Zwiększanie widoczności strony www lub sklepu e-commerce wymaga czasu, regularnych działań i znajomości wielu technicznych zagadnień. Jednym ze wspomnianych zagadnień jest Largest Contentful Paint (LCP), czyli największe wyrenderowanie treści. Choć wygląda to na dość skomplikowany temat, w rzeczywistości jest dość prosty do zrozumienia. Czym więc jest LCP, dlaczego odgrywa tak istotną rolę i jak wygląda optymalizacja omawianego wskaźnika?
Largest Contentful Paint – co to?
Largest Contentful Paint (LCP) to jedna z metryk Core Web Vitals. Largest Contentful Paint tłumaczymy jako największe wyrenderowanie treści. To czas, który jest potrzebny na załadowanie największego elementu na stronie www – grafiki, tekstu, wideo. Im niższy LCP, tym strona działa wydajniej. LCP powyżej 4 sekund uznawany jest za słaby. Tak długi czas oczekiwania to większe ryzyko opuszczenia witryny przez użytkownika, a co za tym idzie, wzrost współczynnika odrzuceń.
Metryki Core Web Vital stanowią istotny czynnik rankingowy. Warto zadbać o ich optymalizację.
Jak sprawdzić LCP?
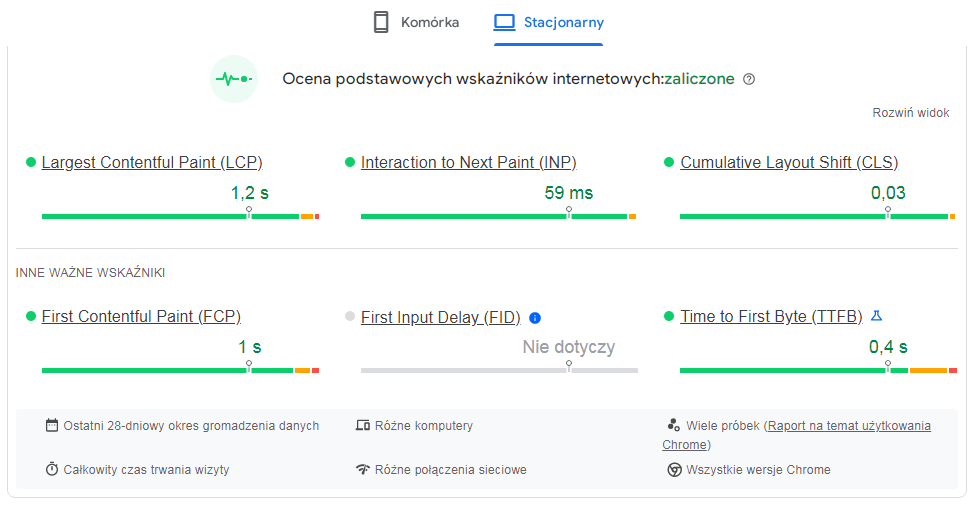
Przyjmuje się, że LCP w przypadku co najmniej 75% wizyt powinien wynosić nie więcej niż 2,5 sekundy. A w jaki sposób możesz zweryfikować LCP swojej witryny? Dostępne są narzędzia, które w przeciągu kilku sekund dostarczą Ci istotnych informacji.
Google Lighthouse
Google Lighthouse to bezpłatne rozszerzenie przeglądarki Google Chrome. Narzędzie umożliwia ocenę jakości stron internetowych pod kątem wielu aspektów, w tym LCP. Google Lighthouse uzyskuje informacje na podstawie analizy danych audytowych, kodu źródłowego, zasobów witryny oraz metryk związanych z czasem ładowania – np. opóźnienia serwera.
Google PageSpeed Insights
PageSpeed Insights to narzędzie online, które sprawnie analizuje wydajność strony internetowej (zarówno w wersji mobilnej, jak i desktopowej). Narzędzie generuje także raport zawierający wskazówki optymalizacyjne. Choć Google PageSpeed Insights określa LCP witryny, nie pokazuje, w jaki sposób można zoptymalizować ów wskaźnik.
Aby sprawdzić LCP za pomocą PageSpeed Insights:
- Wejdź na stronę PageSpeed Insights.
- Wprowadź URL strony, którą chcesz zweryfikować.
- Kliknij Analyze.

WebPageTest
WebPageTest to zaawansowane narzędzie, które umożliwia testowanie wydajności strony internetowej. WebPageTest pozwala na konfigurację testów z różnych lokalizacji, przeglądarek i typów połączeń internetowych.
LCP a doświadczenia użytkownika
Powyższe narzędzia są oczywiście dużą pomocą, ale najważniejsze jest, by zrozumieć rzeczywiste doświadczenia użytkowników. Najlepiej odwiedzić stronę www i sprawdzić, jaka jest jej wydajność, wcielić się w rolę potencjalnego klienta. Taki research dostarczy wielu informacji.
