Menu strony internetowej – to dzięki niemu użytkownicy sprawnie poruszają się w obrębie witryny, odszukują produkty i różnego typu treści. Właśnie dlatego, tak ważne jest, by menu było dopracowane i to w każdym calu. Jak to zrobić? Nie ma uniwersalnego sposobu, w zależności od rodzaju witryny, ilości treści, specyfiki branży, konieczne będą inne działania. Mamy jednak kilka wskazówek.
Rodzaje menu
Wyróżniamy różne rodzaje menu – w zależności od tego, jak bardzo rozbudowana będzie Twoja witryna, sprawdzi się inne rozwiązanie. Wśród dostępnych opcji znajdują się: pasek nawigacyjny, menu nawigacyjne rozwijane, menu pionowe, menu w stopce.
Pasek nawigacyjny
Pasek nawigacyjny to intuicyjny element interfejsu, który znajduje się na górze strony. W pasku umieszczone są zwykle takie etykiety, jak Oferta, O nas, Kontakt, ewentualnie także Galeria lub Opinie. Wybrane sekcje mogą rozwijać się i prezentować dodatkowe opcje. Pasek nawigacyjny sprawdzi się na prostych stronach www, takich, które nie zawierają wiele treści oraz licznych kategorii i podkategorii.
Menu nawigacyjne rozwijane
W przypadku rozwijanego menu, po najechaniu kursorem na daną etykietę, wyświetlane są dodatkowe linki. Mogą to być kategorie, podkategorie, podstrony o różnej tematyce bądź inne, istotne dla odbiorców informacje.
Takie menu sprawdzi się na stronach www i w sklepach e-commerce z dużą ilością treści i rozbudowaną strukturą. Będzie natomiast średnim rozwiązaniem na mniejszych witrynach.
Mega menu
Mega menu to, jak wskazuje nazwa, bardzo rozbudowane menu, które może mieć formę pionową lub poziomą. Po najechaniu kursorem na daną etykietę, wyświetla się lista z licznymi kategoriami – kategorie zwykle pogrupowane są w kolumny. Takie rozwiązanie sprawia, że użytkownik, z poziomu strony głównej, ma dostęp do wielu podstron. Mega menu stosowane są zwykle w sklepach e-commerce z dużym asortymentem oraz na rozbudowanych portalach.
Menu hamburger
Menu typu hamburger to znana większości ikonka, składająca się z trzech kresek. Po kliknięciu ikony, wyświetlane jest menu poziome lub pionowe.
Hamburger sprawdza się w przypadku mobilnych wersji stron www. Jest też implementowany na stronach www, na których ważna jest oszczędność miejsca oraz wtedy, gdy nawigacja, aby nie rozpraszać użytkownika, pozostaje ukryta.
Omawiany rodzaj menu jest dobrym wyborem, gdy treść strony stanowi priorytet, a menu pełni rolę drugorzędną. Dobrym przykładem są np. portfolio, strony galerii sztuki, fotografów, witryny reklamujące jeden produkt.
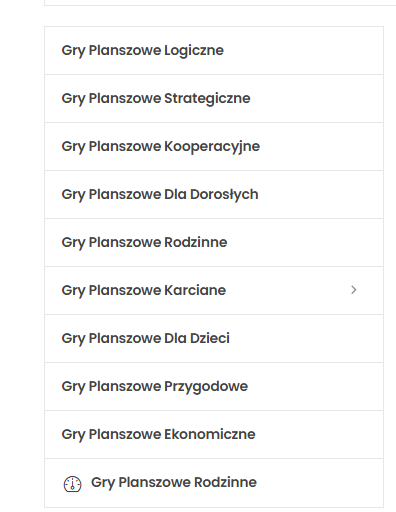
Menu pionowe (wertykalne)
Kolejna z możliwości to menu pionowe. Czym wyróżnia się taka nawigacja? Linki do różnych sekcji ułożone są pionowo, przy lewej krawędzi witryny. Menu widoczne jest także podczas scrollowania i odwiedzania przez użytkownika różnych sekcji. Dzięki temu poruszanie się w obrębie witryny jest bardziej intuicyjne, a lista kategorii przez cały czas znajduje się pod ręką. Menu pionowe warto zaimplementować na rozbudowanych stronach, witrynach z obszernym panelem administracyjnym, portalach z bogatą strukturą treści.

