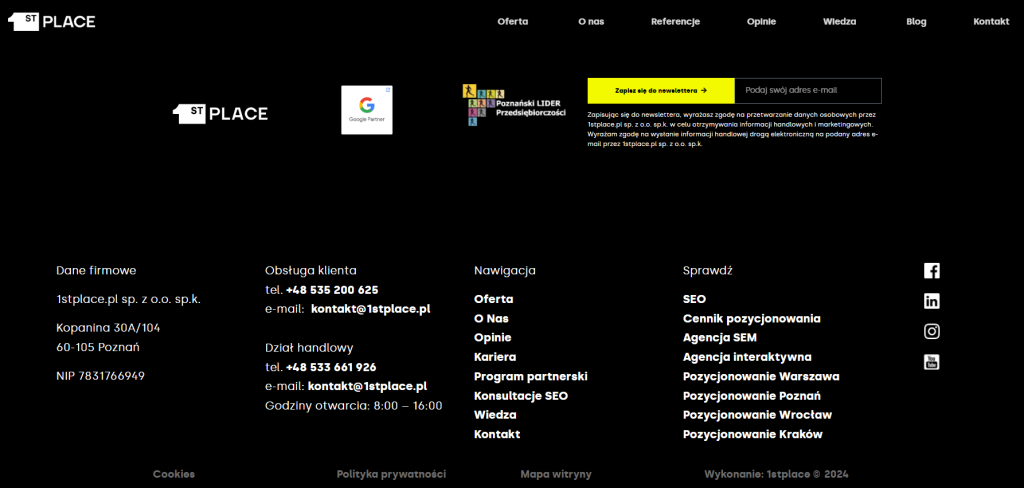
Dlaczego footer, czyli stopka strony internetowej, jest tak ważnym elementem? Wydaje się, że to tylko mały fragment w dolnej sekcji witryny, ale w rzeczywistości, pełni kilka kluczowych funkcji – wpływa na doświadczenia użytkownika, wspiera pozycjonowanie, jest istotnym elementem nawigacji. Właśnie dlatego, nie powinieneś lekceważyć omawianego dziś elementu – mamy dla Ciebie garść informacji.
Co to jest footer? Definicja
Footer to inaczej stopka, czyli sekcja znajdująca się na samym dole strony internetowej. W zależności od charakteru witryny, zawartość footera może być różna, jednak najczęściej zawiera takie elementy, jak nazwa, adres, dane kontaktowe i logo firmy, godziny otwarcia, certyfikaty i wyróżnienia, odnośniki do profili w serwisach społecznościowych.
- Linki: W stopce mogą znajdować się linki do ważnych sekcji Twojej strony, takich jak: O nas, Usługi, Blog, itp. Linki mogą kierować też do najważniejszych podstron ofertowych, na przykład: Wybielanie zębów, Implanty, Stomatologia dziecięca.
- Informacje kontaktowe: W stopce często umieszczane są takie elementy, jak adres e-mail, numer lub, jeśli w Twojej firmie pracuje kilka działów – numery telefonów, fizyczny adres firmy, NIP.
- Linki do mediów społecznościowych: Odnośniki prowadzące do Twoich profili w mediach społecznościowych, takich jak Facebook, Twitter, Instagram, itd. to kolejne elementy. Użytkownicy często weryfikują firmę w różnych miejscach w sieci, także w social mediach.
- Informacje prawne i ochrony prywatności: Linki do polityki prywatności, regulaminu i warunków korzystania z serwisu. W stopce często umieszczana jest także mapa witryny.
