Pierwsze wrażenie robi się tylko raz – dotyczy to także stron www i sklepów internetowych. Above the Fold , czyli po polsku nad linią zgięcia, to sekcja witryny, która może zachęcić użytkownika do dalszej eksploracji lub skutecznie do odstraszyć. Właśnie dlatego, ATF Twojej witryny powinien, być przemyślany i dopracowany w każdym szczególe. Na co w szczególności powinieneś zwrócić uwagę?
Above the Fold – co to? Definicja
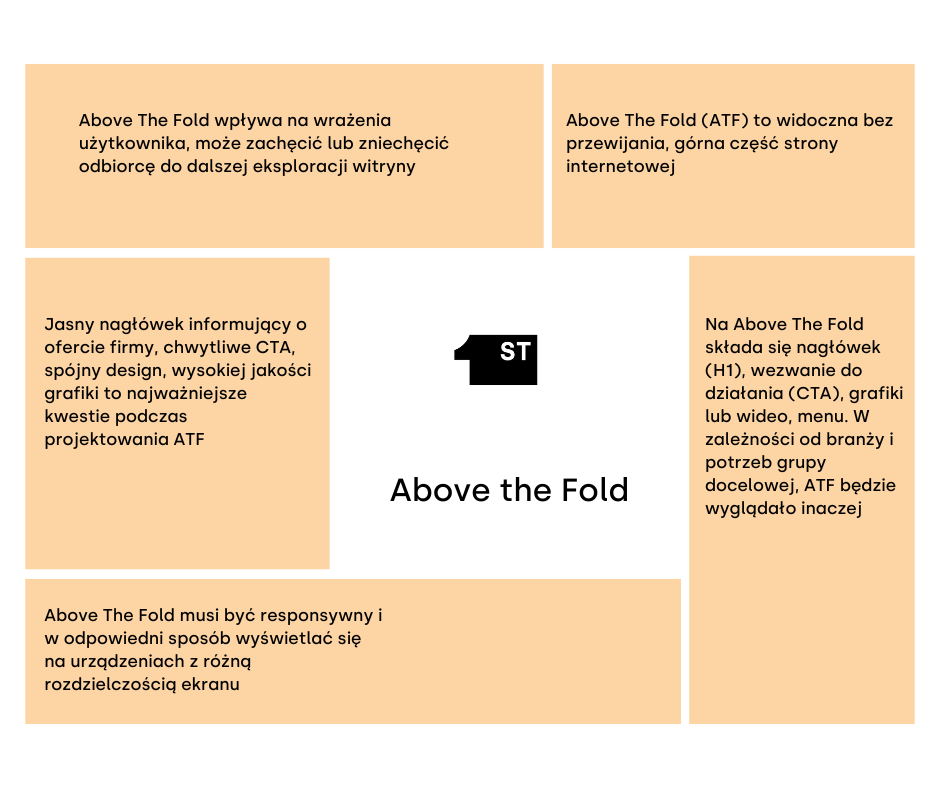
Above the Fold (ATF), w tłumaczeniu nad linią zgięcia, to obszar strony internetowej, widoczny od razu po załadowaniu witryny. ATF to część, którą widzi użytkownik zanim zacznie scrollować witrynę. Content widoczny poniżej tego obszaru to Below the Fold.
Above the Fold – co powinien zawierać?
Above the fold będzie różnić się w zależności od rodzaju witryny, specyfiki branży, tego, co dana firma chce w pierwszej kolejności przekazać odbiorcom. ATF kliniki medycyny estetycznej będzie różnił się ATF agencji e-marketingowej, e-commerce z luksusowymi zegarkami czy salonu samochodowego. Mogę jednak wskazać kilka kluczowych elementów, które zwykle znajdują się w omawianej sekcji.
Wśród podstawowych elementów znajdują się:
- Nagłówek – przemyślany nagłówek, który od razu wskaże odbiorcy czym się zajmujesz i dlaczego oraz podkreśli, czym wyróżniasz się na tle konkurencji.
- Menu – w ATH znajduje się także menu. Ważne, by było logiczne, a kategorie i podkategorie w prawidłowy sposób pogrupowane i opisane.
- CTA – CTA, czyli wezwanie do działania, to kolejny z ważnych elementów, i to nie tylko w ATF, ale na całej stronie www. Przykładowe CTA może brzmieć: Chcę wiedzieć więcej, Kupuję, Zwiększam widoczność swojej strony www itp. Pamiętaj, by przycisk był widoczny.
- Logo – logo umieszczone w widocznym miejscu zwiększa rozpoznawalność marki, zwiększa szansę na to, że odbiorca zapamięta nazwę Twojej firmy. Logo jest także elementem nawigacyjnym. Gdy odbiorca zdecyduje się na eksplorację witryny, jednym kliknięciem wróci na stronę główną.
