Szybkość ładowania strony jest czynnikiem rankingowym w pozycjonowaniu stron, który od dawna został potwierdzony przez pracowników Google. Natomiast 9 lipca 2018 r. miała miejsce aktualizacja algorytmu o nazwie Speed Update, który obejmował prędkość ładowania strony jedynie mobilnej wyszukiwarki. Dlatego optymalizacja strony pod kątem wydajności jest podwójnie ważna…(albo nawet potrójnie). Bo wpływa również na doświadczenie użytkowników (UX) korzystających ze strony – 1 sekunda więcej obniża konwersję o nawet 7%. Im dłużej użytkownik czeka na załadowanie strony tym większa szansa, że ją opuści na rzecz konkurencji. A przecież nie o to nam chodzi. Tak więc zapraszam do artykułu, gdzie znajdziesz sposoby, które można wykonać nawet bez specjalistycznej wiedzy.
Sprawdź swoją witrynę w kilku narzędziach do testowania wydajności strony w celu potwierdzenia wyniku (niektóre narzędzia mogą dawać różne rezultaty).
Do mierzenia czasu ładowania strony polecam:
- Wtyczka Lighthouse od Google (jest wbudowana w przeglądarkach Chrome)
- Tools.pingdom.com
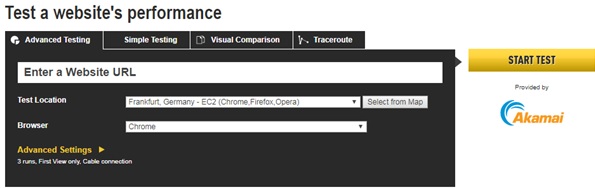
- Webpagetest.org – świetne i rozbudowane narzędzie

1. Wybór dobrego hostingu
Jest to kwestia, która tak naprawdę stanowi trzon wydajności strony. Wszystkie inne działania mogą niewiele dać, jeśli sam hosting nie stoi na wysokości zadania. Wielu patrzy głównie na takie wskaźniki jak transfer czy powierzchnię dysku, które w wielu przypadkach wcale nie wykorzystamy.
Dobre firmy hostingowe umożliwiają przetestowanie usługi na okres próbny (właściwie to każda powinna dać taką możliwość). Dzięki temu będziemy mogli sprawdzić odpowiednimi narzędziami szybkość hostingu.
Dobór hostingu należy także oprzeć na opiniach innych użytkowników, którzy zdążyli poznać usługodawcę. Dodatkowo ważnym aspektem jest pomoc techniczna. Mogą się zdarzyć sytuacje kryzysowe gdzie wiele będzie zależeć od czasu odpowiedzi ze strony działu technicznego.
Niektóre hostingi (jak Dhosting) oferują serwer oparty na LiteSpeed, który w połączeniu z wtyczką do WordPress’a – LiteSpeed Cache – wykręca niesamowite osiągi (nawet 2x szybszy). Warto się zastanowić nad tym rozwiązaniem.
2. Optymalizacja i kompresja obrazków oraz zdjęć
Punkt bardzo oczywisty, a jednocześnie dający bardzo duże korzyści. Zdjęcia i obrazki potrafią naprawdę sporo ważyć, a użytkownik musi zawartość pobrać przez co czas ładowania się zwiększa.
Istnieje wiele wtyczek, które oferują kompresję zdjęć masowo lub pojedynczo. Według mnie warto jednak skorzystać ze strony Tinyjpg.com, która potrafi zmniejszyć spektakularnie wagę zdjęć – nawet te, które przeszły już wcześniej kompresję w innych narzędziach – niestety limit jest do 5mb na zdjęcie (można przeprowadzić kompresję na stronie https://compressjpeg.com/ a dopiero potem spróbować w Tinyjpg).
Autorzy mają również wtyczkę to WordPress’a, która w wersji darmowej umożliwia kompresję do 100 zdjęć i obrazków miesięcznie.

