Atrybut alt, czyli alternatywny opis zdjęć i grafik, to jedno z podstawowych, a często pomijanych działań w obrębie stron www i sklepów e-commerce. ALT-y zwiększają użyteczność witryny, ułatwiają indeksację i mogą przełożyć się na lepszą widoczność strony www w wynikach organicznych. Ważne więc, by elementy graficzne znajdujące się na Twojej stronie, zaopatrzone były w starannie przygotowane atrybuty alt.
Atrybut alt – co to jest?
Atrybut alt, inaczej alternatywny opis obrazka lub atrybut alt, to krótki opis, fraza zawierającą informacje na temat zawartości umieszczonych na stronie www elementów graficznych. Atrybuty alt dodawane są do tagów HTML obrazów (<img>):
<img src=”nazwa-pliku.jpg” alt=”opisalt”/>.
ALT tagi należy stosować w przypadku grafik i zdjęć różnego typu. Przede wszystkim do ilustracji, wykresów, zdjęć produktów, obrazów – w tym także tła.
Dlaczego wspomniane opisy są istotne?
- Roboty Google nie wiedzą, co przedstawia grafika, nie umieją jej odczytać. Dzięki atrybutom ALT, robot może zinterpretować grafikę oraz odpowiednio ją sklasyfikować w wynikach wyszukiwania.
- Jeśli z jakichś powodów grafika nie wyświetli się, pojawi się opis ALT, który będzie informował użytkowników o tym, co przedstawiał obrazek.
- Atrybuty ALT są także pomocą dla osób niewidomych, korzystających z oprogramowania czytającego.
Jak przygotować alt tagi?
Jak przygotować alt tagi? Takie opisy powinny byś krótkie, zawierać frazy kluczowe, opisywać faktyczną zawartość grafiki. Poniżej więcej szczegółów.
Szczegółowe opisy obrazków
Atrybut alt powinien być precyzyjny. Tak, aby osoba czytająca, od razu wiedziała, co przedstawia obrazek. Zamiast napisać samochód, napisz czarny samochód Audi A6 C6. Użycie zbyt ogólnych opisów utrudni zrozumienie zawartości obrazu osobom korzystającym z czytników ekranowych.
Nie przesadzaj z długością opisów
Unikaj długich i skomplikowanych wyrażeń, stosuj równoważniki zdań. Najlepiej, aby opis zawierał od 80 do 110 znaków. Zdarza się, że oprogramowania czytające ucinają dłuższe opisy.
Słowa kluczowe – ważny element alt tagów
W alt tagach koniecznie uwzględnij główne słowo kluczowe. Pamiętaj jednak, aby nie przesadzać z liczbą fraz kluczowych. Wyszukiwarki mogą uznać takie działanie za spam i ukarać stronę. Nie stosuj wyrażeń typu: na obrazku widzimy, obrazek przedstawia. Skup się na frazach kluczowych.
Prawdziwe informacje
Atrybut alt powinien pasować do rzeczywistej zawartości obrazka. Tylko wtedy będzie użyteczny i sprawi, że grafiki będą w prawidłowy sposób wyświetlane w wynikach wyszukiwania.
Grafiki dekoracyjne
Jeśli dana grafika spełnia wyłącznie funkcję estetyczną, atrybut alt powinien być pusty. Poniżej przykład:
<img src=”sciezka-do-pliku.jpg” alt=””>.
Złożone grafiki
Czasem na stronę implementowane są bardziej złożone grafiki, np. przedstawiające różnego rodzaju dane. Może zdarzyć się tak, że równoważnik zdania nie odda zawartości obrazu. W takim przypadku – aby opis alternatywny nie był zbyt długi, dodatkowe informacje można umieścić w podpisie.

Alt tagi – unikaj tych błędów
W przypadku alt tagów warto mieć na uwadze także następujące kwestie:
- Unikaj cudzysłów, mogą one powodować błędy w kodzie HTML. Jeśli to konieczne, zamiast cudzysłowów, używaj apostrofów.
- Duże litery mogą być trudniejsze do odczytania dla niektórych użytkowników, dlatego staraj się używać małych liter. Wielkich używaj tylko wtedy, gdy jest to konieczne (np. w przypadku nazw własnych).
- Zadbaj o to, by każdy z elementów graficznych miał atrybut ALT.
Jak dodać atrybuty alt?
Wiesz już, w jaki sposób przygotować atrybut alt. Ale w jaki sposób go zaimplementować? Wszystko jest bardzo proste i nie wymaga specjalistycznej wiedzy. W przypadku wielu CMS-ów wystarczy kilka kliknięć.
WordPress
WordPress to najpopularniejszy system zarządzania treścią na świecie. W jaki sposób można dodać atrybuty alt?
- W pierwszej kolejności zaimplementuj grafikę.