Wsparciem będą tutaj narzędzia, które analizują faktyczne doświadczenia odbiorców. Wśród zalecanych rozwiązań znajdują się:
- Chrome (CrUX) – zbiór danych od Google, który dostarcza informacji na temat rzeczywistych doświadczeń użytkowników. CrUX dostarcza danych na temat różnych aspektów użytkowania stron, takich jak szybkość ładowania, interaktywność oraz stabilność wizualna. Wspomniane informacje są kluczowe w ocenie Core Web Vitals.
- Real User Monitoring (RUM) – Real User Monitoring (RUM) analizuje dane dotyczące interakcji rzeczywistych użytkowników z aplikacją lub stroną internetową. RUM dostarcza informacji na temat działania strony www i aplikacji na różnych urządzeniach, w różnych sieciach i lokalizacjach geograficznych. Za pomocą narzędzia można pozyskać dane na temat czasu ładowania strony, odpowiedzi aplikacji oraz wszelkich problemów z wydajnością. Wszystko to ułatwia zrozumienie rzeczywistych doświadczeń użytkowników.
Largest Contentful Paint – dlaczego jest ważny?
- Szybkie ładowanie największego elementu, np. obrazu lub bloku tekstu, jest interpretowane przez użytkownika jako znak, że strona jest gotowa do interakcji. Im krótszy czas LCP, tym lepsze, pierwsze wrażenie użytkownika.
- Badania pokazują, że strony z odpowiednim LCP (do 2,5 sekundy), mają niższy współczynnik odrzuceń. Wysoka wydajność witryny zwiększa szanse na to, że użytkownik dłużej pozostanie na stronie www.
Znaczenie LCP SEO
Jaka jest relacja między LCP a SEO? Google premiuje strony www zapewniające użytkownikom jak najlepsze doświadczenia – a szybkość ładowania jest jednym z elementów wpływających na satysfakcję odbiorcy. Strony z odpowiednim LCP są lepiej oceniane, co może prowadzić do wyższych pozycji w wynikach wyszukiwania. Wszystko to sprawia, że optymalizacja LCP jest nie tylko kwestią poprawy doświadczenia użytkownika, ale także niezbędnym elementem strategii SEO.
Largest Contentful Paint i Cookie Banner
Banery cookie, szczególnie te o dużych wymiarach, mogą zwiększać czas ładowania kluczowych elementów strony www, a co za tym idzie, negatywnie wpływać na LCP. Aby zminimalizować takie ryzyko, warto wykorzystać kilka strategii.
- Optymalizacja wielkości: Upewnij się, że banery cookie są zoptymalizowane pod względem wielkości. Sprawdź także, ile miejsca na ekranie zajmuje informacja o ciasteczkach. Lżejsze pliki i mniejsze elementy szybciej się ładują.
- Opóźnienie wyświetlania: Rozważ wyświetlanie baneru cookie po załadowaniu kluczowych elementów strony. Dzięki temu użytkownik szybko uzyska dostęp do strony, a dopiero po chwili zostanie poinformowany o polityce cookie.
Largest Contentful Paint (LCP) optymalizacja
Optymalizacja obrazów
- Optymalizuj formaty obrazów: Stosuj zalecane formaty obrazów, np. WebP – zmniejszą one wagę plików.
- Leniwe ładowanie (Lazy Loading): W przypadku elementów, które nie są widoczne na ekranie przy pierwszym ładowaniu strony, zaimplementuj leniwe ładowanie.
Usprawnienie obsługi serwera
- Caching: Aby zredukować czas ładowania witryny u powracających użytkowników, użyj cache’owania na serwerze.
- CDN (Content Delivery Network): W przypadku zasobów statycznych, użyj CDN, przyspieszy to proces dostarczania treści użytkownikom z różnych części świata.
Wydajniejsze renderowanie strony
- Preloading: W przypadku zasobów, które są kluczowe w początkowym procesie ładowania, użyj <link rel=”preload”>.
- Zaufany serwer: Korzystaj z zaufanych, działających bezawaryjnie serwerów.
Optymalizacja plików CSS i JavaScript
- Minifikacja: Użyj narzędzi do minifikacji CSS i JavaScript, pozwoli to zredukować rozmiar plików, np. poprzez usunięcie zbędnych spacji, komentarzy i znaków.
Podsumowanie
Podsumowując, Largest Contentful Paint, to jeden ze wskaźników wydajności strony www. LCP określa czas, jaki upływa od momentu, w którym użytkownik wejdzie w interakcję ze stroną www do chwili, w której wyrenderowany zostanie największy znajdujący się na oglądanym przez użytkownika obszarze, element. LCP ma wpływ na satysfakcję użytkownika, a także na widoczność witryny w Google, warto więc zadbać o jego prawidłową optymalizację.












