Mobile friendly to w dobie smartfonów bardzo popularny temat. Za pomocą telefonów kupujemy różnego rodzaju produkty, szukamy specjalistów, pozyskujemy informacje. Aż 37% użytkowników deklaruje, że w ciągu miesiąca robi zakupy w sieci co najmniej pięć razy!
Strony internetowe i sklepy e-commerce muszą więc spełniać określone kryteria. Zaniedbania optymalizacji mobilnej mogą skutkować utratą wiarygodności, negatywnymi opiniami i stratą zysków.
Mobile friendly – co to?
Mobile friendly w tłumaczeniu oznacza przyjazny mobilnie, przyjazny dla urządzeń mobilnych. Omawiane pojęcie odnosi do stron internetowych i sklepów e-commerce, które są przystosowane do potrzeb użytkowników korzystających ze smartfonów i tabletów.
Strona mobilna stanowi odrębną wersję witryny, ma własny adres URL, najczęściej zaczynający się od m, na przykład m1stplace.pl. Projekty takich stron tworzone są z myślą o wygodnej eksploracji, zamówieniu usługi bądź zakupie produktu za pomocą urządzenia mobilnego. Ważne są tutaj takie czynniki, jak wysoka prędkość ładowania, intuicyjna ścieżka zakupowa, wygodna obsługa – na przykład umieszczenie najistotniejszych elementów w tak zwanej strefie kciuka.
Strony mobile-friendly – dlaczego to konieczność?
Liczby nie kłamią i w najlepszy sposób pokazują, jak duże znaczenie ma opracowanie przemyślanego projektu mobile friendly.
Zgodnie z Raportem Digital 2024:
- W styczniu 2024 roku liczba użytkowników telefonów komórkowych wynosiła aż 8,65 miliardów. Co ciekawe, jest to 106% populacji kuli ziemskiej.
- W styczniu 2024 roku w Polsce liczba aktywnych kart SIM wynosiła 53,06 milionów, co stanowi aż 130% ludności naszego kraju.
- W porównaniu do roku 2023 liczba ludności w Polsce zmniejszyła się o 903 tys., czyli mamy wynik minus 2,2 procent, liczba użytkowników telefonii komórkowej wzrosła natomiast o 0,4%.
Weźmy pod lupę kolejny raport, tym razem Omni-commerce. Kupuję wygodnie, także z 2024 roku. Jakie dane w nim znajdziemy? Przede wszystkim:
- Aż 88% użytkowników w przeciągu ostatnich 6 miesięcy dokonało zakupów w sieci.
- Aż 37 % konsumentów kupuje w e-commerce 5 i więcej razy w miesiącu.
- Aż 88% użytkowników oczekuje, że sklep e-commerce będzie dostępny w wersji mobilnej oraz, że będzie wykorzystywał możliwości, jakie daje smartfon.
- 48% użytkowników kupuje przez Internet produkty spożywcze.
Dalej, również w raporcie Omni-commerce. Kupuj wygodnie, czytamy, o kwestii, z której myślę, że wielu z nas, doskonale zdaje sobie sprawę. Użytkownicy łatwiej się denerwują i uwaga, na złym samopoczuciu się nie kończy:
- Aż 27% użytkowników opowiada o negatywnych odczuciach znajomym, rodzinie itp.
- 23% użytkowników deklaruje, że więcej nie zrobi zakupów w sklepie, który nie działa poprawnie w wersji mobilnej.
- W 2015 roku na pytanie: jaki wpływ na satysfakcję z zakupów ma fakt, że witryna nie ma wersji mobilnej, odpowiedzi w postaci: nie jest to dla mnie ważny czynnik, udzieliło aż 43% konsumentów. W 2024 roku tylko 12%. Pokazuje to, jak z biegiem lat zwiększa się znaczenie mobilności stron www.
Jakie mamy wnioski?
- Wielu użytkowników korzysta z więcej niż z jednego telefonu komórkowego lub z więcej niż jednego numeru telefonu komórkowego.
- Zakupy w e-commerce są codziennością dla wielu osób.
- Odbiorcy oczekują nie tylko prawidłowego działania witryny na urządzeniach mobilnych, ale także tego, że zostaną wykorzystane wszystkie możliwości smartfona, między innymi opcja skanowania qr kodu (np. prowadzącego do stron promocyjnych), powiadomienia push, opcja skontaktowania się z obsługą klienta (poprzez czat, komunikatory, np. WhatsApp lub Messenger bądź bezpośrednio z poziomu aplikacji), autouzupełnianie danych itp.