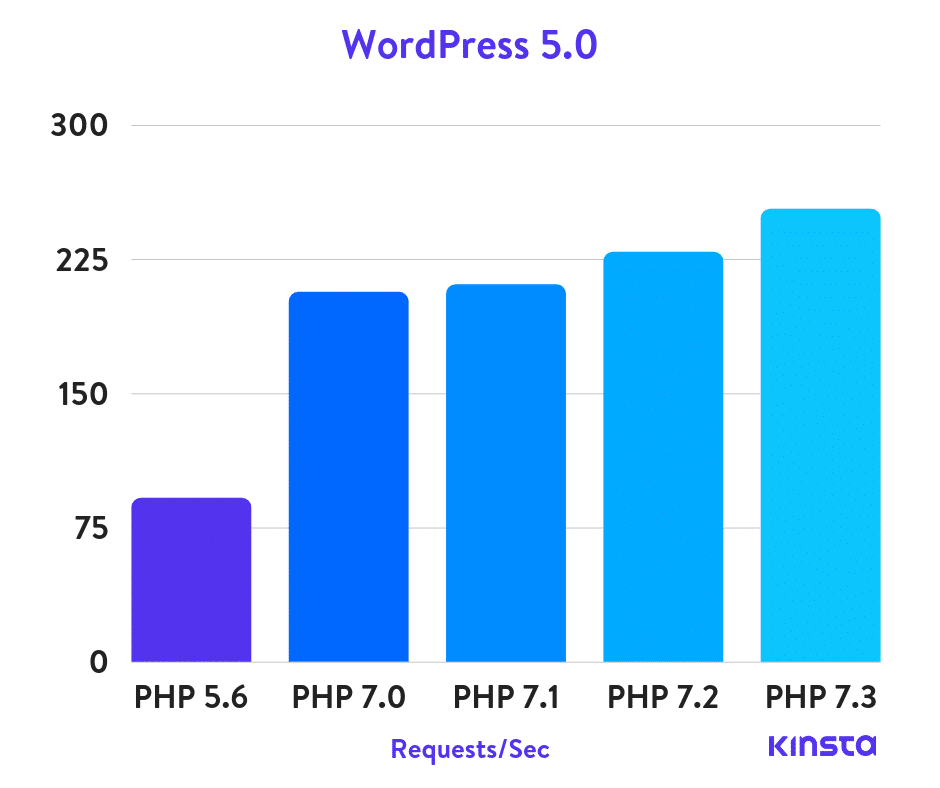
3. Zmiana wersji PHP na nowszą
Stare wersje PHP to wciąż częsty widok na stronach internetowych. W kwestii wydajności, odrębne wersje dzieli przepaść między wersją 5.6 a 7.3. Dodatkowo stare wersje nie są już wspierane, przez co jesteśmy podatni na ataki. Sprawdzić wersję PHP można na różne sposoby, ale najprostszym jest zainstalowanie wtyczki PHP Compatibility Checker.

WordPress bez problemu działa z najnowszą wersją PHP, natomiast najpierw należy sprawdzić czy szablon i wtyczki są z nią kompatybilne. Zmianę wersji PHP można wykonać samodzielnie. Najlepiej będzie zapoznać się z działem FAQ lub zapytać usługodawcę. W większości przypadków raczej będziemy mogli zmienić wersję bezpośrednio z panelu klienta.
Źródło: Kinsta.com
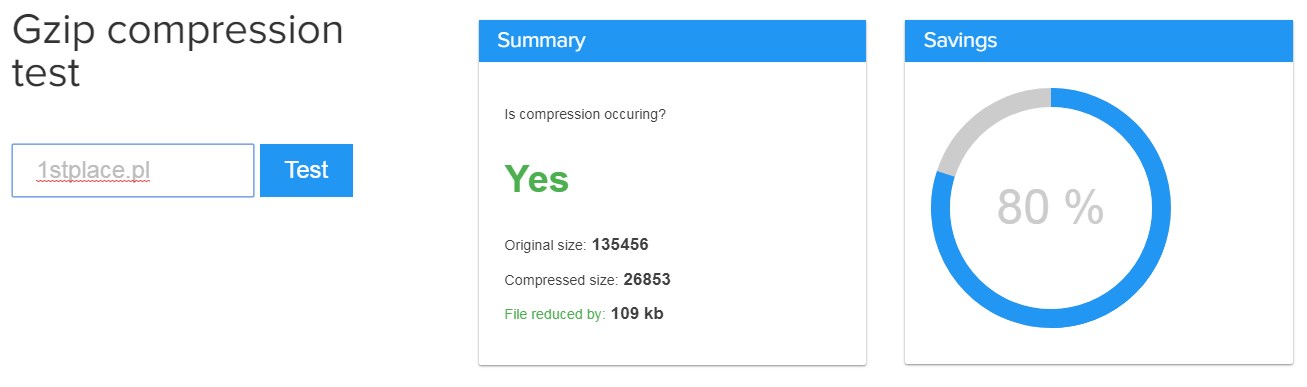
4. Kompresja GZIP
Bezstratna kompresja plików po stronie serwera – to umożliwia kompresja GZIP. Przed wysłaniem do użytkownika dane są odpowiednio zmniejszane (nawet o 80%) i przynosi ulgę wszystkim niecierpliwym użytkownikom.