- Dodatkowe elementy: W stopce możesz też umieścić dodatkowe elementy, jak CTA, logo partnerów, wyróżnienia.
| Element | Opis |
|---|---|
| Dane kontaktowe | Nazwa firmy, NIP, adres siedziby, godziny otwarcia, numer telefonu i adres e-mail |
| Formularz kontaktowy | Skrócony formularz kontaktowy |
| Dodatkowe menu | Linki do kluczowych podstron witryny, które mogą zainteresować klienta |
| Informacje handlowe | Polityka prywatności, regulamin, metody płatności, dostawa, reklamacje, zwroty |
| Social media | Odnośniki do profili w social mediach |
| Certyfikaty i wyróżnienia | Dowody słuszności, certyfikaty, średnia ocen klientów |
| Godziny pracy | Szczegółowe informacje na temat dni i godzin pracy |
| Autor strony www | W stopce często umieszczana jest informacja na temat wykonawcy strony |
| Dodatkowe linki | Linki do takich sekcji jak: Umów wizytę, Kup voucher, Zamów kontakt |
| Wezwanie do działania (CTA) | CTA zachęcające do podjęcia określonych działań |
Stopka: Co powinna zawierać?
Stopka strony a profil firmy
Przedstawione powyżej elementy to wyłącznie przykład – w zależności od branży i specyfiki firmy, sprawdzą się inne rozwiązania.
- Stopka strony a e-commerce
Stopka na stronie sklepu internetowego powinna zawierać informacje na temat dostępnych metod płatności i dostawy oraz polityki zwrotów. Kolejnym elementem są odnośniki do najważniejszych kategorii produktowych czy śledzenia przesyłki.
- Stopka strony a firmy lokalne
Jeśli chodzi o biznes lokalny, kluczowe będą dane teleadresowe, godziny pracy, interaktywna mapka. Dobrym pomysłem będzie również CTA zachęcające do rezerwacji wizyty.
Jak zrobić footer?
Przygotowanie footera obejmuje kilka kroków. Nie jest to skomplikowane działanie, ale warto dobrze przemyśleć, każdy szczegół.
Przemyśl zawartość stopki
Stopka powinna być przydatna dla odbiorcy, ale zbyt wiele informacji i elementów może zadziałać zniechęcająco. W pierwszej kolejności zdefiniuj, co chciałbyś umieścić w footerze. Jeśli w przypadku Twojej strony, dobrym rozwiązaniem będą linki, przemyśl, na jakie konkretnie podstrony powinny kierować. Zastanów się, czy umieścić odnośniki do mediów społecznościowych. Czy profil firmy na Facebooku bądź innej platformie jest prowadzony w profesjonalny sposób? Czy warto zaprezentować go odbiorcom?
Projekt layoutu
Następnie zaprojektuj layout footera. Ile kolumn będzie znajdować się w stopce? Jakie informacje będą umieszczone w każdej kolumnie? Warto zrobić szkic na papierze lub w programie graficznym i wszystko dokładnie rozplanować.
Footer HTML
Footer na stronie internetowej zwykle powstaje przy użyciu języka HTML (HyperText Markup Language). HTML to język znaczników wykorzystywany do tworzenia stron internetowych.
Stopka oznaczana jest w kodzie za pomocą semantycznego tagu <footer>. Inne tagi HTML, które wykorzystywane są przy budowie stopki strony to:
- <div> – <div> umożliwia organizację poszczególnych sekcji w stopce, np. podział na kolumny.
<footer>
<div class=”footer-container”>
<div class=”contact-info”>Dane kontaktowe</div>
<div class=”social-media”>Ikony mediów społecznościowych</div>
</div>
</footer>
- <nav> – <nav> to tag, dzięki któremu możliwe jest umieszczanie w stopce linków do poszczególnych sekcji.
<nav>
<a href=”/o-nas”>O nas</a>
<a href=”/regulamin”>Regulamin</a>
<a href=”/polityka-prywatnosci”>Polityka prywatności</a>
</nav>
- <ul> i <li> – znaczniki <ul> i <li> umożliwiają przygotowywanie list, na przykład wypunktowań.
<ul>
<li><a href=”/blog”>Blog</a></li>
<li><a href=”/faq”>FAQ</a></li>
<li><a href=”/kontakt”>Kontakt</a></li>
</ul>
- <p> – ów znacznik definiuje fragmenty tekstu
<p>© 2025 Moja Firma. Wszelkie prawa zastrzeżone.</p>
- <address> – to znacznik semantyczny wykorzystywany do podawania adresu firmy.