- Problemy z poprawnym wyświetlaniem strony www lub sklepu e-commerce na urządzeniach mobilnych mogą przynieść duże straty. Istnieje prawdopodobieństwo, że z każdym rokiem straty będą coraz bardziej dotkliwe.
I jeden główny wniosek – implementacja przemyślanej, poprawnie działającej wersji mobile friendly jest konieczna.
Za nami oczekiwania użytkowników. Warto jeszcze pamiętać o wymaganiach Google.
W 2019 roku wprowadzona została koncepcja Mobile-First Indexing, co oznacza, że algorytmy Google priorytetowo oceniają i indeksują mobilną wersję strony, nie desktopową. Brak odpowiedniej optymalizacji mobilnej wersji strony www poskutkuje niższymi pozycjami w organicznych wynikach wyszukiwania, niższym CTR i niską konwersją.
Mobilna wersja strony www a desktop
| Opis | Wersja mobilna | Wersja desktopowa |
|---|---|---|
| Projekt | Projekt tworzony z myślą o urządzeniach mobilnych, | Projekt z myślą o wyświetlaniu strony na większych ekranach |
| Menu | Zazwyczaj uproszczone, najczęściej hamburger menu | Menu bardziej rozbudowane, widoczne w pasku na górze strony lub w panelu bocznym |
| Rozmiar elementów | Większe przyciski, które można obsługiwać kciukiem | Standardowy rozmiar elementów |
| Szybkość ładowania | Strony mobilna zwykle ładują się dłużej, co podkreśla wagę odpowiedniej optymalizacji | Optymalna prędkość ładowania to około 2,5 sekundy |
| Obrazy i media | Zwykle mniejsze, skompresowane | Większa jakość obrazów |
| Interakcje użytkownika | Obsługa strony poprzez ekran dotykowy | Obsługa strony poprzez klawiaturę i mysz |
| Treść | Mniej treści, skondensowane informacje | WIększa ilość contentu |
| Komunikaty | Powiadomienia push, sms-y | E-maile, komunikaty na stronie www |
| SEO | Optymalizacja pod kątem wyszukiwania lokalnego i głosowego | Pełna optymalizacja pod kątem wyszukiwarek internetowych |
| Rozdzielczość | Projekt dostosowany do mniejszych ekranów | Projekt dostosowany do większych ekranów |
Strony mobile-friendly – czego nie może zabraknąć w projekcie?
Przejdźmy teraz, elementów, które odgrywają kluczową rolę w procesie tworzenia wersji mobile friendly. Wśród kluczowych kwestii znajdują się przemyślana nawigacja, odpowiednia struktura witryny, design, prędkość ładowania.
Przemyślana nawigacja i intuicyjna ścieżka zakupowa
| Element strony mobile friendly | Opis i znaczenie optymalizacji | Korzyści |
|---|---|---|
| Rozwijane menu typu hamburger | Menu rozwija się po kliknięci na ikonkę trzech poziomych kresek (zazwyczaj umieszczone w lewym lub prawym górnym rogu ekranu) | Oszczędność przestrzeni, która w przypadku małych ekranów jest istotna |
| Przemyślana hierarchia kategorii | Uwzględnienie w menu najważniejszych kategorii, logiczny podział kategorii i podkategorii. | Lepszy UX, użytkownik może szybko znaleźć interesujące go produktu, informacje i inne treści |
| Jasne nazwy kategorii | Jasne nazwy kategorii | Minimalizacja problemów ze znalezieniem konkretnych treści |
| Linkowanie wewnętrzne | Implementacja linków wewnętrznych. Linki należy umieścić w treści, stopce oraz logo (zwykle prowadzi na stronę główną) | Poprawa nawigacji i UX, zwiększenie jakości indeksacji |
| Ikony wyszukiwarki i koszyka | Umieszczenie w widocznych miejscach ikonek wyszukiwarki i koszyka. Najczęściej znajdują się w prawym górnym rogu | Bezproblemowy dostęp do kluczowych funkcji, zwiększenie konwersji w e-commerce |
| CTA (Call to Action) | Widoczne i wyróżnione przyciski umożliwiające wykonywanie określonych akcji (np. „Kup teraz”, „Dodaj do koszyka”) | Zwiększenie zaangażowania użytkownika, łatwiejsze wykonywanie akcji, poprawa współczynnika konwersji |
Wartościowy content
Pamiętaj, że treści na smartfonach prezentują się inaczej niż te, które wyświetlane są na laptopie. W przypadku urządzeń mobilnych, o wiele szybciej tworzą się ściany tekstu, a użytkownik może poczuć się przytłoczony i zrezygnować z eksploracji.