- Hero image – grafika lub wideo w sekcji Above The Fold (ATF) pełnią kluczową rolę, w dużej mierze wpływają na decyzję użytkownika. Ważne więc, by były estetyczne, miały wysoką jakość, odzwierciedlały wartości i specyfikę firmy, sprawiały, że użytkownik zdecyduje się na dalszą eksplorację.
W Above the Fold można także umieścić inne elementy, na przykład:
- nagrody i wyróżnienia,
- certyfikaty, partnerstwa,
- logo marek, które już zdecydowały się na współpracę,
- oceny klientów,
- formularz kontaktowy,
- informacje o produktach, usługach, nowych projektach,
- informacje o promocjach i rabatach,
- dane liczbowe, np. doświadczenie, liczba zrealizowanych projektów itp.
Projektowanie above the fold – o czym pamiętać?
Above the Fold powinno być zaprojektowane w taki sposób, by odbiorcy nie mieli najmniejszych problemów ze wskazaniem tematyki strony czy sklepu e-commerce.
Nagłówek
Bardzo ważny jest nagłówek h1. Treść w stylu: Jesteśmy profesjonalistami w każdym calu mogłaby znaleźć się w ATF każdej strony – od gospodarstwa sprzedającego jajka, po firmę budowlaną, przez fryzjera, przedsiębiorstwo budowlane itp. Skup się na tym, by nagłówek pasował do Twojej firmy, np.
- Zadbamy o To, by Twoja firma była widoczna w Google – pozycjonowanie, PPC, content marketing
- Kochamy kaszmir i wełnę – wyjątkowe ubrania dla wyjątkowych osób
- Odkryj świat – Zarezerwuj swoje wymarzone wakacje już dziś.
Design
Dopasowanie kolorów do specyfiki branży oraz przemyślane połączenie barw to podstawa. Ważne są także spójne grafiki, czytelny font, światło, interlinia. Wszystko powinno współgrać ze sobą i tworzyć miłą dla oka całość. Pamiętaj, że czasem mniej znaczy więcej, nie przesadzaj z nadmiarem elementów, zadbaj o to, by sekcja była przejrzysta.
Elementy graficzne
Visual content jest bardzo ważny, powinien dopracowany w 100%. Przede wszystkim, zapomnij o zdjęciach stockowych, postaw na naturalność, autentyczne zdjęcia firmy i zespołu, autorskie grafiki. Tutaj liczy się jakość, kreatywność transparentność.
Responsywność
Upewnij się, że Above the Fold jest responsywny i prawidłowo wyświetla się na urządzeniach z różną rozdzielczością ekranu – zarówno na desktopie, jak i na tablecie lub smartfonie. Na uwadze musisz też mieć fakt, że w przypadku urządzeń mobilnych, dysponujesz mniejszą przestrzenią, a ATF ma pewne ograniczenia. ATF na urządzeniach mobilnych to zwykle menu typu hamburger oraz uproszczone elementy wizualne i tekstowe, które pozwalają na szybkie zrozumienie przekazu.
Testy i optymalizacja
Ostatnim krokiem w tworzeniu skutecznego Above the Fold jest analiza efektów. Sprawdź, jakie elementy działają najlepiej, a jakie niezbyt dobrze się sprawdzają. Na bieżąco weryfikuj zaangażowanie użytkowników – pomogą Ci w tym narzędzia analityczne, np. Google Analytics.

Umieść ważne informacje i CTA
Elementy umieszczone w Above the Fold powinny być spójne z celem strony internetowej i przyciągać uwagę użytkowników. Ważne informacje, takie jak oferta specjalna, ważne informacje kontaktowe lub inna ważna treść powinny być umieszczone w obszarze Above the Fold, aby były widoczne od razu po załadowaniu strony. Dodaj przycisk CTA (Call to Action), który będzie zachęcał użytkowników do wykonania określonej akcji, takiej jak zapisanie się na newsletter lub zakup produktu.
Dlaczego Above the Fold jest tak ważny?
Above the Fold, mówiąc najprościej, odpowiada za pierwsze wrażenie odbiorcy, a jak wiadomo, pierwsze wrażenie jest bardzo istotne. Źle przemyślane Above the Fold może zniechęcić użytkownika, sprawić, że zrezygnuje on z dalszej eksploracji strony www. To natomiast przełoży się na spadek wiarygodności witryny i jej widoczności w organicznych wynikach wyszukiwania.
Above the fold powinien zainteresować użytkownika, zaintrygować go, zaciekawić, wywołać emocje. Omawiana część witryny musi być tak przemyślana i dopracowana, by użytkownik pozostał na stronie, odwiedził poszczególne sekcje, a finalnie, zdecydował się na konwersję.
Jak zaprojektować skuteczne Above The Fold?