GZIP jest często automatycznie włączony na serwerze, ale niektóre konta hostingowe mają możliwość włączenia go w panelu zarządzania serwerem.
Do sprawdzenia czy mamy włączona kompresję można wykorzystać tester kompresji Gzip np. Varvy.com

Jak włączyć kompresję Gzip?
- Z pomocą pliku .htaccess (DLA SERWERA APACHE!)
Na serwerze odnajdujemy plik .htaccess i wklejamy poniższe reguły na początku pliku:
<IfModule mod_deflate.c>AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
</IfModule>
- Za pomocą wtyczki (dla leniwych i zielonych jak szczypiorek)
Enable Gzip Compression oferuje w prosty wyłączenie i włączenie kompresji. Wystarczy zainstalować, wejść w ustawienia wtyczki i kliknąć Enable Gzip compression.
5. Usunięcie zbędnych elementów na stronie
Animacje, slidery i rozbudowane widgety mogą poważnie obciążyć stronę. Z tego powodu warto rozważyć usunięcie niepotrzebnych elementów w szablonie (zwłaszcza gdy kupujemy nowy). Wiele opcji da się wyłączyć z poziomu konfiguracji szablonu (przycisk Dostosuj)
6. Ustawienie cache dla przeglądarki
Jeśli posiadamy stronę na której nie zmieniają się często pliki są zapisywane w pamięci podręcznej przeglądarki dzięki czemu użytkownik nie musi ponownie pobierać zawartości. Do takich należą z całą pewnością pliki graficzne (np. JPG, PNG), style CSS oraz skrypty JS, dlatego można wykorzystać czas wygaśnięcia przechowywania takich plików. Pozwoli to na szybsze wczytanie strony.
Kod do wklejenia w .htaccess:
<IfModule mod_expires.c>ExpiresActive On
ExpiresDefault A0
ExpiresByType text/css A31536000
ExpiresByType application/x-javascript A31536000
ExpiresByType application/javascript A31536000
ExpiresByType text/javascript A31536000
ExpiresByType text/html A3600
ExpiresByType text/plain A3600
ExpiresByType image/gif A31536000
ExpiresByType image/ico A31536000
ExpiresByType image/jpg A31536000
ExpiresByType image/jpeg A31536000
ExpiresByType image/png A31536000
</IfModule>
Uwaga! Czas jest podany w sekundach i taki też trzeba podawać. Godzina to 3600 sekund, zaś rok to 315536000 sekund.
7. Usunięcie zbędnych wtyczek
Najprzeróżniejszych wtyczek do WordPressa jest cała masa. Dzięki nim możemy znacząco rozbudować stronę o nowe elementy. Jednak nie należy przesadzać z ich ilością, ponieważ większość wtyczek dorzuca do kodu swoje skrypty i style. Dlatego trzeba przejrzeć całą listę zainstalowanych pluginów i sprawdzić czy coś jest nam potrzebne i po prostu to usunąć. Miewałem przypadki, że jedna wtyczka potrafiła spowolnić stronę nawet do 26 sekund (!).