<address>
ul. Przykładowa 1, 00-000 Miasto, Polska <br>
Tel: <a href=”tel:+48123456789″>+48 123 456 789</a> <br>
E-mail: <a href=”mailto:kontakt@mojafirma.pl”>kontakt@mojafirma.pl</a>
</address>
- <img> – znacznik pozwalający na umieszczenie elementów graficznych, na przykład takich, jak logo firmy lub ikony certyfikatów.
<img src=”logo.png” alt=”Logo firmy”>.
Stylizacja CSS
Do stylizacji footera wykorzystywany jest CSS (Cascading Style Sheets), który pozwala na kontrolę wyglądu i układu elementów HTML na stronie. Za pomocą CSS-a możesz ustawić kolor tła, tekstu, padding, marginesy, czcionki itp. Najważniejsze elementy, o które należy zadbać to:
- Kolor tła (background-color) – kolor tła stopki powinien być ciemniejszy od reszty strony, tak, aby stopka była wyraźnie oddzielona.
- Kolor tekstu (color) – kolor fontu powinien kontrastować z tłem stopki, dobrym rozwiązaniem jest biała czcionka na ciemnym tle.
- Rozmieszczenie elementów (display, flexbox, grid) – elementy stopki powinny być rozmieszczone w przemyślany sposób.
- Marginesy i padding (margin, padding) – zastosowanie marginesów i paddingów sprawi, że stopka będzie miła dla oka.
- Styl linków (text-decoration, hover) – podkreślenie interaktywnych elementów to kolejny zalecany zabieg.
Co jeszcze powinieneś mieć na uwadze?
- Układ treści
Używaj siatki (grid) lub flexboxa, aby kontrolować układ treści wewnątrz footera. Umożliwi Ci to organizację treści w kolumnach i rzędach, a także sprawi, że Twój footer będzie responsywny.
- Styl tekstu
Wybierz czytelny font i ustaw odpowiedni rozmiar. Możesz również wybrać kolor tekstu, styl (np. pogrubienie), zastosować odstępy między liniami (line-height).
- Stylizacja linków
Ustaw kolory, rozmiar i styl tekstu linków w stopce. Ważne, aby linki były widoczne na tle footera i zmieniły kolor lub styl po najechaniu kursorem (hover effect).

Footer – przykład
<html>
<head>
<style>
footer {
background-color: #333;
color: white;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<!– Treść strony –>
<footer>
<p>Copyright © 2023 Twoja Firma. Wszelkie prawa zastrzeżone.</p>
<a href=”polityka-prywatnosci.html” style=”color: white;”>Polityka prywatności</a><br>
<a href=”kontakt.html” style=”color: white;”>Kontakt</a>
</footer>
</body>
</html>
W tym przykładzie footer ma ciemnoszare tło, biały tekst, 20 pikseli paddingu i wyśrodkowany tekst.
Sprawdź responsywność
Upewnij się, że footer jest responsywny, czyli prawidłowo wyświetla się na wszystkich urządzeniach i rozdzielczościach ekranu. Odpowiednio zoptymalizowana wersja mobilna strony to dziś priorytet.
Wdrożenie
Gdy stopka strony będzie gotowa, pozostanie tylko jedno – wdrożenie. W zależności od tego, w jakiej technologii pracujesz (np. czysty HTML/CSS, system zarządzania treścią jak WordPress, framework, np. Bootstrap), proces wdrażania będzie się różnił.

Jak skutecznie projektować footer? Wskazówki dla Ciebie
Na co zwrócić uwagę, przy projektowaniu stopki?
- Najważniejsze elementy: Umieść najważniejsze linki i informacje na górze footera, dzięki temu użytkownik od razu je zauważy.
- Skup się na estetyce i czytelności: Upewnij się, że Twój footer jest estetyczny i czytelny. Unikaj zbyt małych czcionek oraz kolorów, które będą się zlewać i utrudniać odczytanie tekstu.
