Bardzo często gdy odwiedzamy jakiś sklep, zwracamy uwagę na jakość wyeksponowanych produktów i profesjonalizm obsługi. To główne powody, dzięki którym ponownie go odwiedzimy w poszukiwaniu produktu lub usługi. Nie inaczej jest w internecie, gdzie klienci mają coraz to większe wymagania. Dlatego też należy dbać o pozytywne doświadczenia klientów w sklepie internetowym – jest to bardzo ważne. W końcu zależy nam również na tych powracających użytkownikach. Dodatkowo poprawna optymalizacja pod UX jest doskonałym uzupełnieniem dla usługi jaką jest pozycjonowanie stron internetowych.
Czym właściwie jest UX?
UX czyli User eXperience to zbiór doświadczeń jakie spotyka użytkownik na stronie internetowej. UX design to projektowanie tych doświadczeń. Termin ten nabiera coraz większego znaczenia w kontekście podejmowania decyzji co niejako wiąże się z wpływem na konwersje (np. pozyskiwanie leadów, wzrost sprzedaży). Dbanie o ważne elementy w kontekście UX mogą wpłynąć na pozytywny odbiór wśród użytkowników przebywających na stronie internetowej, dlatego należy dostosować się do użytkownika i zapewnić wygodę z korzystania- czy to ze sklepu czy innej strony www.
UX – na co należy zwracać uwagę podczas projektowania?
Grupa docelowa
Przede wszystkim ważna jest grupa docelowa. Określenie jej na samym początku może mieć kluczowe znaczenie w późniejszych etapach rozwoju projektowania strony. Niezbędne testy oraz badania można wykonać z pomocą specjalistów w tej dziedzinie, jednak jeśli nie mamy takiej możliwości, dobrym pomysłem będzie wzorowanie się na najlepszych stronach o podobnej charakterystyce. Grupa docelowa pomoże nam określić jakie rzeczy i trendy warto wdrożyć.
Urządzenia mobilne
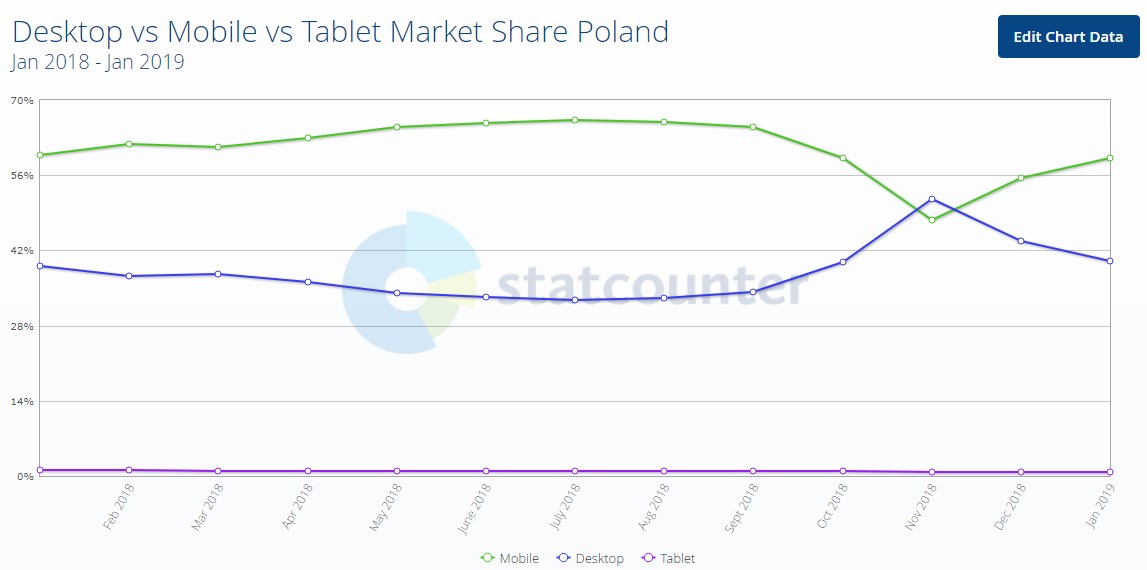
Ponad 59% – tyle osób korzysta w Polsce z urządzeń mobilnych podczas surfowania po internecie. Historyczny okazał się listopad 2018 roku kiedy to urządzenia mobilne wyprzedziły desktopy, które zaliczają tendencję spadkową. Wniosek nasuwa się sam – należy dostosować stronę zarówno pod komputery stacjonarne, laptopy ale także pod urządzenia mobilne. Responsywność (czyli dostosowanie strony pod różne rozdzielczości) to nie tylko dobra praktyka ale konieczność, jeśli chcemy myśleć o nowoczesnej i dobrze zaprojektowanej stronie.