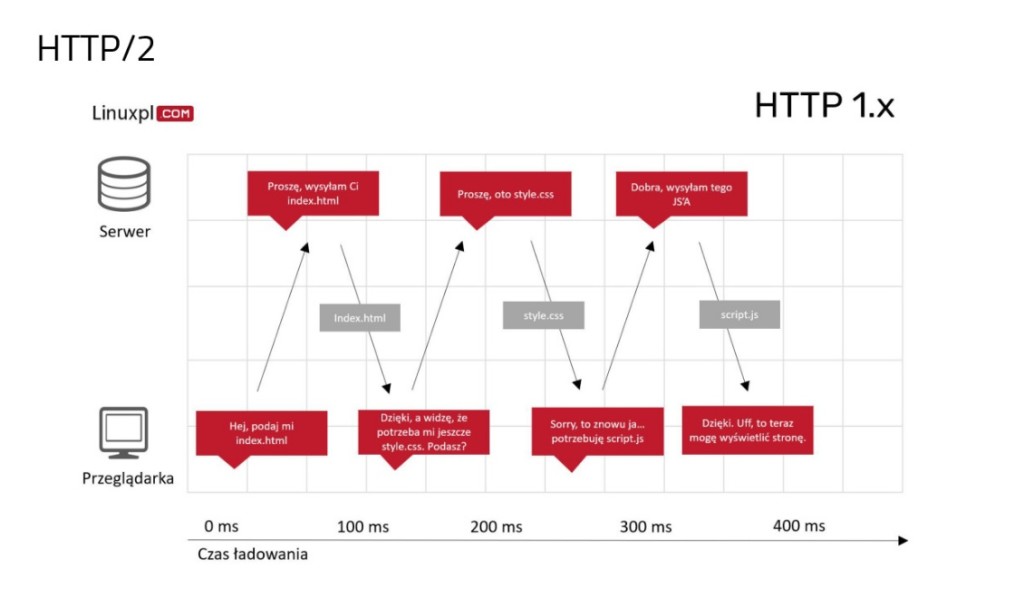
8. Zmiana protokołu na HTTP2
Wydanie nowej wersji protokołu niesie ze sobą bardzo dużą zmianę pod względem szybkości witryny.
Standard 1.1 już się dosyć zestarzał przez co strony, które wciąż go posiadają nie wykorzystują w pełni potencjału nowych technologii. Nową wersję wspierają już wszystkie nowe i najpopularniejsze przeglądarki www (sprawdź: caniuse.com ).
Poniżej przykład tego jak komunikuje się z serwerem protokół HTTP 1:

Źródło: linuxpl.com
HTTP2 z technologią PUSH pozwala na jednoczesne pobieranie potrzebnych plików.
- Różnicę w wydajności można zobaczyć pod adresem: https://http2.akamai.com/demo
- Jeżeli chcesz sprawdzić czy Twój hosting obsługuje http2, skorzystaj z tej strony: https://tools.keycdn.com/http2-test
Warto zapytać się usługodawcy hostingowego o nowoczesny protokół HTTP2.
9. Minimalizacja liczby zapytań do serwera
W naturze WordPress’a niestety jest tak, że często w kodzie istnieje więcej niż jeden plik CSS czy JS. Dodajmy do tego wtyczki, które wrzucają do siebie nowe skrypty i style.
Dzięki połączeniu tych plików w jeden będziemy mieli mniej zapytań do serwera co wpływa na czas ładowania.
Wtyczką wartą uwagi jest Fast Velocity Minify, która łączy pliki i kompresuje je usuwając zbędne znaki, komentarze czy puste linie.
Waga zostanie znacząco zmniejszona jak i ilość żądań do serwera. Z pewnością jest to dobry sposób, który warto wykorzystać.
10. Zmniejszenie liczby przekierowań
Przekierowanie 301 to standardowy sposób w SEO do ustalenia nowej lokalizacji konkretnej strony. I dla robota indeksującego i dla użytkownika sam w sobie jest dosyć dobrym sposobem. Jednak jeśli tych przekierowań jest cała masa to nie tylko tracimy na czasie ładowania ale także tracimy część mocy przenoszonej z jednego adresu do drugiego. Przeglądarka może mieć problem z interpretacją przekierowań, dlatego warto je ograniczyć do minimum. Do sprawdzenia przekierowań może posłużyć program Screaming Frog, który w wersji bezpłatnej wersji obsługuje do 500 adresów URL.

Źródło: hallaminternet.com
11. Wyłączenie blokujących zasobów Javascript
Duża ilość skryptów JS potrafi znacząco spowolnić stronę blokując inne, ważne zasoby strony. Jeżeli chodzi o JS to można się tego pozbyć na 2 sposoby. Jednym z nich jest umieszczenie skryptów przed zamknięciem tagu </body>.
