Optymalizacja zdjęć a SEO – to kolejny temat, który na uwadze powinni mieć wszyscy właściciele stron www i sklepów e-commerce. Dlaczego to takie ważne? Ponieważ zoptymalizowane grafiki mają wpływ na szybkość ładowania strony, na proces pozycjonowania, a także, na satysfakcję użytkownika. Warto więc zadbać o to, by w tym zakresie wszystko było dopięte na ostatni guzik. A na czym dokładnie polega optymalizacja zdjęć na stronie i jakie działania są tutaj konieczne? O tym poniżej.
Co warto wiedzieć o optymalizacji seo zdjęć?
Grafiki, zdjęcia, grafy, wykresy to ważne elementy każdej strony www – zarówno jeśli chodzi o SEO, jak i UX. Optymalizacja wspomnianych elementów powinna być uwzględniona w strategii działań na stronie www lub w sklepie e-commerce. Co warto wiedzieć na ten temat?
Obrazy nie występują w formacie HTML – w przeciwieństwie np. do treści. Warto więc byś opisał je atrybutami img i scr – dzięki temu roboty Google odnajdą znajdujące się na Twojej stronie pliki graficzne.
Zasady optymalizacji grafik w HTML
- Implementacja obrazów: Obrazy powinny być dodawane na stronę www za pomocą znaczników HTML, przede wszystkim <img>.
- Atrybut src: Każdy obraz powinien mieć przypisany atrybut src. Ów atrybut wskaże robotom, gdzie znaleźć grafikę (np. src=”obrazek.jpg”).
- Jeśli obrazy umieszczone są w bardziej skomplikowanych elementach HTML, np. w <picture> (używany do wyświetlania różnych wersji obrazków w zależności od urządzenia), atrybut src także wskaże je robotom.
- Obrazy w kodzie CSS: Zdarza się, że obrazy dodane są za pomocą CSS-a. Google nie indeksuje takich plików. Jeśli więc zależy Ci na tym, by dany obraz był widoczny w wynikach wyszukiwania, musisz umieścić go w HTML-u, a nie w CSS-ie.
Prosta analogia:
Wyobraź sobie, że obraz to książka, a HTML to półka w bibliotece. Google znajdzie na półce (czyli w HTML) daną książkę , jeśli będzie wiedział, gdzie jej szukać (czyli w atrybucie src). Jeśli książka schowana będzie w pudełku (tak jak obraz w CSS), Google jej nie znajdzie.
Jak zoptymalizować zdjęcie na stronę www?
Na proces optymalizacji zdjęć składa się kilka działań i warto, z należytą uwagą, wykonać każde z nich. Przyjrzyjmy się najistotniejszym krokom.
Kompresja obrazów, waga zdjęcia (kb, mg)
Wiele osób, używając wysokiej rozdzielczości, ma jak najlepsze intencje, jednak takie działanie może znacznie spowolnić działanie strony. Rozwiązaniem jest tutaj kompresja.
Kompresja obrazów to proces zmniejszania rozmiaru pliku graficznego, ale bez utraty jakości. Celem jest zoptymalizowanie zdjęć tak, aby zajmowały mniej miejsca, ale, by nadal wyglądały dobrze na stronie. Istnieją dwa główne typy kompresji obrazów – stratna i bezstratna.
Dlaczego to takie ważne? Duże pliki graficzne wydłużają czas ładowania strony www, a jak wiadomo, użytkownicy internetu nie należą do zbyt cierpliwych. Google także nie przepada za ładującymi się w nieskończoność stronami.
Najlepiej, aby waga grafiki nie przekraczała 150-200 KB. Kompresję przeprowadzić można, wykorzystując różnego typu płatne i bezpłatne narzędzia, między innymi takie, jak TinyJPG oraz TinyPNG. Użytkownicy WordPressa mogą korzystać z pomocy wtyczek.
Format obrazków
Google obsługuje konkretne formaty plików graficznych, są to: BMP, GIF, JPEG, PNG, WebP i SVG. Wybór odpowiedniego formatu uzależniony jest od rodzaju zdjęcia – inny format sprawdzi się przy animacji, inny przy skomplikowanych obrazach.
