Favicon to niewielka ikona, która może wiele zdziałać. To właśnie ona wyróżnia stronę www pośród innych zakładek i zwiększa szansę na to, że użytkownik nie zrezygnuje z eksploracji. Czy to jedyne zalety? Oczywiście nie – favicony wspierają SEO i UX, zwiększają rozpoznawalność marki, ułatwiają nawigację. Co jeszcze warto wiedzieć na ten temat? O tym poniżej. Zachęcamy do lektury!
Favicon – co to? Definicja
Favicon to niewielka, reprezentująca stronę internetową ikona. Ów symbol widoczny jest w karcie przeglądarki – obok tytułu witryny, wyświetla się także w zakładkach oraz na ekranie smartfona (jeśli strona zostanie dodana do ekranu głównego). Favicony zwiększają rozpoznawalność witryny, ułatwiają nawigację, pomagają w budowie pozytywnego wizerunku.
Omawiana ikona powinna być estetyczna, ważne też, by w pełni oddawała charakter firmy. Znaczenie ma również rozmiar oraz format. Zalecane są pliki w formacie .ico lub .png o wymiarach co najmniej 32×32 px (takie favicony dobrze prezentują się zarówno na ekranach standardowych, jak i wysokiej rozdzielczości).
Favicon – statystyki i ciekawostki
Jakie informacje na temat favicon podają różne źródła? Jakie ciekawostki i statystyki warto znać?
- Zgodnie z narzędziem Senuto, miesięczny wolumen wyszukiwania frazy favicon wynosi 4,4k.
- Najczęściej wykorzystywane są ikony w rozmiarze 16×16 px lub 32×32 px. Zastosowanie rozmiaru 32×32 px ma to pozytywny wpływ na skalowanie favicony, zwłaszcza na ekranach retina. (Shopify)
- Najczęściej używane formaty favicon to .ico i .png. Starsze wersje Internet Explorera wymagają formatu .ico, natomiast nowoczesne przeglądarki obsługują również .png i .svg. (Webflow.com)
- Aktualnie zalecane jest przygotowanie zestawu favicon składającego się z
🔸.ico lub .png (32×32) dla przeglądarek, (Webflow)
🔸.png w rozmiarach 180×180 (iOS) oraz 192×192/512×512 (Android/PWA), (Webflow)
🔸monochromatycznej .svg dla przypinanych tabów w Safari. (Webflow)
- Analiza 500 najpopularniejszych stron internetowych wykazała, że wiele favicon jest zbyt dużych i nieskompresowanych, co prowadzi do niepotrzebnego zużycia transferu danych. (Optidash.ai)
Rola Favicon w Internecie
Choć favicony to niewielkie grafiki, ich znaczenie w odbiorze i funkcjonowaniu strony internetowej jest nie do przecenienia. To często pierwszy element graficzny, z którym kontakt ma użytkownik. Przyjrzyjmy się bliżej roli favicon.
| Favicon – rola | Opis |
|---|---|
| ✅Identyfikacja wizualna | Favicon to nie tylko element techniczny, ale również narzędzie wizerunkowe. Estetyczna i charakterystyczna ikona może zwrócić uwagę użytkownika szybciej niż sam tytuł strony |
| ✅Zwiększenie zaangażowania użytkownika | Ikona świadczy o profesjonalizmie firmy i podkreśla troskę o szczegóły. Favicon może też subtelnie wzmacniać pozytywne wrażenia użytkowników |
| ✅Ułatwienie nawigacji w przeglądarce | Favicon umożliwia szybkie rozpoznanie witryny wśród kilku otwartych zakładek. Dzięki temu ryzyko, że użytkownik przez przypadek wyłączy podstronę jest mniejsze. Ikona umieszczona obok tytułu strony www ułatwia też szybkie zidentyfikowanie i przełączanie się między witrynami, co także przyczynia się do lepszego doświadczenia użytkownika |
| ✅Wyróżnik na tle konkurencji | Favicon staje się dyskretnym, ale skutecznym elementem przewagi konkurencyjnej – wzmacnia rozpoznawalność marki i zwiększa szansę na to, że zapisze się w pamięci odbiorcy |
Favicon – czy ma wpływ na pozycjonowanie?
