Cumulative Layout Shift (CLS) to jeden z czynników, który może wpłynąć na to, czy użytkownik zostanie na Twojej stronie www, czy szybko ją opuści. Cumulative Layout Shift to w dosłownym tłumaczeniu zbiorcze przesunięcie układu strony www, na przykład obrazów. Gdy potencjalni klienci odwiedzają Twoją witrynę, chcą bez problemów ją eksplorować, a nie zmagać się z się elementami, które niespodziewanie zmieniają swoją lokalizację.
Czym dokładnie jest Cumulative Layout Shift, czyli CLS? W jaki sposób wpływa na widoczność i konwersję strony?
Cumulative Layout Shift – co to?
Cumulative Layout Shift, czyli CLS, to wskaźnik, który dostarcza informacji na temat stabilności wizualnej witryny, tego, czy podczas ładowania następują niezwiązane z intencją użytkownika przesunięcia grafik, przycisków oraz innych elementów.
CLS jest jedną z metryk Core web vitals. Optymalna wartość omawianego wskaźnika wynosi 0,1 lub mniej – taki wynik sprawia, że odbiorca może w komfortowy sposób eksplorować witrynę. Wynik w postaci 0,25 uznawany jest za słaby.
Co wpływa na wskaźnik CLS? Główne przyczyny wysokiego CLS to:
Jakie czynniki wpływają na wysokość CLS, co sprawia, że jego wartość wzrasta?
- Implementacja obrazów, wideo, elementów graficznych bez określonych wymiarów (width, height).
- Dynamiczne treści, reklamy, bannery, które powodują przesuwanie elementów strony.
- Reklamy i widżety firm trzecich, które dynamicznie zmieniają rozmiar.
- Renderowanie czcionki w większym lub mniejszym rozmiarze, niż zapisane w ustawieniach domyślnych.
- Animacje CSS lub JavaScript, które zmieniają układ strony.
- Interakcje, takie jak rozwijane menu, wyskakujące powiadomienia czy leniwe ładowanie treści.
Core Web Vitals – co to?
Jak wspomniałam powyżej, CLS jest jednym z elementów Core web vitals. Core web vitals to metryki, które dostarczają informacji na temat działania strony internetowej – omawianej dziś stabilności layoutu, a także prędkości ładowania strony oraz czasu odpowiedzi witryny na interakcję użytkownika.
Core Web Vitals to wytyczne Google, które spełniają ważną rolę w kontekście doświadczeń użytkownika oraz optymalizacji witryny pod kątem wyszukiwarek. Przyjrzyjmy się im bliżej.
| Metryka | Opis i zalecana wartość | Znaczenie |
|---|---|---|
| Largest Contentful Paint (LCP) |
Czas załadowania największego widocznego elementu treści na stronie (np. obrazka, nagłówka). ≤ 2,5 sekundy |
Mierzy szybkość wczytywania głównych treści strony. Ma wpływ na poziom satysfakcji użytkownika. |
| First Input Delay (FID) |
Czas mierzony od pierwszej interakcji użytkownika (np. kliknięcia) do momentu, w którym przeglądarka zareaguje na akcję. ≤ 100 ms |
Ocenia interaktywność strony i szybkość odpowiedzi na działania użytkownika. |
| Cumulative Layout Shift (CLS) |
Mierzy stabilność wizualną strony, czyli przesunięcia elementów podczas ładowania. ≤ 0,1 |
Ma wpływ na satysfakcję użytkownika. Wysoki CLS może zwiększyć współczynnik odrzuceń i zmniejszyć konwersję. |
Znaczenie CLS – UX, SEO, konwersja
CLS ma duże znaczenie w zakresie user experience, użyteczności strony www, SEO i generowanej konwersji.