Intuicyjność
Rozwiązania nieintuicyjne są coraz częściej przez użytkowników nieakceptowalne. Jak pisał jeden z guru user experience w swojej książce ”Nie każ mi myśleć![…]” – Steve Krug bardzo często mówi o tym, że musimy sprawić aby użytkownik na stronie podczas korzystania ograniczył myślenie do minimum. Z pozoru brzmi to trochę zabawnie, ale im dłużej nad tym pomyślimy tym większy ma to sens. Bo przecież zmieniony kursor po najechaniu na frazę lub podkreślenie słowa na stronie sugeruje link, a jeśli nie możemy w niego kliknąć bo jest to tylko podkreślenie (którego już się właściwie nie używa) może powodować pozostawione niemiłe doświadczenie w oczach użytkownika. Wizualna reprezentacja ma znaczenie (więcej o tym w badaniu przeprowadzonym w Uniwersytecie w Hamburgu), a zmieniając nawyki, które się przyjęły przez lata sprawiamy wrażenie utraty czytelności i wygody.
Szybkość ładowania strony
To nadal problem wielu witryn. Mówi się, że ładowanie witryny dłuższe niż 3 sekundy powoduje utratę użytkownika na cel innej, szybszej i konkurencyjnej strony. Najnowsze technologie pozwalają połączyć dobry wygląd z szybkim ładowaniem strony. W początkowym etapie projektowania strony również to należy poważnie rozważyć. Nie mniej jest kilka elementów, które na starcie powinno się wdrażać: zaawansowana kompresja obrazków czy usunięcie zbędnych elementów w wersji mobile (karuzele postów lub zasobożerne slidery). Analizę czasu wczytywania strony można wykonać z pomocą wielu narzędzi. Można także wygenerować raport, który pozwoli na przeprowadzenie szeregu sugerowanych działań. Od siebie mogę polecić wbudowane narzędzie Lighthouse w przeglądarce Google Chrome a także Webpagetest.org
Odpowiednia architektura informacji
Gdy tworzymy stronę internetową zależy nam na tym, aby użytkownik jak najszybciej znalazł poszukiwane informacje. Od razu w myśl przychodzi tzw. zasada trzech kliknięć, która mówi o tym, że do każdej podstrony powinniśmy się dostać w maksymalnej odległości trzech kliknięć. Nie zawsze się to udaje, ale należy brać to pod uwagę, zwłaszcza pod kątem pozycjonowania jak i komfortu poruszania się po witrynie.

Podsumowanie
Zawsze gdy projektujemy stronę internetową powinniśmy wiedzieć do kogo będzie skierowana witryna i jak użytkownicy mogą z niej korzystać. Konkurencja jak zawsze może nam wiele powiedzieć, dlatego sprawdzenie rozwiązań, które zyskują na wartości będzie bardzo ważnym elementem podczas początkowych jak i późniejszych prac. Są również elementy do których jesteśmy przyzwyczajeni jak np. kliknięcie w logo witryny, które przenosi nas do strony głównej czy przycisk ”Kup teraz” po prawej stronie na karcie produktowej – tego nie warto zmieniać (przynajmniej na dzień dzisiejszy), ale trzeba mieć świadomość tego, że mogą się pojawiać nowe rozwiązania, które stworzą nowe przyzwyczajenia.