Nie możemy pominąć kwestii pozycjonowania strony w bezpłatnych wynikach wyszukiwania. Jakie znaczenie ma stosowanie lub ignorowanie niewielkiej ikony w procesie SEO?
| Czynnik SEO | Rola favicon | Korzyści |
|---|---|---|
| ✅Widoczność w wynikach wyszukiwania | Google wyświetla favicony obok tytułów stron w wynikach wyszukiwania | Estetyczna ikona przyciąga uwagę użytkownika i może zachęcić do kliknięcia linku, a co za tym idzie, wzrostu ruchu na stronie |
| ✅Budowa zaufania | Favicon sygnalizuje, że strona jest dopracowana w każdym szczególe, że jest aktualna i profesjonalna | Użytkownicy chętniej odwiedzają witryny, które sprawiają dobre pierwsze wrażenie |
| ✅Wpływ na CTR (Click-Through Rate) | Estetyczna favicona w połączeniu z ciekawym tytułem i metadanymi sprawia, że witryna wyróżnia się w wynikach wyszukiwania. Może to przełożyć się na wyższy CTR | Wysoki CTR to sygnał dla algorytmu Google, że witryna jest wartościowa. Pozytywne sygnały behawioralne mogą zwiększyć widoczność strony w wynikach wyszukiwania |
| ✅Wydajność techniczna | Brak favicon może powodować niepotrzebne zapytania do serwera lub błędy (np. 404) | Poprawna konfiguracja favicon eliminuje błędy i przyspiesza ładowanie strony |
| ✅Indeksowanie przez Googlebot | Googlebot analizuje favicony, ważne więc, by były dostępne i poprawnie osadzone w kodzie strony | Błędy lub brak ikony mogą utrudnić pełne zindeksowanie strony przez wyszukiwarkę |
| ✅Spójność marki (branding) | Favicon jest częścią identyfikacji wizualnej firmy – towarzyszy użytkownikom korzystającym z przeglądarki | Favicon może zwiększyć rozpoznawalność marki |
Jak zrobić favicon? Instrukcja krok po kroku
✅Wybór odpowiedniego obrazu lub logo
Jak stworzyć faviconę? Zacznij od wyboru obrazu lub logo, które będzie reprezentować Twoją stronę internetową. Najlepiej sprawdzą się proste, czytelne symbole – zadbaj o to, by były wyraźne nawet w małym rozmiarze. Możesz wykorzystać elementy graficzne związane z Twoją marką, takie jak logotyp, inicjały czy charakterystyczne kształty.
✅Favicon rozmiar, formaty
Favicon powinna być dostępna w różnych rozmiarach i formatach, dzięki temu będzie poprawnie wyświetlać się w różnych przeglądarkach i na różnych urządzeniach.
Najbardziej uniwersalnym i często stosowanym formatem jest .ico. Warto jednak przygotować również wersję w formatach .png (ze względu na wysoką jakość i szeroką kompatybilność) oraz .svg (dla nowoczesnych przeglądarek, które obsługują grafikę wektorową).
👉Zalecane rozmiary favicon to m.in.:
- 16×16 px – podstawowy rozmiar dla ikon widocznych w pasku przeglądarki oraz w zakładkach,
- 32×32 px – dla systemowych ikon i nowoczesnych przeglądarek,
- 180×180 px – dla urządzeń Apple (Apple Touch Icon),
- 192×192 px oraz 512×512 px – dla systemu Android i aplikacji typu PWA (Progressive Web Apps).
Favicony, dzięki zastosowaniu różnych rozmiarów i formatów, zachowuje pełną funkcjonalność i spójny wygląd w różnych środowiskach – od komputerów po urządzenia mobilne.
Narzędzia do tworzenia favicon
Dostępne są narzędzia, które w znacznym stopniu ułatwiają tworzenie favicon – umożliwiają przekształcenie danego elementu graficznego, na przykład logo, w ikony o odpowiednich formatach i rozmiarach. Takie rozwiązanie pozwala na uzyskanie ikon, które są dostosowane do różnych przeglądarek i urządzeń.
Wśród popularnych narzędzi znajdują się Favicon Generator, RealFaviconGenerator czy Favicon.cc.
