Struktura strony internetowej jest fundamentem, na którym opiera się cała witryna. Przemyślane menu czy trafna hierarchia ułatwiają nawigację, usprawniają wyszukiwanie informacji i zwiększają szansę na lepszą widoczność w wynikach wyszukiwania. Struktura wpływa więc na satysfakcję odwiedzających, efektywność działań marketingowych oraz realizację celów biznesowych.
Jak powinna wyglądać taka struktura? Na jakie elementy zwrócić uwagę?
Struktura strony internetowej – podstawowe informacje
Ogólna struktura i układ strony głównej
Strona główna to wizytówka witryny, zadbaj o to, by była przejrzysta i estetyczna. Najważniejsze elementy w strukturze strony głównej to:
- header z logo i menu nawigacyjnym
- sekcja główna z treścią
- stopka, czyli footer, z dodatkowymi informacjami i linkami.
Struktura podstron i ich wzajemne powiązania
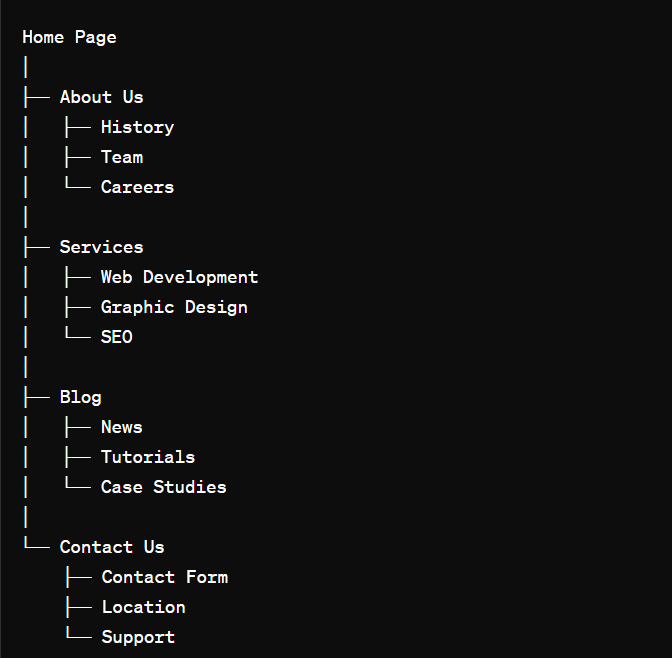
Kolejny element to podstrony – powinny być logicznie zorganizowane i powiązane za pomocą systemu linków wewnętrznych. Każda podstrona musi mieć jasno określoną funkcję i cel. Układ podstron powinien być spójny z ogólnym stylem witryny.
Hierarchia informacji
Hierarchia strony powinna koncentrować się na organizowaniu treści w sposób, który odzwierciedla priorytet informacji. Najważniejsze treści najlepiej umieścić w widocznym miejscu, mniej istotne, niżej. Stosowanie nagłówków, list i odpowiedniego formatowania pomoże użytkownikom znaleźć ważne dane oraz poprawi czytelność i użyteczność witryny.

Rola menu w nawigacji po stronie
Menu może przybierać różne formy, np.:
- menu poziome, które umieszczone jest na górze strony,
- menu boczne, które znajduje się po lewej lub prawej stronie ekranu,
- menu rozwijane, które pozwala na ukrycie dużej liczby linków w podmenu.
Menu odgrywa kluczową rolę w nawigacji stron i sklepów internetowych, umożliwia użytkownikom szybkie i łatwe znalezienie potrzebnych informacji. Dokładnie więc przeanalizuj, która opcja najlepiej sprawdzi się w przypadku Twojej witryny.
Najlepsze praktyki w projektowaniu menu
- Menu musi być czytelne i intuicyjne. Powinno zawierać logicznie uporządkowane linki, jasne terminy.
- Należy unikać zbyt wielu poziomów podmenu, aby nie przytłoczyć użytkowników.
- Responsywność menu, czyli dostosowanie do różnych rozmiarów ekranów, jest w dobie urządzeń mobilnych konieczne.
Struktura strony HTML
HTML (HyperText Markup Language), to język wykorzystywany do budowy i strukturyzowania treści na stronach internetowych. Podstawowe elementy struktury HTML omawiamy poniżej.
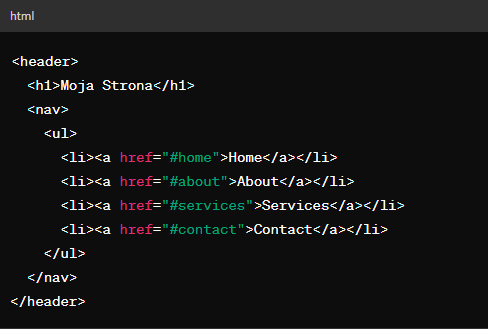
Header
Sekcja nagłówkowa (<header>) znajduje się na początku dokumentu HTML. Wspomniana sekcja zawiera takie elementy jak logo, nazwa strony, główne menu nawigacyjne oraz inne, ważne informacje.