- Pamiętaj o urządzeniach mobilnych: Upewnij się, że Twój footer wygląda dobrze na różnych urządzeniach, zarówno na komputerach stacjonarnych, jak i na smartfonie czy tablecie.
Footer WordPress
WordPress to najpopularniejszy system zarządzania treścią, czyli CMS ( (ang. content management system) na świecie. Dzięki elastyczności i intuicyjnej obsłudze, WordPress jest doskonałym wyborem dla wielu firm usługowych, sklepów e-commerce, blogerów czy hobbystów.
Jak, w przypadku strony www postawionej na WordPressie, przygotować stopkę?
- Zaloguj się do swojego panelu administracyjnego WordPress.
- Przejdź do Wygląd -> Edytor.
- W prawym menu znajdź plik footer.php. Jest to plik, w którym znajduje się kod HTML Twojego footera.
- Otwórz plik footer.php i edytuj kod zgodnie z własnymi potrzebami. Możesz dodać linki, obrazy, tekst i inne elementy, które chcesz umieścić w swoim footerze.
- Oto przykład prostego kodu HTML, który możesz umieścić w swoim pliku footer.php:
php
Copy code
<footer>
<p>Copyright © 2023 Twoja Firma. Wszelkie prawa zastrzeżone.</p>
<a href=”polityka-prywatnosci”>Polityka prywatności</a>
<a href=”kontakt”>Kontakt</a>
</footer> - Po zakończeniu edycji pliku footer.php, kliknij Zaktualizuj plik, aby zapisać zmiany.
Warto również wspomnieć, że wiele motywów WordPressa zawiera opcje dostosowywania footera przez panel administracyjny, co sprawia, że jest to jeszcze prostsze, zwłaszcza dla osób bez doświadczenia.
Pamiętaj też, że WordPress oferuje różne wtyczki, które umożliwiają dodanie dodatkowych funkcji do footera, takich jak mapy, formularze kontaktowe czy widgety mediów społecznościowych.
E-mail footer
Co ważne, ze stopką mamy do czynienia nie tylko na stronach internetowych, ale również w e-mailach. E-mail footer jest ważnym, a często niedocenianym elementem.
Jakie elementy warto umieścić w stopce e-maila? Będą to:
- imię i nazwisko,
- stanowisko,
- nazwa firmy,
- dane kontaktowe,
- linki do mediów społecznościowych.
W stopce możesz również umieścić ważne informacje prawne czy adres firmy.
E-mail footer – kilka wskazówek dla Ciebie
Oto kilka wskazówek, jak stworzyć skuteczny e-mail footer:
- Postaw na krótkie i zwięzłe informacje: E-mail footer powinien być krótki i zwięzły, zawierać ważne dla odbiorcy informacje. Unikaj umieszczania zbyt długich fragmentów tekstu lub wielu linków – taka stopka może przytłoczyć odbiorcę.
- Dodaj dane kontaktowe: Upewnij się, że stopka zawiera kompletne i aktualne dane kontaktowe, takie jak numer telefonu, adres firmy, adres e-mail i linki do mediów społecznościowych.
- Użyj profesjonalnych grafik: Jeśli umieszczasz w stopce logo firmy lub inne grafiki, sprawdź czy mają dobrą jakość i, czy poprawnie się wyświetlają.
- Dodaj ważne informacje prawne: W zależności od kraju, w którym prowadzisz działalność, możesz być zobowiązany do umieszczenia pewnych informacji prawnych, takich jak numer rejestrowy firmy i adres siedziby.
Generator email footer
Tworzenie stopki nie jest zadaniem, w którym dobrze się czujesz? Użyj generatora e-mail footer. Jest to narzędzie online, które pozwala stworzyć profesjonalnie wyglądający e-mail footer w kilka minut. Wiele tego typu narzędzi oferuje gotowe szablony, które można dostosować do swoich potrzeb.