| Narzędzie | Opis działania | Zastosowanie / Korzyści |
|---|---|---|
| RealFaviconGenerator | Zaawansowane narzędzie online, które generuje favicony we wszystkich formatach i rozmiarach — zgodne z wymaganiami przeglądarek i PWA (Progressive Web Apps) | Tworzy kompletny zestaw ikon wraz z kodem HTML, co znacznie ułatwia implementację na stronie www |
| Favicon.io | Intuicyjny kreator, który generuje ikony na podstawie tekstu, emoji lub obrazu. Idealny w przypadku szybkich, mało skomplikowanych projektów | Możliwość generowania favicon bez konieczności używania programów graficznych |
| X-Icon Editor | Edytor online, który umożliwia przygotowanie favicon na podstawie obrazów w formatach PNG, GIF lub JPG. Utworzone obrazy można dowolnie edytować. Narzędzie daje również możliwość rysowania ikon od podstaw – gotowe projekty można zapisać w formacie ICO | Opcja pracy online, możliwość przygotowania oryginalnych ikon, w tym ikon o wysokiej rozdzielczości |
| Canva | Popularne, intuicyjne narzędzie graficzne, które umożliwia tworzenie favicon na bazie gotowych szablonów i elementów, a także kreowanie własnych projektów | Ułatwia projektowanie spójnych z identyfikacją wizualną marki favicon. Narzędzie nie sprawia problemów nawet osobom bez doświadczenia |
| Figma | Figma pozwala na precyzyjne projektowanie wektorowe, szybki eksport ikon w odpowiednich rozmiarach oraz wygodne współdzielenie projektów z zespołem | To świetne rozwiązanie dla projektantów, którzy chcą, aby favicon był spójnym elementem systemu identyfikacji wizualnej i komponentem większego projektu |
| Adobe Illustrator / Photoshop | Ilustrator i Photoshop to zaawansowane programy graficzne, które umożliwiają tworzenie favicon w wysokiej jakości. Użytkownik ma pełną kontrolę nad kolorem, kształtem i wielkością elementów graficznych | Zaawansowane narzędzia graficzne, idealne dla projektantów, którym zależy na dopracowaniu każdego detalu favicon — od kolorystyki po dostosowane do jasnych i ciemnych motywów. Narzędzia umożliwiają tworzenie ikon spójnych z identyfikacją wizualną marki, estetycznie zintegrowanych z logo i innymi materiałami graficznymi |
| ConvertICO.com | Prosty konwerter online, który przekształca pliki graficzne (np. PNG, JPG) w plik .ico, wymagany przez niektóre przeglądarki | Szybka konwersja gotowej grafiki do odpowiedniego formatu, bez potrzeby instalowania oprogramowania |
Favicon generator online
Dzięki generatorom favicon dostępnym online, nawet osoby bez umiejętności graficznych mogą bez problemu stworzyć spersonalizowaną ikonę. Wspomniane narzędzia oferują takie opcje, jak:
- przekształcanie obrazów w różne formaty,
- automatyczne skalowanie obrazów,
- dodawanie efektów,
- generowanie zestawów ikon dopasowanych do różnych urządzeń i rozdzielczości.
Użytkownicy mogą przesłać swoje własne zdjęcia lub wybrać coś z szerokiej gamy dostępnych szablonów. Proces tworzenia ikony jest zazwyczaj prosty i intuicyjny.

Favicon html – jak dodać favicon w html?
Umieszczanie ikony na serwerze
Wygenerowane pliki należy przesłać na serwer, na którym znajduje się strona internetowa. Favicony najczęściej umieszcza się w katalogu głównym witryny (np. /public, /root lub /htdocs) – tak, aby były dostępne pod adresem example.com/favicon.ico.
Html favicon – dodawanie kodu do strony głównej
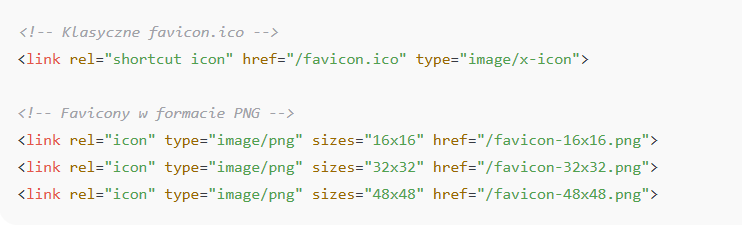
Aby przeglądarka mogła wyświetlić favicony na Twojej witrynie, musisz dodać odpowiedni kod HTML do sekcji <head> strony głównej. Kod może różnić się w zależności od użytych formatów i rozmiarów favicon. Poniżej przykład:

Dostosowywanie favicon do różnych przeglądarek i urządzeń
Nie wszystkie urządzenia wyświetlają favicony w taki sam sposób. Poszczególne systemy operacyjne i przeglądarki mogą wymagać odrębnych znaczników.
- Dla systemu iOS ( Apple), będzie to:
<link rel=”apple-touch-icon” sizes=”180×180″ href=”/apple-touch-icon.png”>
- Dla Androida i Progressive Web Apps (PWA):
<link rel=”manifest” href=”/site.webmanifest”>
<meta name=”theme-color” content=”#ffffff”>
Favicon w WordPressie – co warto wiedzieć?
Aby dodać lub zaktualizować favicon w WordPressie, wykonaj następujące kroki:
- W panelu administracyjnym przejdź do menu Wygląd, a następnie wybierz Personalizuj.
- W otwartym panelu edycji przejdź do sekcji Tożsamość witryny.
- Wybierz opcję Ikona witryny i prześlij własne zdjęcie lub grafikę – najlepiej w formacie PNG i rozmiarze co najmniej 512×512 px.
WordPress automatycznie przytnie i przeskaluje obraz do odpowiednich rozmiarów. System wygeneruj wersje favicon dopasowane do różnych urządzeń, systemów i przeglądarek.