GIF
Gify to pliki o jakości gorszej od obrazów JPEG, z dość małą paletą kolorów. Ów format sprawdzi się w przypadku miniaturek i animacji, odradzany jest natomiast do dużych zdjęć.
Obrazy w formacie jpeg
JPEG, czyli Joint Photographic Experts Group, to dość stary typ plików, obsługujący 24-bitowy schemat kolorów. Ów format stosuje kompresję stratną, co oznacza, że przy zmniejszaniu rozmiaru pliku stracimy nieco na jakości. Otrzymamy jednak rekompensatę w postaci wagi pliku. Niska waga pozytywnie wpłynie na prędkość ładowania strony www.
JPEG jest dobrym rozwiązaniem w przypadku zdjęć i grafik, które nie wymagają przezroczystości i nie zawierają drobnych szczegółów. JPEG bardzo często wykorzystywany jest w sklepach internetowych.
Format png
PNG (Portable Network Graphics) to grafiki, które wyróżniają się bezstratną kompresją – oznacza to, że podczas zmniejszania wagi zdjęcia, nie tracimy na jakości pliku. Grafika w formacie PNG zajmuje jednak znacznie więcej miejsca na serwerze, niż JPG.
PNG to format wykorzystywany w przypadku takich materiałów, jak logo, ikony, zrzuty ekranu, grafiki na zawierające wielu detali. PNG sprawdza się przy prostszych grafikach i obrazach wymagających wysokiej jakości, jest natomiast mniej odpowiedni przy dużych, złożonych zdjęciach.
Format WebP
Przejdźmy teraz do WebP – to nowoczesny format graficzny, stworzony przez Google. WebP łączy zalety kompresji stratnej i bezstratnej, pozwala na uzyskanie mniejszych plików przy zachowaniu jakości obrazu.
WebP ma wiele zalet – sama bardzo często z niego korzystam. Jest to wszechstronny format, idealny na stronę www czy do sklepu e-commerce. Koniecznie muszę wspomnieć o tym, że WebP poprawia wydajność stron internetowych, skraca czas ich ładowania witryny – wszystko to pozytywnie wpływa na proces pozycjonowania i doświadczenia użytkownika.

Rozmiar grafiki
Istotne są także wymiary grafiki, powinny być dopasowane do innych elementów znajdujących się na stronie www. Ważne, aby zdjęcia nie były za małe lub przeciwnie za duże – wtedy nie będą przyjemne w odbiorze. Większość CMS-ów automatycznie ustawia rozmiar obrazów do optymalnej wielkości. Mija się jednak z celem przesyłanie grafiki mającej 4000 x 4000 px, która ma zostać zmniejszona do rozmiaru 400 x 400 px.
Pozycjonowanie grafiki a nazwa obrazu
Optymalizacja strony pod kątem seo powinna obejmować przygotowanie odpowiednich nazw grafik. Nazewnictwo typu DSC_001, IMG_001, DCIM_001 nie jest dobrym pomysłem i z całą pewnością nie pomoże w pozycjonowaniu.
Jak więc powinny wyglądać nazwy plików graficznych?
- Nazwa powinna zawierać słowa kluczowe, które przybliżą tematykę grafiki. Jeśli umieszczasz na stronie zdjęcie gry planszowej Wsiąść do pociągu – nazwij zdjęcie: gra-planszowa-wsiasc-do-pociagu.
- Nazwa pliku graficznego nie powinna zawierać polskich znaków, znaków specjalnych i dużych liter.
- Nie stosuj także spacji, zastąp je myślnikami.
- To nie koniec, nazwa musi być krótka, konkretna i zrozumiała.
Pamiętaj, że Google nie rozpoznaje zawartości zdjęć, ale analizuje ich nazwy i opisy. Zoptymalizowana nazwa pliku przyspieszy indeksowanie obrazów i da szansę na widoczność w Google Grafika.