Stopka strony a e-marketing
Oczywiście nie możemy jednoznacznie stwierdzić, że stopka jest niezbędna w walce o coraz lepsze pozycje. Jest wiele teorii, zgodnie z którymi implementacja stopki nie ma większego wpływu na pozycjonowanie strony internetowej. Czy zgadzamy się z tym w 100%? Nie, ponieważ odpowiednio zbudowana stopka, zawierająca interaktywną mapę, dodatkowe menu, dane kontaktowe i inne elementy, ma pozytywny wpływ na UX oraz pośredni wpływ na pozycjonowanie.
- Stopka może zachęcić odbiorcę do odwiedzenia różnych sekcji strony, zapisu na newsletter czy do wykonania innych akcji.
- Zawarte w stopce elementy mogą sprawić, że czas sesji odbiorcy będzie dłuższy.
- Dzięki odpowiednio zoptymalizowanej stopce współczynnik odrzuceń może być mniejszy.
- Dodatkowe, umieszczone w stopce menu, umożliwi potencjalnemu klientowi odnalezienie istotnych informacji czy kontakt z firmą.
Footer – dodatek dla Ciebie
Oto kilka narzędzi i zasobów, które pomogą Ci w projektowaniu skutecznego footera:
- Adobe XD: To narzędzie do projektowania interfejsów użytkownika, które umożliwia łatwe projektowanie i prototypowanie footerów.
- Google Fonts: To zbiór darmowych czcionek, które możesz użyć w Twoim footerze.
- Font Awesome: To darmowe ikony, które możesz wykorzystać w stopce.
Footer – podsumowanie
Footer, czyli stopka strony internetowej, to sekcja witryny, która znajduje się w dolnej części. W stopce należy umieścić ważne dla odbiorcy informacje, na przykład: dane kontaktowe firmy, linki do priorytetowych sekcji, wyszczególnione dni i godziny pracy. Poprawnie zoptymalizowana stopka usprawnia nawigację w obrębie strony i ułatwia odbiorcy znalezienie kluczowych sekcji. Co więcej, może przyczynić się do obniżenia współczynnika odrzuceń i wydłużenia czasu spędzonego na stronie. Pozytywne sygnały behawioralne mogą natomiast poprawić ranking strony w wynikach organicznych.
Co to jest bootstrap footer?
Bootstrap jest popularnym frameworkiem do projektowania responsywnych i mobilnych stron internetowych. Ów framework pozwala na wykorzystanie gotowych komponentów i sprawne projektowanie interfejsu użytkownika.
Bootstrap footer to po prostu stopka strony internetowej, która została zaprojektowana z użyciem Bootstrapa. Bootstrap umożliwia przygotowanie estetycznego i responsywnego footera, który będzie prawidłowo wyświetlała się na wszystkich urządzeniach i rozdzielczościach ekranu.
Bootstrap oferuje różne klasy CSS i komponenty, które można wykorzystać do projektowania footera. Możesz użyć klas container i row do zorganizowania treści wewnątrz footera i klasy col do podziału treści na kolumny.
Header - co to?
To górna część strony internetowej, która zazwyczaj zawiera logo firmy, menu nawigacyjne i inne, ważne elementy, takie jak dane kontaktowe, przyciski do mediów społecznościowych. Header jest widoczny na każdej podstronie i ułatwia nawigację.
Czy powinienem umieszczać w footerze linki do wszystkich podstron na mojej stronie internetowej?
Niekoniecznie. Footer powinien zawierać linki do najważniejszych podstron na Twojej stronie internetowej. Jeśli masz bardzo dużą stronę, z wieloma sekcjami, najlepszym rozwiązaniem będzie umieszczenie odnośników do najważniejszych sekcji oraz przygotowanie mapy strony zawierającej linki do wszystkich podstron.
Czy footer jest naprawdę ważny?
Tak, footer jest bardzo ważny. Pełni wiele istotnych funkcji, takich jak nawigacja w obrębie strony, udostępnianie informacji kontaktowych i linków do mediów społecznościowych.