W przypadku WordPressa nie ma potrzeby korzystania z zewnętrznych generatorów favicon. Dzięki temu możesz szybko i wygodnie dodać ikonę, która będzie prawidłowo wyświetlana w przeglądarkach, na urządzeniach mobilnych i w zakładkach użytkowników.
Dobre praktyki dotyczące Favicon
Utrzymywanie spójności wizerunku marki
Favicon powinna być spójna z wizerunkiem Twojej marki, kojarzyć się z oferowanymi przez Ciebie produktami lub usługami. Zadbaj o to, by nawiązywała do innych elementów identyfikacji wizualnej, takich jak kolory czy typografia.
Unikanie złożonych wzorów i detali
Ze względu na małe rozmiary favicon, warto unikać złożonych wzorów czy drobnych detali. Proste i czytelne formy sprawdzą się tutaj najlepiej.
Regularne aktualizacje favicon
Favicona powinna być elementem, który ewoluuje razem z marką. Warto więc regularnie aktualizować ikonę, dbać o świeżość wizerunku i nadążać za zmieniającymi trendami.
Podsumowanie
Favicon to mała ikona, która reprezentuje stronę internetową. Favicony widoczne są obok tytułu strony, w zakładkach, historii wyszukiwania. Choć są to niewielkie symbole, pełnią istotną funkcję – pomagają użytkownikowi w identyfikacji strony www, wzmacniają rozpoznawalność marki i podkreślają profesjonalizm firmy.
Dobrze zaprojektowana favicona powinna być prosta, czytelna i spójna z identyfikacją wizualną firmy. Najlepiej sprawdzają się pliki w formatach .ico, .png lub .svg, dostosowane do różnych rozmiarów (np. 32×32, 180×180, 512×512). Takie rozwiązanie sprawia, że ikona działała poprawnie na wszystkich urządzeniach i w różnych przeglądarkach. Favicony można łatwo wygenerować za pomocą dostępnych narzędzi online.
🔹 Jak zrobić favicon?
Favicon możesz stworzyć z dowolnej grafiki, np. z logo. Najlepiej przygotować plik w formacie PNG lub SVG, a następnie skompresować go do odpowiedniego rozmiaru i formatu (za pomocą generatora faviconów). Zalecane rozmiary to m.in. 16×16, 32×32, 180×180 i 512×512 pikseli.
🔹Czy favicon może mieć format PNG?
Tak. PNG to jeden z najczęściej używanych formatów, szczególnie w nowoczesnych przeglądarkach. PNG zapewnia dobrą jakość obrazu i obsługuje przezroczystość.
Aby użyć favicon w formacie PNG, dodaj w sekcji <head> strony następujący kod:
<link rel=”icon” type=”image/png” href=”/favicon.png”>
Pamiętaj, aby plik miał odpowiedni rozmiar (najczęściej 16×16, 32×32 lub 48×48 pikseli) i znajdował się w widocznym miejscu na serwerze, np. w katalogu głównym witryny.
🔹JPG jako favicon – czy to dobry pomysł?
Pliki JPG można przekształcić w favicon, ale nie jest to zalecane rozwiązanie. JPG nie obsługuje przezroczystości, takie pliki mogą też mieć gorszą jakość – zwłaszcza, jeśli chodzi o niewielkie rozmiary. Lepszą opcją są formaty: PNG, SVG lub ICO.
🔹 HTML favicon – jak dodać ikonę do strony?
Aby dodać favicon do strony internetowej, należy w sekcji <head> umieścić poniższy kod:
<link rel=”icon” type=”image/png” href=”/favicon.png”>
Dobrym rozwiązaniem jest przygotowanie wersji w różnych formatach i rozmiarach – zapewni to kompatybilność z różnymi przeglądarkami i urządzeniami.
🔹Co to jest favicon.ico i gdzie go pobrać?
Favicon.ico to klasyczny plik ikony wykorzystywany przez starsze przeglądarki (np. Internet Explorer). Favicon.ico możesz pobrać lub wygenerować z pliku PNG za pomocą darmowych narzędzi online (np. ConvertICO, RealFaviconGenerator).
🔹 Favicon generator – czym jest i jak działa?
Generator favicon to narzędzie online, które pozwala szybko stworzyć ikonę z pliku graficznego (PNG, JPG, SVG). Dobre generatory tworzą zestaw favicon w różnych rozmiarach i formatach oraz podpowiadają, jaki kod HTML dodać do strony.
Popularne generatory:
- RealFaviconGenerator.net
- Favicon.io
- ConvertICO.com
🔹 Czy istnieją darmowe generatory faviconów?
Tak, wiele narzędzi do tworzenia favicon dostępnych jest bezpłatnie. Zazwyczaj takie narzędzia umożliwiają szybkie przesłanie pliku graficznego i pobranie gotowych ikon – wraz z kodem umożliwiającym integrację ze stroną.