Optymalizacja atrybutu ALT, czyli opisu alternatywnego
Atrybut alt, inaczej alternatywny opis obrazka, to, jak sama nazwa wskazuje, opis zamieszczonej na stronie www grafiki.
Atrybut alt – choć niepozorny, spełnia istotną funkcję. Zawsze, gdy analizuję różnego typu podstrony, dziwi mnie fakt, że tak wiele osób ignoruje omawiane opisy. Atrybut alt to sposób na przemycenie fraz kluczowych, to również szybsza indeksacja i zwiększenie dostępności strony www. Atrybuty alt są także istotne dla osób wykorzystujących czytniki ekranu, np. niewidomych. Warto też dodać, że omawiany tekst alternatywny wyświetla się miejscu zdjęcia w przypadku problemu z wczytaniem grafiki.
Jeśli jednak chodzi o pozycjonowanie, alternatywny opis zdjęcia przeznaczony jest dla robotów indeksujących. Opis sprawia, że Google nie tylko wie, co przedstawia grafika, ale też lepiej rozumie kontekst treści strony. Wszystko to może wpłynąć na widoczność witryny w wynikach wyszukiwania.
Niektóre z CMS-ów umożliwiają nadanie atrybutów alt przy pomocy kreatora dodawania grafiki, w innych przypadkach, atrybuty alt należy umieścić w kodzie HTML.
Title zdjęcia
W HTML można także umieścić atrybut title zdjęcia. Jest to dodatkowy tekst, który pojawia się najechaniu kursorem na obraz. Title, podobnie, jak atrybut alt, dostarcza informacji o obrazie. Ów atrybut nie ma jednak bezpośredniego wpływu na SEO, ale poprawia user experience (UX), zwłaszcza gdy obraz wymaga dodatkowego opisu. Title powinien być zwięzły i zawierać istotne dla użytkownika informacje.
Unikaj jednak nadużywania słów kluczowych, może to być uznane za SPAM i poskutkować niższą pozycją w wynikach wyszukiwania.
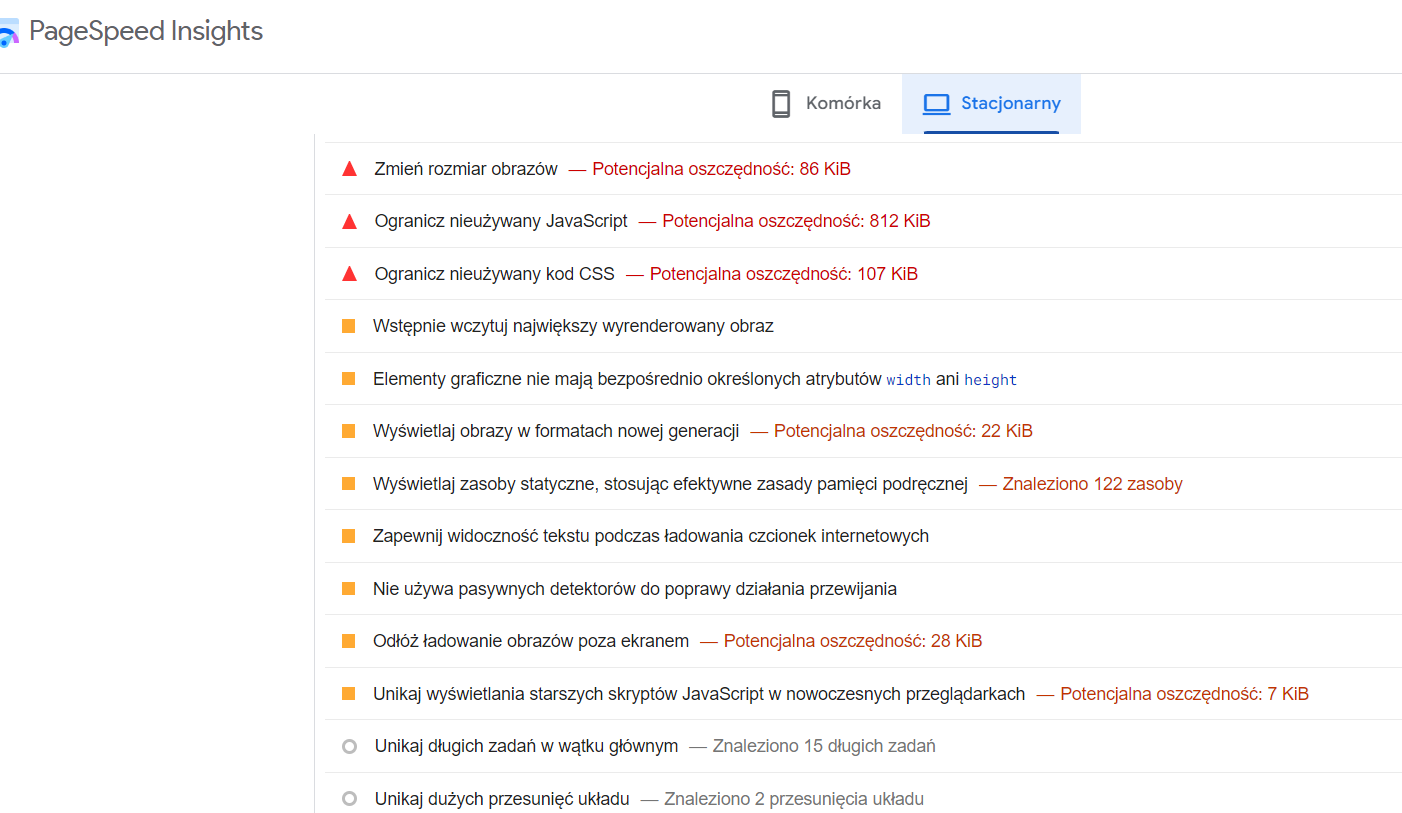
Google pagespeed insights