Cumulative Layout Shift a doświadczenie użytkownika
Cumulative Layout Shift ma bezpośredni wpływ na doświadczenie użytkownika – nikt nie przepada za uciekającymi elementami witryny. Takie trudności zniechęcają do dalszej eksploracji i utrudniają wykonanie zamierzonych akcji. Ponadto, strony www z wysokim CLS zwykle odbierane jako nieprofesjonalne, zaprojektowane w chaotyczny sposób.
Przesunięcia elementów są szczególnie irytujące w przypadku urządzeń mobilnych. Za pomocą urządzeń mobilnych z Internetu korzysta większość użytkowników – problemy ze stabilnością obrazu mogą więc przyczynić się do straty wielu klientów.
Obniżenie konwersji
Wysoki CLS w negatywny sposób wpływa na konwersję. Uciekające elementy mogą sprawić, że użytkownik zrezygnuje z zapoznania się z ofertą, z wypełnienia formularza kontaktowego czy z zakupów. Wszystko to przełoży się na zyski firmy.
CLS a widoczność w wynikach wyszukiwania
Wysoki CLS obniża ranking strony, szczególnie, jeśli LCP czy FID również są słabe. Google skupia się na tym, by wyświetlać odbiorcom użyteczne, bezpieczne, poprawnie działające witryny – wszelkiego typu usterki mogą negatywnie wpłynąć na widoczność firmy w sieci.
Co więcej, nieprawidłowo zoptymalizowana strona www to wyższy współczynnik odrzuceń i krótszy czas sesji użytkowników. Gigant uwzględnia czynniki behawioralne, na przykład podczas rankowania (przy ocenie trafności witryny).
Wniosek jest więc jeden, strony z niskim CLS są lepiej postrzegane zarówno przez roboty Google, jak i przez użytkowników.
Mierzenie cls – jak sprawdzić wysokość wskaźnika?
Cumulative layout shift mierzony jest w skali od zera do dowolnej liczby dodatniej. Za optymalny uznaje się wynik 0,1. Wyniki powyżej 0,25 są słabe.
Podczas obliczania CLS pod uwagę brane są dwa elementy, są to frakcja wpływu i frakcja odległości.
Frakcja wpływu
Frakcja wpływu (impact fraction) określa jak dużą część ekranu zajmują elementy, które się przesunęły. Dla przykładu, jeśli obrazek przesunął się z miejsca A do miejsca B i zajął 25% ekranu, frakcja wpływu wynosić będzie 0,25 (25%).
Frakcja odległości
Frakcja odległości (distance fraction) to parametr, który wskazuje, jak daleko przesunął się dany element. Jeśli element zmienił swoją lokalizację o odległość równą połowie wysokości ekranu, frakcja odległości wynosić będzie 0,5 (50%).
Jeśli więc więc dany element zajmuje 25% ekranu i przesuwa się o 50% wysokości ekranu, obliczenia będą wyglądać następująco:
Wynik przesunięcia układu = 0,25 × 0,5 = 0,125
Sumujemy frakcję wpływu i frakcję odległości. Ale co ważne, wynik przesunięcia układu (np. 0,125) dotyczy konkretnego przesunięcia danego elementu. Jeśli na stronie występuje kilka niezaplanowanych przesunięć, CLS stanowi będzie sumę wszystkich przesunięć.
