telefon w jednej ręce i scrolluje stronę za pomocą kciuka. Strefa kciuka to obszar, który jest wygodny do kliknięcia kciukiem. Terminu strefa kciuka po raz pierwszy użył Steven Hoober w „Designing Mobile Interfaces” z 2011 roku.
Czy CTA jest widoczne, czy się wyróżnia?
Aby użytkownik kliknął przycisk, ów przycisk musi być widoczny, przyciągać uwagę. Sposobów na to, by wyróżnić CTA, jest wiele. Są to między innymi użycie kontrastowych kolorów, zastosowanie ramek. Istotna jest też wielkość przycisku (pamiętaj, aby nie przesadzić z jego wielkością). Ciekawym rozwiązaniem jest także stosowanie strzałek, prowadzących do przycisku. Wzrok użytkowników często automatycznie wędruje za strzałkami.
Znaczenie ma również miejsce, w którym umieścimy przycisk. UX, czyli user experianece, odgrywa coraz większą rolę w pozycjonowaniu i e-marketingu stron www i sklepów e-commerce. Właśnie dlatego, specjaliści dokładnie analizują, w jakim miejscu umieścić przycisk, aby był w jak największym stopniu przydatny dla użytkownika.
Poprawne wyświetlanie przycisku
Kolejna kwestia, o której często zapominamy. Aby przycisk CTA był skuteczny, musi wyświetlać się w prawidłowy sposób. W wiadomościach e-mailowych często przyciski wyświetlają się dopiero po kliknięciu pokaż obrazki, a jak wiadomo, nie wszyscy użytkownicy to robią. Przyciski najlepiej projektować za pomocą HTML i CSS.
Analiza skuteczności CTA
Pamiętaj też o analizie skuteczności CTA. Testy A/B to dobry sposób, by dowiedzieć się, które hasła, kolory, treści mają największą skuteczność.
Call to Action – przykłady
Najbardziej znane Call to Action to:
- Kup teraz
- Zamów newsletter
- Zobacz więcej
- Pobierz e-booka
- Subskrybuj teraz
- Zyskaj 3 darmowe miesiące.
W przypadku sklepów e-internetowych często widzimy CTA typu:
- Kup teraz i zgarnij 20% zniżki
- Korzystam z dodatkowego rabatu – 10%.
Inne przykłady CTA
- Chcę być bieżąco z branżowymi nowinkami
- Chcę pisać skuteczne teksty – pobieram e-booka
- Korzystam z wiedzy ekspertów – zapisuję się na webinar
- Naszą aplikację doceniło już 3.000 przedsiębiorców. Dołącz do nich.
Skuteczne CTA zwiększa szanse na konwersję. Już dziś zadbaj o to, by CTA na Twojej stronie było zgodne z intencją użytkownika, przekazywało informacje na temat korzyści, było zrozumiałe i oczywiście, by przyciągało wzrok.