Google pagespeed insights to bezpłatne, dostępne w sieci narzędzie, umożliwiające przeprowadzenie szybkiego audytu strony www. Choć wiele osób kojarzy Google pagespeed insights z weryfikacją prędkości ładowania witryny i informacjami na temat Core Web Vitals, to narzędzie dostarcza jeszcze kilku informacji. Dzięki niemu możemy uzyskasz cenne dane i zobaczysz jak Twoja witryna prezentuje się na różnych urządzeniach.
- Obrazów w formatach nowej generacji – narzędzie podpowiada, które obrazy można skompresować, aby zmniejszyć ich wagę bez znaczącej utraty jakości.
- Rozmiaru plików graficznych – pojawia się także informacja na temat zalecanych zmian rozmiaru grafik.
- Atrybutów alt – dzięki Google pagespeed insights można uzyskać dane na temat brakujących atrybutów alt.

Jak wykonać optymalizację obrazów – przykład
Przykład dobrze opisanego obrazu w HTML:
<img src=”czarne-buty-damskie.jpg” alt=”Czarne buty damskie na obcasie” title=”Eleganckie czarne buty damskie na obcasie” width=”600″ height=”400″>
- src – wskazuje ścieżkę pliku graficznego
- alt – opisuje zawartość obrazu
- title – opcjonalny tytuł, który pojawia się, gdy użytkownik najedzie kursorem na obraz
- width i height – wskazuje wymiary grafiki.
Przykład nieprawidłowo opisanego obrazu w HTML:
Dlaczego nie jest to poprawna optymalizacja?
- src – (użyto niejasnej nazwy „img123.jpg”, co jest bezwartościowe zarówno dla wyszukiwarek, jak i użytkowników),
- alt – tekst alternatywny buty jest zbyt ogólny i nie opisuje, dokładnie znajduje się na obrazku (np. rodzaj butów, kolor czy cechy charakterystyczne),
- title – brak tytułu, który mógłby dostarczyć dodatkowych informacji użytkownikowi,
- width i height– brak atrybutu width i height, co może spowodować problemy z prawidłowym wyświetlaniem obrazu, ponieważ przeglądarka nie zna jego proporcji.