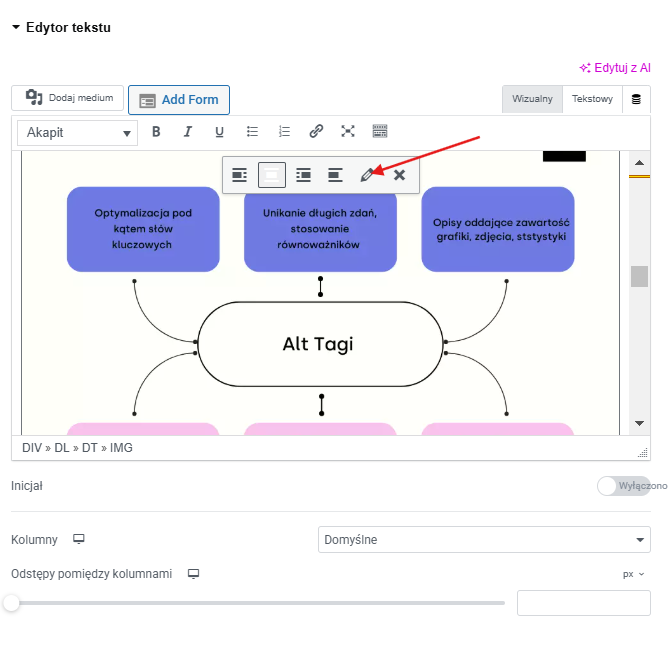
- Następnie kliknij opcję Edytuj.

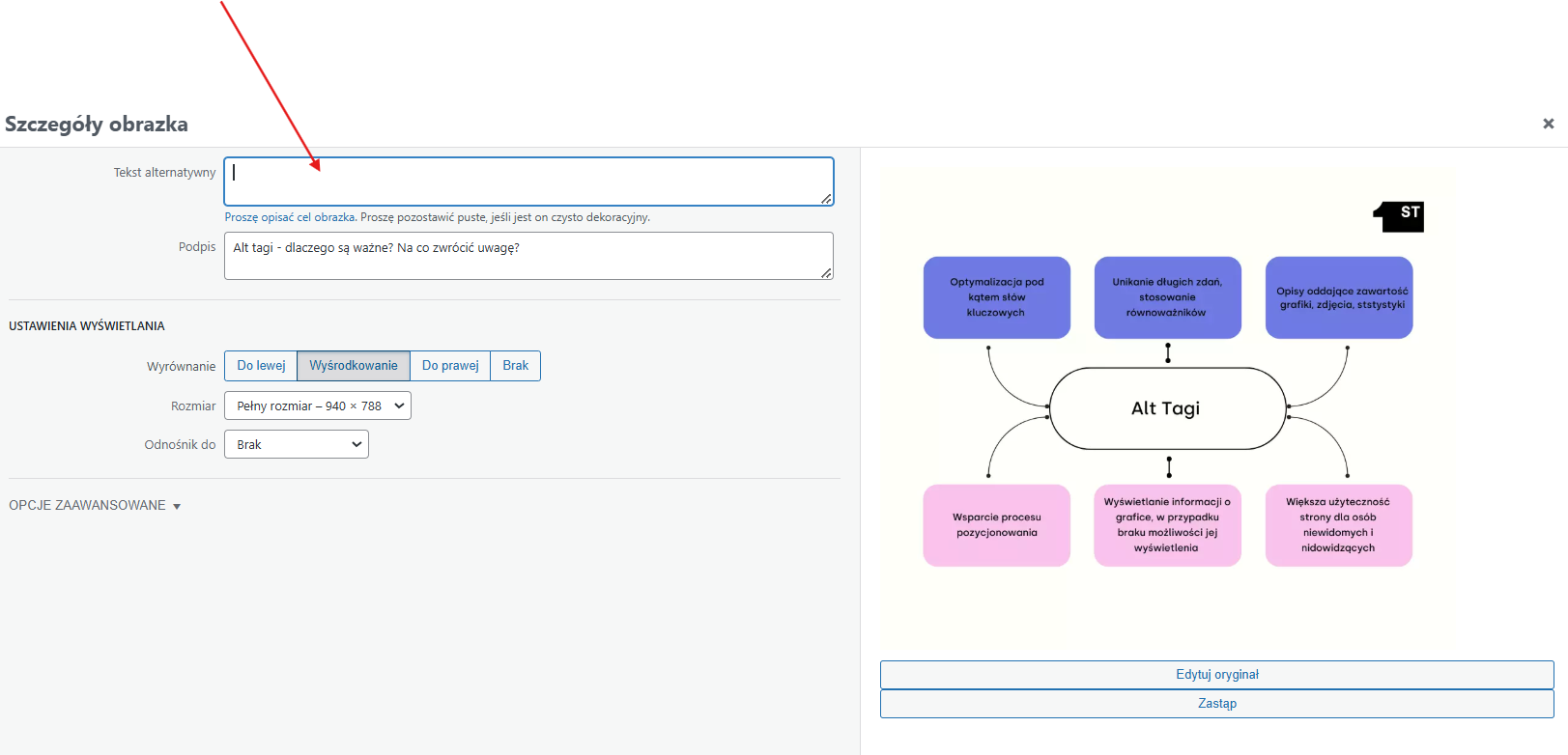
- Po kliknięciu wspomnianej opcji, zobaczysz taki obraz:

W tym miejscu możesz dodać atrybut alt, ale także podpis. Możesz również określić wielkość i położenie grafiki. W większości CMS-ów czynność ta przebiega bardzo podobnie.