CLS – specjalistyczne narzędzia
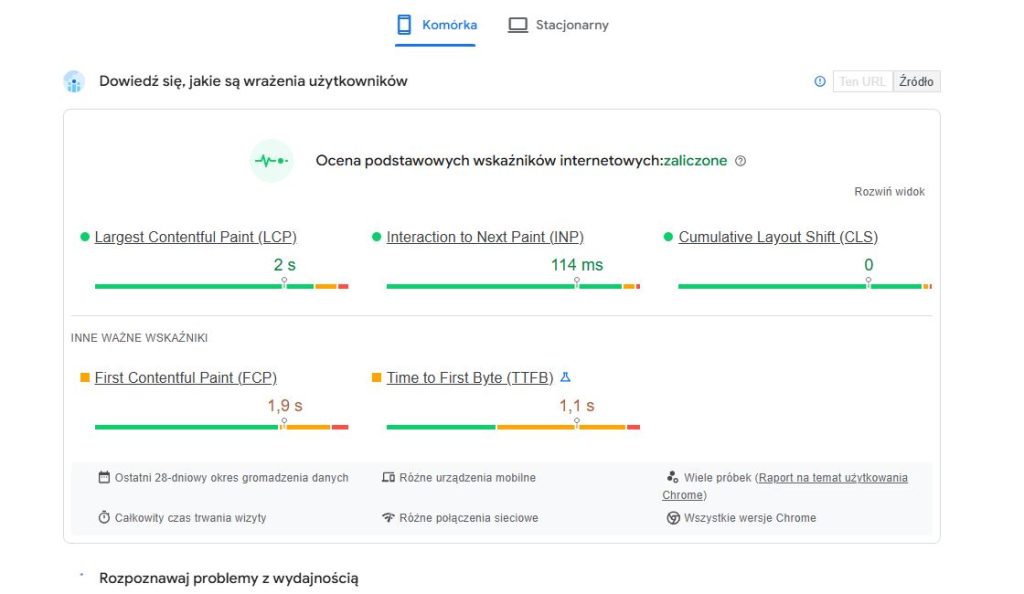
W weryfikacji CLS dużym wsparciem są specjalistyczne narzędzia, na przykład Page Speed Insights – bezpłatne rozwiązanie, które dostarcza wielu informacji na temat witryny. Page Speed Insights pozwala na pozyskanie danych na temat CLS oraz innych wskaźników core web vitals, a także wskazówek optymalizacyjnych.

Inne pomocne narzędzia to Lighthouse Tools, Google Search Console.
Optymalizacja CLS – najlepsze praktyki
Warto na bieżąco monitorować wszelkie nieplanowane przesunięcia w układzie strony i wprowadzać konieczne zmiany. W jakie działania są tutaj zalecane?
Cumulative Layout Shift – ciekawostki i statystyki
- Strony www mające CLS wyższy niż 0,1, uznawane są przez Google za wymagające optymalizacji pod kątem stabilności wizualnej.
- Tylko 46% stron internetowych spełnia zalecenia Google dotyczące CLS (≤ 0,1).
- Dane z Google Chrome User Experience Report (CrUX) pokazują, że mniej niż połowa stron internetowych zadbała o a wystarczająco niski CLS.
- Reklamy odpowiadają za 30-50% problemów z CLS.
- Strony ze zoptymalizowanym CLS (≤ 0,1) mają o 15-20% większe szanse na zajęcie wysokiej pozycji w wynikach wyszukiwania w porównaniu do stron o wysokim CLS.
- Średni CLS na urządzeniach mobilnych wynosi 0,2, podczas gdy na desktopach jest niższy – około 0,1.
- Aż 64% użytkowników opuszcza stronę www, jeśli nie ma ona stabilnego layoutu.
- Blogi i strony informacyjne z prostym layoutem, które nie zawierają dynamicznych elementów i dużej liczby reklam, zwykle mają niski CLS.
- Reklamy RODO (banery cookies) to częsta przyczyna wysokiego CLS. Banery zgód na pliki cookies często pojawiają się później, przesuwając treść strony, co negatywnie wpływa na wynik.
Cumulative Layout Shift – podsumowanie
Cumulative layout shift, czyli CLS, to metryka dostarczająca informacji na temat stabilności wizualnej strony www. To, mówiąc najprościej, niezgodne z intencją użytkownika zmiany układu witryny. Wysoki CLS ma negatywny wpływ na doświadczenie użytkowników, widoczność strony w wynikach wyszukiwania i konwersję. Ważne więc, by zadbać o optymalizację strony www i skupić się na tym, by ów wskaźnik wynosił 0,1.