Jeszcze jedna uwaga. Zanim przeprowadzisz optymalizację zdjęć, przeanalizuj, jak się prezentują, czy pasują do Twojej firmy, czy współgrają ze sobą. Nie dopuść do sytuacji, w której grafiki będą odstraszać odbiorców.
Dlaczego optymalizacja zdjęć jest ważna w SEO ( i nie tylko)?
Dlaczego optymalizacja grafiki jest tak istotna? Już wyjaśniam!
Satysfakcja użytkownika
- Dobrze dobrane i zoptymalizowane zdjęcia to sposób, by wyróżnić się na tle konkurencji i zainteresować odbiorców. Treść wzbogacona o grafiki jest przyjemniejsza w odbiorze i bardziej zachęca do lektury.
- Dzięki atrybutom alt strona staje się dostępna dla osób z niepełnosprawnościami. Osoby niewidome lub słabowidzące, które używają czytników ekranu, mogą poznać zawartość obrazu.
- Jeśli obraz pełni funkcję nawigacyjną (np. jako przycisk lub link), atrybut alt powinien jasno opisywać jego cel. Dzięki temu użytkownik korzystający z czytnika ekranu będzie wiedział, że kliknięcie tego obrazu prowadzi np. do innej strony lub wywołuje jakieś działanie.
Optymalizacja SEO
- Nieodpowiednia optymalizacja grafik negatywnie wpłynie na czas ładowania strony. To natomiast może przełożyć się na wzrost współczynnika odrzuceń i sprawić, że domena znajdzie się na dalszych pozycjach w wyszukiwarce.
Wyszukiwarki grafik, np. Google image
- Wielu Twoich potencjalnych klientów korzysta z wyszukiwarki Google Grafika – warto, by content wizualny Twojej firmy także się tam wyświetlał. Właściwie zoptymalizowane obrazy mogą wyświetlać się w wyszukiwarkach grafik, takich jak Google Images. Grafiki mogą przyciągnąć dodatkowy ruch na Twoją stronę www.
Skąd wziąć zdjęcia na stronę www?
Skąd wziąć zdjęcia na stronę www? Najlepszym rozwiązaniem jest oczywiście przygotowanie autorskich grafik, które będą wyróżniać się na tle konkurencji. Dostępne są programy graficzne – z niektórych możesz korzystać w wersji bezpłatnej. Za pomocą dostępnych programów, np. Canvy, sprawnie przygotujesz ciekawe grafiki. Sama bardzo często wspieram się wspomnianym narzędziem i bardzo je polecam.
Oprócz autorskich grafik, warto zorganizować sesję zdjęciową. Fotografie zespołu, biura, firmy, produktów, realizacji usług, a nawet zadowolonych klientów (jeśli wyrażą na to zgodę) będą strzałem w dziesiątkę. Prawdziwe, naturalne zdjęcia uczynią Twoją stronę internetową bardziej wiarygodną i przyjazną.
Jeśli jednak nie masz takiej możliwości, możesz pobrać zdjęcia z darmowych źródeł, z takich banków zdjęć, jak:
- Pixabay
- Fotolia
- Pexels
- Freepik.
Podsumowanie: optymalizacja obrazów
Dlaczego warto optymalizować zdjęcia, grafiki i infografiki? Odpowiedź jest prosta. Odpowiednia optymalizacja zwiększy użyteczność i dostępność witryny, sprawi także, że strona zyska większa szanse na zajęcie topowych pozycji w organicznych wynikach wyszukiwania. Sama grafika może też w Google image i generować dodatkowy ruch.
Optymalizacja zdjęć pod SEO obejmuje wiele czynników, są to format i rozmiar grafiki oraz atrybut alt, dzięki któremu roboty wyszukiwarki poznają zawartość obrazu. Istotne są także odpowiednie informacje w kodzie strony, podpisy pod danym zdjęciem. Należy również pamiętać o wykorzystaniu ważnych słów kluczowych w nazwie zdjęć, obrazów i grafik.
Estetyczne, opisane obrazy oraz title zdjęć poprawią także doświadczenie użytkownika, a to kwestia priorytetowa.