Atrybut alt a osoby z niepełnosprawnościami
Atrybuty alt pomagają osobom z niepełnosprawnościami, np. niewidomym lub niedowidzącym, które korzystają z czytników ekranowych. Czytniki ekranu to oprogramowania, które odczytują na głos zawartość ekranu komputera, w tym również alternatywne opisy obrazków. Dzięki Alt tagom, osoby z niepełnosprawnościami mają lepszy dostęp do treści stron internetowych.
Alt tagi a SEO
Alt tagi odgrywają istotną rolę w optymalizacji stron www i sklepów e-commerce. Choć Google nie potrafi interpretować obrazów, to potrafi czytać opisy alternatywne. To właśnie opisy sprawiają, że roboty Google wiedzą, co znajduje się na zdjęciu lub innej grafice. Dzięki temu możliwe jest indeksowanie i poprawne wyświetlanie zdjęć i grafik w Google Grafika.
Prawidłowo zoptymalizowany content graficzny zwiększa jakość witryny, jest jednym z elementów, który może wydłużyć czas sesji odbiorców i przełożyć się na lepszą widoczność w wynikach organicznych.
Podsumowując, prawidłowo przygotowane alt tagi są elementem optymalizacji strony internetowej pod kątem pozycjonowania, jak i dostępności. Dzięki alt tagom możemy zwiększyć widoczność witryny w bezpłatnych wynikach wyszukiwania, a także poprawić doświadczenie użytkowników, w tym osób z niepełnosprawnościami.
Grafiki na stronie www ‒ o czym jeszcze pamiętać?
Jeśli już jesteśmy przy grafikach, warto, abyś pamiętał o kilku innych kwestiach. A mianowicie o takich, jak:
- Kompresja
Brak kompresji grafik może sprawić, że obciążą one stronę www, co poskutkuje zmniejszoną prędkością ładowania. Strona powinna otwierać się w ułamku sekundy, inaczej zniecierpliwiony użytkownik szybko ją opuści. Właśnie dlatego, im zdjęcia będą lżejsze, tym lepiej – zalecanym rozwiązaniem jest format WEBP, JPEG, PNG i GIF.
- Nazwy zdjęć
Kolejna kwestia to nazwy zdjęć. Nazwy, tak samo jak atrybuty ALT, powinny być zgodne z zawartością obrazka. Ważne również, by były krótkie, konkretne oraz, by zawierały istotne słowa kluczowe. W przypadku nazw nie używaj polskich znaków, nie stosuj także spacji (zamiast spacji wstawi minus -). Przypadkowe nazwy, typu: jpg5674, nie są zalecanym rozwiązaniem.
- Podpisy
Pod elementem graficznym, na przykład pod zdjęciem, warto umieścić podpis. Dlaczego to zalecane działanie?
- Podpisy to kolejny, pomocny element dla osób korzystającym z czytników ekranu. Nawet bardzo krótki podpis pomoże lepiej zrozumieć treść obrazu.
- Podpisy ułatwiają także interpretację grafiki osobom z zaburzeniami widzenia lub trudnościami poznawczymi.
- Roboty Google weryfikują również otaczający grafikę tekst, w tym podpisy. Dopracowane podpisy mogą w pozytywny sposób wpłynąć na proces indeksowanie obrazu, jak i całej podstrony.
- Przygotowanie podpisów, zawierających słowa kluczowe zwiększa widoczność strony w wynikach wyszukiwania, także w Google Grafice.
Atrybuty alt – podsumowanie
Alt tagi, inaczej atrybuty alt, to umieszczone w kodzie HTML opisy elementów graficznych. Takie opisy powinny być krótkie, zawierać ważne frazy kluczowe i nawiązywać do faktycznej zawartości grafiki. Brak alternatywnych opisów sprawia, że osoby niepełnosprawne nie mogą w pełni korzystać z danej strony www. A przypominam, że użyteczność witryny jest kwestią kluczową. Co więcej, brak altów to także utrudnienie dla wyszukiwarki i mniejsze szanse na uzyskanie pozycji w TOP10 oraz wyświetlanie contentu graficznego w Google grafika.