Wiesz już, jakie elementy powinien zawierać ATF i jak powinien wyglądać. Ale, jak zaprojektować reprezentatywną sekcję, która naprawdę zyska uwagę grupy docelowej? Odpowiedź jest prosta – musisz poznać swoich odbiorców, wiedzieć, jakie treści interesują ich najbardziej i umieścić je na górze strony.
Zdefiniuj cel swojej strony internetowej
Pierwszym krokiem do stworzenia skutecznego Above the Fold jest zdefiniowanie celu swojej strony internetowej. Zastanów się, czego oczekujesz od użytkowników, którzy odwiedzają Twoją stronę. Czy chcesz, aby dokonali zakupu, zapisali się na newsletter, skontaktowali się z Tobą, czy też po prostu przeglądali treści na stronie? Zdefiniowanie celu pomoże Ci wybrać odpowiednie elementy do umieszczenia w obszarze Above the Fold.
Analiza potrzeb użytkowników
Sprawdź, które podstrony przyciągają najwięcej ruchu i jakie treści generują najwyższe zaangażowanie. Takie dane będą wskazówką dotyczącą elementów oferty, które szczególnie warto promować. W takiej analizie pomocne będą Ahrefs, Senuto czy Google Analytics.
Bardzo dużą pomocą są mapy ciepła (heatmaps). Dzięki nim, zyskasz dane na temat elementów, które cieszą się największym zainteresowaniem, zweryfikujesz sekcje, na których odbiorcy skupiają wzrok, które często klikają. Tutaj nieocenione będą takie narzędzia, jak Hotjar oraz Microsoft Clarity.
- Przyjmijmy, że prowadzisz klinikę stomatologiczną i wywnioskowałeś, że Pacjenci najczęściej szukają informacji na temat ceny leczenia kanałowego pod mikroskopem. Umieść taką informacje na górze strony, np. na sliderze.
- A może największym zainteresowaniem w Twoim e-commerce cieszą się swetry kaszmirowe? Wyeksponuj je na górze strony www.
Jeśli korzystasz z takich rozwiązań, jak Google Ads, Facebook Ads czy LinkedIn Ads, przeanalizuj, jakie treści i komunikaty reklamowe najlepiej działają na Twoją grupę docelową.
Analiza konkurencji
Sprawdź, jak wygląda sekcja ATF u Twojej konkurencji. Zwróć uwagę na takie kwestie, jak:
- struktura nagłówka,
- CTA,
- grafiki, wideo,
- sposób prezentacji oferty.
Above The Fold i Below The Fold – różnice
Below the fold w tłumaczeniu oznacza pod linią zgięcia. To content, który użytkownik widzi dopiero po rozpoczęciu scrollowania witryny. Below The Fold znajduje się pod Above The Fold.
| Kryterium | Above The Fold | Below The Fold |
|---|---|---|
| Definicja | Górna część strony internetowej, widoczna od razu po załadowaniu witryny | Część witryny znajdująca się pod above the fold, widoczna po rozpoczęciu scrollowania |
| Cel treści | Zadaniem treści jest przyciągnięcie uwagi klienta, zachęcenie go do eksploracji witryny | Dostarczenie szczegółowych, przydatnych dla użytkownika informacji |
| Główne elementy | Nagłówek, CTA, menu | Sekcja FAQ, opinie, grafiki, body copy |
| Rola w UX/UI | Decyduje o pierwszym wrażeniu użytkownika | Umożliwia dostarczanie bardziej rozbudowanych treści |
| Optymalizacja | Conent musi przyciągać uwagę użytkownika, zaintrygować odbiorcę | Content musi być przydatny, mieć wysoką jakość |
| Znaczenie marketingowe | Generowanie kliknięć i zaangażowania | Buduje lojalność i zaufanie |
| Wpływ na współczynnik odrzuceń | Duży wpływ na wysokość współczynnika odrzuceń | Utrzymuje użytkownika dłużej na stronie, zwiększa szansę na konwersję |
| Znaczenie w seo | Może wydłużyć czas sesji i zmniejszyć współczynnik odrzuceń, co ma pozytywny wpływ na widoczność w wynikach wyszukiwania | Odpowiednio zoptymalizowany content (z hierarchią nagłówków i frazami kluczowymi), to ważny element seo |
Above The Fold – podsumowanie
Above The Fold, czyli nad linią zgięcia, to górna sekcja strony www, obszar, który widoczny jest od razu po załadowaniu witryny. Główne elementy omawianej części strony to nagłówek, content wizualny, CTA, menu. Wśród opcjonalnych elementów znajdują się opinie, certyfikaty, informacje na temat partnerów biznesowych.
Celem ATF jest uzyskanie zainteresowania odbiorcy, zachęcanie go do dalszej eksploracji witryny. Jest to więc ważny obszar, który powinien być zaprojektowany z największą starannością.