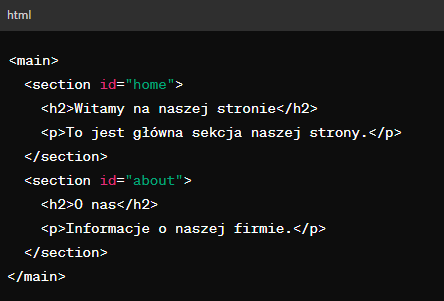
Main
Sekcja główna (<main>) to centralna część dokumentu HTML. Umieszczone są tutaj najważniejsze informacje i zasoby witryny.

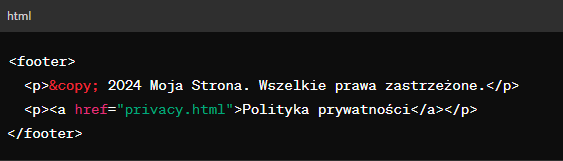
Footer
Sekcja stopki (<footer>) znajduje się na dole dokumentu HTML i zawiera dodatkowe informacje, takie jak prawa autorskie, linki do polityki prywatności, dane kontaktowe itp.

Znaczniki HTML5 i ich rola
Najważniejsze znaczniki HTML to
<header>: Zawiera nagłówek strony lub sekcji.
<nav>: Definiuje sekcję z linkami.
<main>: Zawiera główną treść dokumentu.
<section>: Definiuje sekcję treści.
<article>: Oznacza samodzielną treść, np. artykuł.
<aside>: Zawiera treści poboczne lub dodatkowe, np. boczne paski informacji.
<footer>: Zawiera stopkę strony lub sekcji.
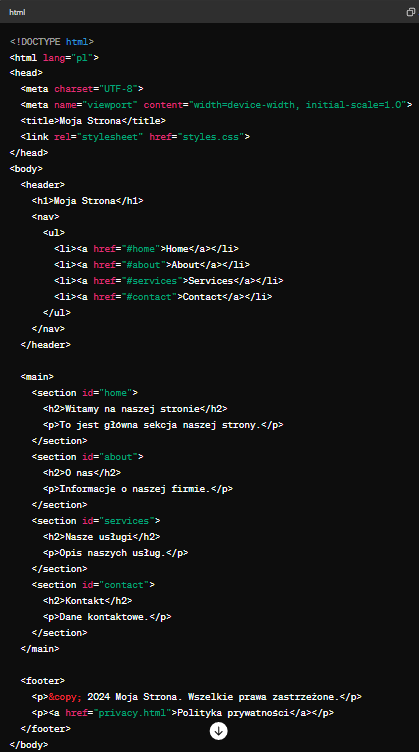
Przykładowa struktura dokumentu HTML wygląda następująco:

Struktura strony internetowej a pozycjonowanie
Indeksacja
Przemyślana struktura witryny ułatwia proces indeksacji. Witryna z jasną hierarchią oraz logicznym podziałem na kategorie i podkategorie przyspiesza proces skanowania i rozumienia zawartości strony.
Architektura informacji
Przejrzysta architektura informacji, rozmieszczenie słów kluczowych w nagłówkach, opisach i linkach wewnętrznych jest kluczowe w SEO. Takie działania zwiększają szansę na uzyskanie wyższych pozycji w wynikach wyszukiwania.
Linkowanie wewnętrzne
Właściwa struktura ułatwia tworzenie efektywnego systemu linkowania wewnętrznego. Linki wewnętrzne pomagają rozprowadzać „link juice”, poprawiają ranking poszczególnych stron oraz ułatwiają użytkownikom i botom poruszanie się w obrębie witryny.
Struktura strony a doświadczenia użytkownika
Intuicyjność
Użytkownicy oczekują, że nawigacja strony www będzie prosta i intuicyjna. Dobrze zaplanowana struktura umożliwia odbiorcom sprawne znalezienie potrzebnych informacji, zwiększa ich satysfakcję i zmniejsza współczynnik odrzuceń.
Spójność
Spójna struktura witryny sprawia, że użytkownicy czują się pewnie i wiedzą, czego się spodziewać, przeglądając różne sekcje strony. Ułatwia to korzystanie z witryny i zachęca do dalszej eksploracji treści.
Podsumowując, poprawna struktura sprawi, że witryna będzie czytelna i użyteczna. Dobrze zorganizowane treści umożliwią użytkownikom szybkie znalezienie informacji, a to zwiększy ich satysfakcję i zachęci do dłuższego przebywania na stronie. Logiczny układ, z odpowiednio użytymi nagłówkami, akapitami i listami, ułatwi też nawigację i usprawni indeksację strony, co pozytywnie wpłynie na pozycjonowanie. Wszystko to przełoży się na realizację celów biznesowych i marketingowych.