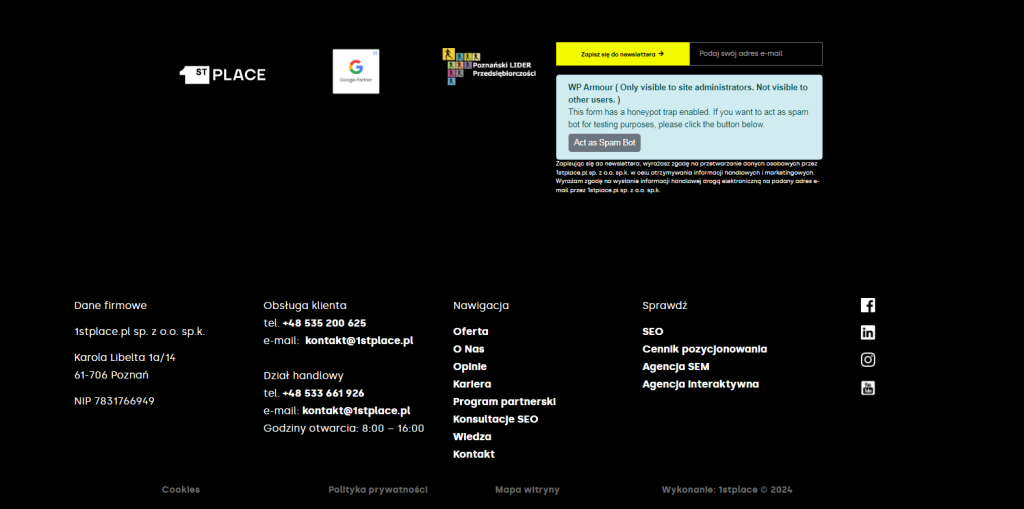
Menu w stopce
Stopka strony www to miejsce, w którym także można umieścić odnośniki do różnych sekcji strony www. W zależności od potrzeb mogą to być:
- odnośniki do polityki prywatności, regulaminów,
- linki do zakładki kontakt i informacji o firmie,
- odnośniki do profili społecznościowych,
- linki do kategorii i podkategorii strony, bloga i innych podstron,
- linki do mapy strony, FAQ itp.
Menu w stopce może zatrzymać użytkownika, który dotarł do końca strony i nie chce wracać do menu głównego. Odbiorca może też znaleźć tutaj informacje, których nie zauważył powyżej.

Menu w wersji mobilnej
- Menu powinno być responsywne i automatycznie dostosowywać się do różnych rozmiarów ekranów – tak, aby użytkownicy smartfonów i tabletów mogli z niego bez problemów korzystać.
- Istotne, by wszystkie elementy menu miały taką samą wielkość – dzięki temu użytkownik będzie mógł wygodnie korzystać z dostępnych opcji.
- Ważne sekcje najlepiej umieścić w menu głównym.
- Fonty muszą być wyraźnie, nie mogą być poucinane.
Sticky menu
Sticky menu to rodzaj nawigacji, która pozostaje widoczna na ekranie użytkownika nawet podczas przewijania strony w dół. Oznacza to, że menu „przykleja się” do górnej części ekranu i podąża za użytkownikiem, umożliwiając szybki dostęp do kluczowych sekcji witryny (bez konieczności przewijania powrotu do góry).
Sticky menu dobrze sprawdza się na stronach zawierających długie treści. Jest dobrym rozwiązaniem w sytuacji, w której użytkownik – w różnych momentach eksploracji witryny, potrzebuje szybkiego dostępu do nawigacji.
Menu okruszkowe, czyli menu breadcrumb
Menu okruszkowe to ścieżka nawigacyjna, która dostarcza informacji na temat aktualnej lokalizacji użytkownika na stronie www. Wskazuje także miejsce danej podstrony w hierarchii całej witryny.

Menu strony – o czym jeszcze pamiętać?
Wybór rodzaju menu to dopiero połowa sukcesu, aby witryna była przyjazna dla użytkowników, należy skupić się także na innych kwestiach. Jakich?
Logiczny podział kategorii
- Podział kategorii i podkategorii powinien być logiczny, tak, aby użytkownik bez problemów przewidział, co i gdzie może znaleźć. Główne sekcje powinny znajdować się na samej górze, a podkategorie w rozwijanej taśmie. Jeśli dana sekcja wymaga większej liczby podkategorii, dobrą drogą będzie implementacja dodatkowych, rozwijanych menu – pomoże to w uporządkowaniu treści.
- Najpopularniejsze kategorie warto umieścić w widocznym miejscu, skróci to czas, w którym odbiorca dotrze do ważnych dla niego informacji.
Sensowne etykiety
- Nazwy znajdujących się w menu kategorii, (a także nagłówki, atrybuty alt, metadane), powinny zawierać frazy kluczowe. Stosowanie nazw typu Oferta, Możliwości, Rozwiązania są bardzo ogólne, nie mówią zbyt wiele, nie wspierają SEO. Wejdź na strony znanych marek i zweryfikuj menu. Nie ma tutaj ogólników, a konkretne nazwy typu: Ubrania sportowe, Obuwie, Oświetlenie i elektryka, Remont łazienki, Projekt mieszkania itp. Takie nazwy od razu pokazują, co oferuje firma. W doświadczenia wiem, że dobre etykiety potrafią zachęcić, a jednocześnie wspierają pozycjonowanie.