- Treści na mobilnej wersji strony www powinny mieć odpowiednią strukturę – tutaj istotne są nagłówki H1, H2, H3 itp. W nagłówkach należy umieścić najważniejsze frazy kluczowe.
- Najważniejsze informacje warto umieścić na górze ekranu, tak, aby odbiorca od razu pozyskał istotne dane.
- Zalecany jest podział treści na sekcje, stosowanie wypunktowań, boksów, akordeonów.
Czcionka
Dobór czcionki pełni ważniejszą rolę, niż wydaje się wielu osobom. Czytelny font ułatwia i umila lekturę, sprawia, że treść lepiej się prezentuje. Warto więc wybrać miły dla oka, prosty font o optymalnej wielkości – zarówno zbyt mała, jak i zbyt duża może zniechęcić odbiorców.
Optymalizacja prędkości ładowania
Zacznijmy od przytoczenie kilku danych:
Wydłużenie czasu ładowania strony www nawet o jedną sekundę, może skutkować spadkiem konwersji o 7%, zmniejszeniem CTR o 11% i aż o 16% gorszą satysfakcją klienta. Co istotne, urządzenia mobilne działają wolniej niż stacjonarne, różnica dotycząca czasu ładowania może wynosić nawet 5-6 sekund.
Wszystko to podkreśla, jak ważna jest optymalizacja pod kątem prędkości ładowania, zwłaszcza na urządzeniach mobilnych. Najważniejsze działania z zakresu mobilnej optymalizacji strony to:
- wykorzystanie leniwego ładowania, czyli lazy loading,
- optymalizacja kodu strony – HTML i CSS,
- kompresja obrazów, na przykład do formatu WebP,
- korzystanie CDN,
- optymalizacja przekierowań,
- zaufany szybki serwer.
W tym miejscu warto też wspomnieć o Accelerated Mobile Pages. Jest to projekt open-source Google, którego celem jest przyspieszenie działania internetowych stron mobilnych i poprawa wrażeń odbiorców. AMP wykorzystuje uproszczoną wersję HTML (tzw. AMP HTML), taką, która ogranicza użycie niektórych tagów i skryptów, a dzięki temu zwiększa wydajność witryny. Co ważne, strony AMP przechowywane są w pamięci podręcznej (cache) Google, co w znacznym stopniu przyspiesza proces ładowania.
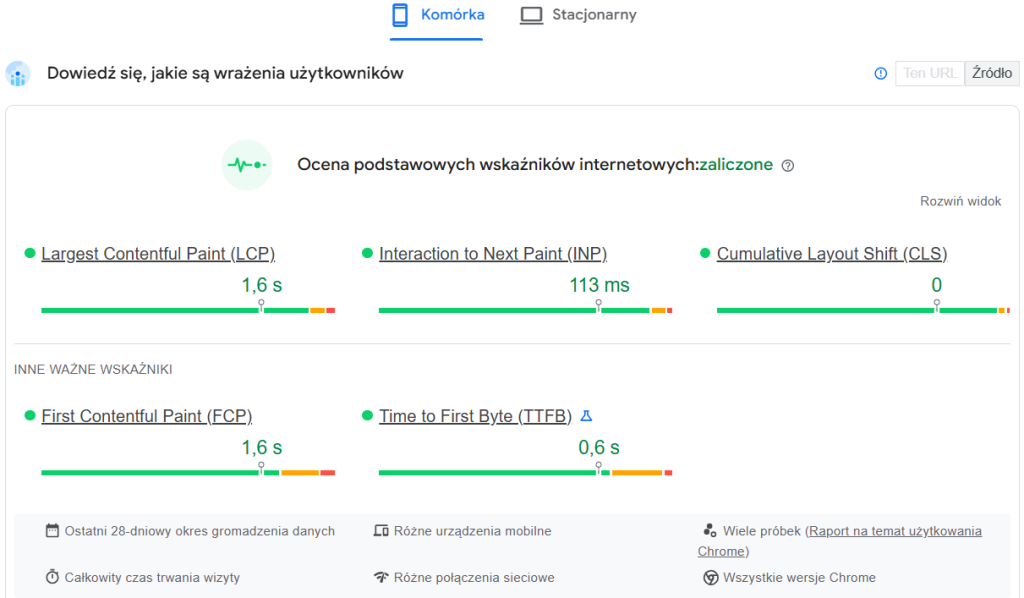
Poziom optymalizacji strony pod kątem prędkości ładowania i metryk Core web Vitals możesz sprawdzić za pomocą narzędzia Google Page Speed Insights.