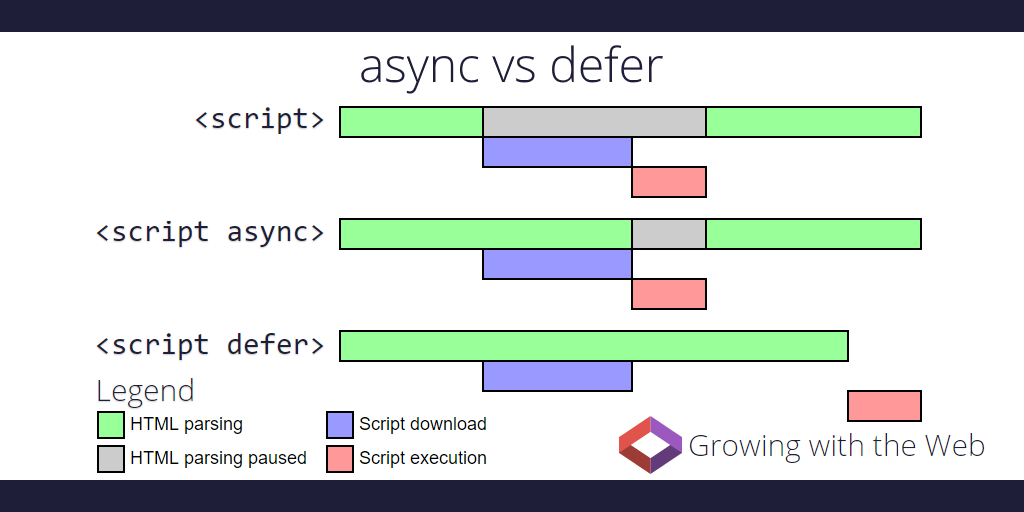
Kolejnym sposobem jest ładowanie asynchroniczne (async) lub defer. Dzięki ładowaniu asynchronicznym możemy ładować skrypty bez blokowania przetwarzania HTML. Przyda się tutaj poprzedni punkt o minifikacji JS, ponieważ kolejność wykonywania skryptów z parametrem async może nie być taka jak kolejność dołączenia plików w kodzie. Jeśli będzie jeden plik to nie ma z tym Parametr defer również nie powoduje blokowania parsowania HTML.

Źródło: growingwiththeweb.com
12. Korzystanie z CDN
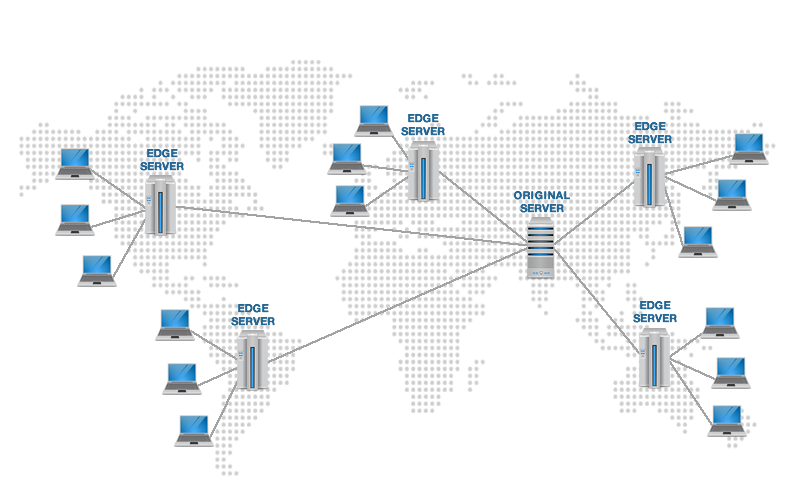
CDN (ang. Content delivery network) to usługa dzięki której możemy dostarczyć wymagane treści z najbliższej użytkownikowi lokalizacji. Brak dodatkowych opóźnień to zaleta tego rozwiązania. Bardzo przydatna opcja dla stron, które posiadają klientów z wielu państw.
Statyczne pliki takiej jak: obrazy, pliki CSS czy JS są pobierane z najbliższej miejscowości umiejscowienia serwera przez co droga jest o wiele krótsza tym samym zapewniając szybsze ładowanie strony.

Źródło: themexpert.com
Podsumowanie
Wydajność strony (a zwłaszcza w 2019) jest bardzo ważnym punktem, który może decydować o pozostaniu użytkownika na naszej stronie. Dzięki szerokiemu spojrzeniu na możliwości optymalizacyjne, możemy skutecznie przyśpieszyć stronę a tym samym poprawić ocenę jakości witryny.