Choć formularz kontaktowy jest dość niepozornym elementem, to spełnia kilka istotnych funkcji. Przede wszystkim, usprawnia komunikację, podkreśla profesjonalizm firmy i zwiększa satysfakcję odbiorców. Istotne jednak, by ów formularz był przyjazny dla użytkownika i działał bez zarzutu. Na co zwrócić uwagę? O tym poniżej!
Formularz kontaktowy – definicja
Formularz kontaktowy umożliwia użytkownikom strony www sprawny kontakt z firmą. To narzędzie, dzięki któremu zainteresowany może z poziomu witryny zadać pytanie czy opisać swój problem. Formularz jest automatycznie wysyłany do odpowiedniego odbiorcy.
Użytkownik nie musi otwierać swojego e-maila, szukać adresu e-mail firmy, kopiować go itp. Wystarczy kilka kliknięć, by załatwić daną sprawę.
Formularze są już właściwie standardem i znajdują się na większości stron internetowych, w tym stron w ogromnym ruchem, jak Zalando, InPost czy Allegro.
Jak powinien wyglądać formularz kontaktowy?
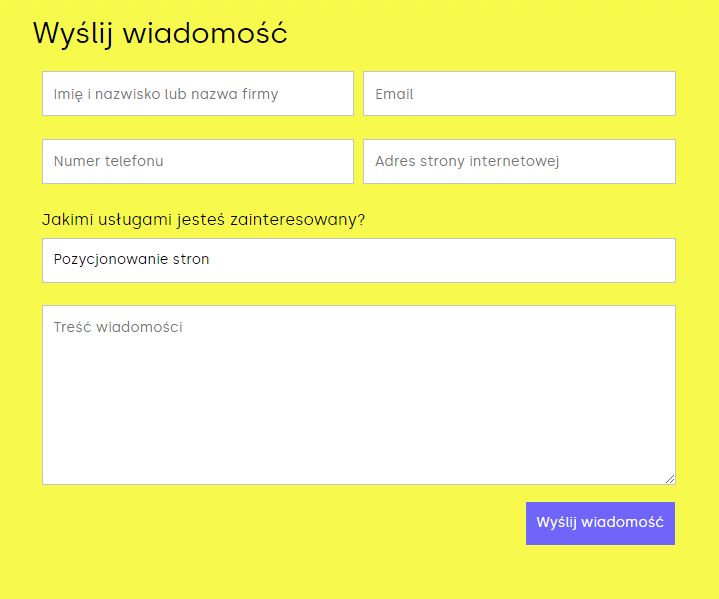
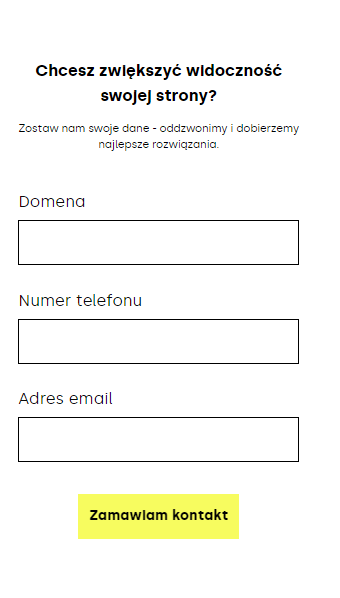
Jak wygląda dobrze przygotowany formularz kontaktowy?
- Formularz kontaktowy musi być przejrzysty i prosty w obsłudze. Użytkownicy nie powinni mieć problemów z uzupełnieniem poszczególnych pól.
- Im mniejsza liczba pól do wypełnienia, tym lepiej. Użytkownicy nie chcą podawać zbyt wielu danych.
- Bardzo ważna jest responsywność. Zadbaj o to, by użytkownicy, bez względu na to, z jakiego urządzenia korzystają, mogli bez problemu uzupełnić i wysłać formularz.
- Walidacja danych to kolejny, istotny element. Chodzi tutaj o weryfikację wprowadzonych przez użytkownika informacji, np. poprawności adresu e-mail (czy zawiera symbol @) i nr telefonu (czy zawiera odpowiednią liczbę cyfr) itp.
- Przy formularzu możesz zamieścić CTA, np. Zapisz się na kurs i zacznij mówić po angielsku!
- Formularz, jak każdy element strony www, powinien dobrze się prezentować. Pamiętaj o odstępach między polami, czytelnym foncie, interlinii itp.
- Kilkukrotnie sprawdź, czy wiadomości od klientów docierają tam, gdzie powinny. Jeśli z pewnych powodów nie otrzymasz zgłoszenia, nie będziesz mógł na nie odpowiedzieć, a to może poskutkować irytacją klienta.


Gdzie umieścić formularz kontaktowy?
Formularz powinien znajdować się na każdej stronie www. Ale w której z zakładek? Czy na stronie umieścić jeden, czy kilka formularzy? Oczywiście, uzależnione jest to od profilu Twojej firmy, rodzaju strony czy grupy docelowej. Masz kilka możliwości.
- Użytkownicy chcący skorzystać z formularza, najczęściej zaglądają do zakładki Kontakt. Jeśli więc chcesz zaimplementować tylko jeden formularz, umieść go we wspomnianej zakładce.
- Na stronie www lub w sklepie e-commerce możesz umieścić kilka formularzy, np. formularz w zakładce Kontakt, na stronie głównej, na blogu, w stopce, czy na poszczególnych podstronach.
- Formularz powinien znaleźć się również w landingach ofertowych.