View port meta tag
View port meta tag dostarcza przeglądarce informacji na temat skalowania danej strony na różnych urządzeniach. Zastosowanie wspomnianego tagu zwiększa poprawność wyświetlania witryny na różnych urządzeniach. View port meta tag wygląda w następujący sposób:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
gdzie:
- width dotyczy szerokości widocznego na ekranie obszaru (viewportu),
- initial-scale definiuje początkowy poziom powiększenia strony, typowe wartości: 1.0 – 100% powiększenia (brak skalowania) i 0.5 – 50% powiększenia,
- maximum-scale – umożliwia ustawienie maksymalnego poziomu powiększenia, np. maximum-scale=2.0,
- minimum-scale – ustawia minimalny poziom powiększenia, przykład: minimum-scale=0.5.
Design
Najważniejsze jest pierwsze wrażenie – i dotyczy to także stron internetowych. Dlatego zadbaj o to, by witryna zachęcała odbiorców do dalszej eksploracji:
- zastosuj miłe dla oka i odpowiednie do branży kolory, najlepiej by nie była to zbyt szeroka paleta barw,
- zadbaj o wyraźne, estetyczne grafiki, najlepiej wszystkie z jednym stylu,
- zamiast stockowych zdjęć lub zdjęć wygenerowanych przez Ai, postaw na zdjęcia firmy, zespołu itp.
- pamiętaj o świetle na stronie, marginesach interlinii
- stosuj zasadę mniej to więcej, unikaj nadmiaru elementów, wyskakujących okienek i wszystkiego, co może zaburzyć eksplorację strony.
Uprość formularze kontaktowe
Formularze kontaktowe, zwłaszcza w wersji mobilnej, powinny być uproszczone do minimum. Poproś użytkownika wyłącznie o niezbędne dane. Ponadto, pola w formularzu powinny być dość duże, aby odbiorca nie miał problemy z wpisaniem danych.
Jak sprawdzić, czy strona jest mobile friendly?
Sprawdzić stronę www pod kątem optymalizacji mobilnej można na kilka sposobów. Jedną z opcji jest uruchomienie witryny za pomocą telefonu komórkowego, przeklikanie kilku podstron, sprawdzenie ścieżki zakupowej. Można również skorzystać z narzędzi analitycznych, na przykład z Lighthouse lub PageSpeed Insights. W przypadku narzędzi analitycznych, wystarczy podać link do danej strony. W przeciągu kilku sekund zostaną wyświetlone informacje oraz wskazówki optymalizacyjne.

Mobile Friendly Test – czym jest?
Mobile Friendly Test to narzędzie udostępnione przez Google, które pozwalało na weryfikację strony www pod kątem optymalizacji mobilnej. Zgodnie z informacją z 1. grudnia 2023 r., która widnieje na oficjalnej stronie Google, narzędzie nie jest już dostępne. Użytkownicy mogą jednak zweryfikować optymalizację mobilną witryny za pomocą narzędzia Lighthouse.
Mobile-Friendly Test API – co to?
Mobile-Friendly Test API to interfejs programowania aplikacji (API), który także został udostępniony przez Google. Rozwiązanie to umożliwiało automatyczną weryfikację, czy strona www spełnia kryteria prawidłowej optymalizacji mobilnej. Od grudnia 2023 roku, Mobile-Friendly Test API, tak samo jak Mobile Friendly Test nie jest już dostępne.
Mobile friendly – podsumowanie
Mobile friendly to wersja witryny internetowej przeznaczona do wyświetlania na urządzeniach mobilnych. W czasach, w których liczba aktywnych kart SIM przewyższa liczbę mieszkańców Polski, a 37% użytkowników deklaruje, że zakupy w sieci robi co najmniej 5 razy w miesiącu, optymalizacja mobilna stron www jest konieczna. Wśród najważniejszych elementów projektu mobilnej wersji witryny znajdują się: przemyślana struktura i nawigacja, intuicyjna ścieżka zakupowa, skondensowana treść, prawidłowe rozmieszczenie przycisków i ważnych elementów. Co ważne, optymalizacja mobilna jest ważna także w zakresie zwiększania widoczności strony w organicznych wynikach wyszukiwania. Google priorytetowo traktuje wersję mobilną.