- Skup się na tym, by menu na Twojej stronie było przydatne dla użytkownika, unikaj mylących lub zbyt ogólnych nazw.
Kolejność
Główne kategorie i najpopularniejsze zakładki powinny znaleźć się w widocznych miejscach. Przyjmuje się, że w przypadku menu poziomego, odbiorcy poświęcają uwagę głównie skrajnym elementom, a więc znajdującym się po lewej i prawej stronie.
Estetyka
Menu powinno być spójne z innymi elementami witryny. Zadbaj o to, by kolorystyka, wielkość i rodzaj fontów współgrały ze sobą i prezentowały się estetycznie.
Czy wiesz, że… ciekawostki na temat menu
- Około 50-60% użytkowników korzysta ze znajdujących się w stopce linków – szczególnie podczas szukania takich informacji jak polityka prywatności, kontakt czy linki do mediów społecznościowych.
- Umieszczanie ważnych linków w stopce pozytywnie wpływa na widoczność witryny w wynikach wyszukiwania. Roboty indeksują takie odnośniki.
- Badania pokazują, że strony, na których wdrożono pionowe menu, odnotowują wyższy współczynnik zaangażowania użytkowników. Jest to szczególnie ważne w przypadku stron o bardziej złożonej strukturze, jak portale, e-commerce czy serwisy z dużą ilością treści.
- Pionowe menu jest bardziej przystępne dla użytkowników korzystających z ekranów dotykowych, zwłaszcza tabletów.
- Sticky menu może zwiększyć interakcje o 20-25%. Wspomniane menu sprawia, że użytkownicy nie muszą scrollować witryny, aby przejść do innej sekcji strony.
- Uproszczone menu, z mniejszą liczbą opcji, może mieć pozytywny wpływ na doświadczenia użytkownika (UX).
Jak przygotować odpowiednie menu?
Jak przygotować przyjazne dla użytkowników menu? Mamy kilka wskazówek.
- Przede wszystkim warto zacząć od researchu dotyczącego grupy docelowej, sprawdzić, jakich fraz szukają klienci, jakie produkty są dla nich szczególnie interesujące.
- Mapy ciepła to dobry sposób na to, by zweryfikować, jakie elementy na stronie www przyciągają uwagę odbiorców. Linki do kategorii i innych informacji, które są ważne dla odbiorców, warto umieścić w widocznym miejscu.
- Dzięki specjalistycznym narzędziom, na przykład takim, jak Google Analytics, można zweryfikować, które z zakładek klikane są najczęściej, które produkty generują największą konwersję, w jakich miejscach na stronie użytkownicy spędzają najwięcej czasu. Zebrane dane pomogą w optymalizacji menu.
- Warto upewnić się, że menu poprawnie działa i dobrze prezentuje się na różnych urządzeniach, zarówno na komputerze stacjonarnym, jak i na tablecie lub telefonie.
- Pamiętaj, by zachować spójność, trzymaj się jednego nazewnictwa.
Menu strony www – dlaczego jest takie ważne?
Dlaczego menu wymaga tyle zachodu? Odpowiedź jest bardzo prosta. Jest istotnym elementem witryny, ma realny wpływ na satysfakcję użytkownika, a co za tym idzie, na konwersję i zyski firmy.
- Użytkownicy, którzy odwiedzają stronę, chcą szybko znaleźć ważne dla nich informacje i produkty. Przemyślane menu ułatwia realizację takiego celu.
- Odpowiednia struktura menu sprawia, że wyszukiwarki lepiej rozumieją hierarchię i strukturę strony, ułatwia to indeksowanie wszystkich ważnych podstron.
- Dobrze przemyślane menu zwiększy widoczność najistotniejszych podstron, a to może mieć wpływ na konwersję. Pracuję w agencji SEO już 6 lat i wiem, że witryny z kiepskim menu mają wyższy współczynnik odrzuceń i niższą konwersję.
- Korzystanie z internetu za pomocą urządzeń mobilnych to w dzisiejszych czasach norma. Menu, które nie działa poprawnie w wersji mobilnej, to realna strata klientów.
- Zbyt skomplikowane lub źle zoptymalizowane menu może spowalniać ładowanie strony, co negatywnie wpływa na SEO. Szybkość ładowania jest jednym z czynników rankingowych w Google.
Podsumowanie
Menu na stronie internetowej powinno być dopracowane w każdym calu. Tylko wtedy użytkownicy szybko znajdą interesujące ich informacje i produkty, a szanse na konwersję wzrosną. Prawidłowa struktura witryny, w tym menu, ma także wpływ na jakość indeksacji i pozycjonowanie. Ważny jest wybór odpowiedniego rodzaju menu, przygotowanie etykiet, dostosowanie menu do ekranów urządzeń mobilnych. Warto zadbać o każdy szczegół i zyskać pewność, że nawigacja witryny działa jak należy.