Jak dodać formularz kontaktowy w WordPressie?
Jak dodać formularz na stronie www zbudowanej na WordPressie? Najprostszym rozwiązaniem jest wykorzystanie odpowiednich wtyczek, do dyspozycji masz zarówno płatne, jak i bezpłatne opcje. Wśród polecanych opcji znajdują się:
- Contact Form 7 – to bardzo popularna, intuicyjna w obsłudze wtyczka.
- WPForms: Prosta w obsłudze wtyczka, wykorzystująca metodę przeciągnij i upuść.
- Ninja Forms Contact Form – wtyczka umożliwia tworzenie zaawansowanych formularzy kontaktowych.
- Gravity Forms – to dość droga, ale dająca wiele możliwości wtyczka, która umożliwia przygotowanie formularzy kontaktowych oraz innych formularzy z rozbudowanymi opcjami i integracjami.
Formularz kontaktowy w WordPressie – krok po kroku
Jak przebiega przygotowanie formularza z użyciem wtyczek? W zależności od wybranej wtyczki, poszczególne czynności mogą nieco się różnić. Przyjmijmy, że korzystamy z Contact Form 7.
- Zaloguj się do WordPressa, w menu po lewej stronie kliknij Wtyczki.
- Wyszukaj wtyczkę, która Cię interesuje, np. Contact Form 7, a następnie kliknij Zainstaluj.
- W menu po lewej stronie powinna pojawić się sekcja Formularze.
- Przejdź do sekcji Formularze i rozpocznij konfigurację.
- Zobaczysz cztery zakładki: Formularz, E-mail, Komunikaty i Ustawienia dodatkowe. W każdej z zakładek możesz przeprowadzić konkretne działania.
- Formularz: wybór pól, które użytkownik będzie musiał uzupełnić.
- E-mail: konfiguracja dodanych pól, obsługa e-maila nadawcy i odbiorcy.
- Komunikaty: czyli komunikaty błędu, potwierdzenie dotyczące przesłania wiadomości.
- Ustawienia: dodatkowe ustawienia formularza.
Na koniec sprawdź, czy wszystko działa tak, jak powinno.
Rodzaje formularzy
Oprócz opisanego powyżej formularza kontaktowego, wyróżniamy także inne rodzaje formularzy, są to: formularz ofertowy, rejestracyjny, zapisu na newsletter, zamówienia, wsparcia technicznego.
Formularz ofertowy
- Formularz skupiający się na konkretnej ofercie, określonym towarze. Za pomocą takich formularzy klienci mogą poprosić o wycenę, szczegóły dotyczące produktu itp.
Formularz rejestracyjny
- Taki formularz umożliwia rejestrację, np. na zajęcia sportowe, webinar, szkolenie itp. Formularze tego typu zwykle znajdują są na portalach e-learningowych, wykorzystywane są przez firmy szkoleniowe, kluby sportowe, szkoły językowe, szkoły tańca itp. Zazwyczaj użytkownik musi podać takie dane, jak imię, nazwisko, adres e-mail, hasło i potwierdzenie hasła.
Formularz zapisu na newsletter
- Prosty formularz umożliwiający dołączenie do listy mailingowej firmy, który zwykle wymaga podania imienia i adresu e-mail. Takie formularze często pojawiają się na blogach, stronach e-commerce, wykorzystywane są przez firmy, które chcą budować listę subskrybentów.

Formularz opinii i sugestii
- Formularz umożliwiający przesyłanie opinii, sugestii i komentarzy na temat produktów, usług, obsługi klienta. Takie formularze umożliwiają zbieranie feedbacku od użytkowników, sprawdzają się na stronach firmowych, portalach usługowych oraz w aplikacjach internetowych.
Formularz wsparcia technicznego
- Formularz pozwalający na zgłaszanie problemów technicznych. Przy takich formularzach odbiorca zwykle proszony jest o wskazanie istoty problemu, opisanie go oraz podanie danych kontaktowych. Takie rozwiązanie często pojawia się stronach firm zapewniających wsparcie techniczne, w aplikacjach internetowych oraz na stronach dostawców usług IT.
Każdy z formularzy spełnia określoną funkcję i może znacznie poprawić satysfakcję użytkowników.
Jaką funkcję spełniają formularze?
Formularze, choć niepozorne, spełniają wiele istotnych funkcji. Jakich?
- Profesjonalizm: Formularz podkreśla, że firmie zależy na kontakcie z klientami, pomaga budować profesjonalny wizerunek biznesu.
- Wyższa jakość obsługi: Formularze zwiększają poziom obsługi klienta, sprawiają, że odbiorca szybciej uzyskuje odpowiedź na swoje pytania.
- Automatyzacja: Formularze można zintegrować z innymi systemami, takimi jak CRM czy narzędzia do automatyzacji marketingu.
- Generowanie leadów: Formularze wspierają także proces generowania leadów.
Formularz kontaktowy to ważny element strony www lub sklepu e-commerce. O jego wdrożenie powinny zadbać zarówno firmy działające w sektorze B2B, jak i B2C.
Podsumowanie
Podsumowując, formularz kontaktowy umożliwia użytkownikom, którzy trafili na Twoją stronę www lub do sklepu e-commerce, sprawne wysłanie zapytania do Twojej firmy. Pamiętaj jednak o tym, by formularz był przejrzysty i działał poprawnie na różnych urządzeniach. Ważne też, by nie zawierał zbyt dużej liczby pól do wypełnienia. Prawidłowo zoptymalizowany formularz to większa satysfakcja użytkownika, szansa na to, że będzie wracał, a konwersja wzrośnie.