Wprowadzenie przez Google mobile first index było jedną z największych rewolucji w środowisku pozycjonowania i e-marketingu. Jeszcze przed 2015 rokiem, korzystanie z Internetu za pomocą telefonu (i to z dowolnego miejsca), nie było na porządku dziennym. Stawało się jednak coraz bardziej popularne, aż w końcu liczba użytkowników mobilnych przewyższyła desktopowych. Wujek Google nie pozostał obojętny i, jak zawsze, wyszedł naprzeciw potrzebom użytkowników. Rozpoczęła się implementacja Mobile-First Index. Jakie miało to skutki? Jak dziś wygląda kwestia mobilności stron www? W jakim stopniu wpływa na widoczność w sieci?
Czym jest mobile first index?
Zacznę od krótkiego przypomnienia, czym jest mobile first indexing. Jest to mechanizm, zgodnie z którym, mobilna wersja strony www traktowana jest priorytetowo. Google w pierwszej kolejności analizuje zasoby mobilnej wersji witryny. Roboty weryfikują treść, grafiki, strukturę, wydajność oraz wiele innych czynników i na tej podstawie ustalane są pozycje na dane frazy kluczowe.
Słowem, wersja mobilna strony internetowej uznawana jest za podstawową i to właśnie na niej należy się skupić.
Wyszukiwania z użyciem urządzeń mobilnych
Cofnijmy się w czasie. W 2018 roku, na oficjalnej stronie www Google, pojawiła się informacja:

Dziś, za pomocą urządzeń mobilnych szukamy specjalistów, informacji, robimy zakupy. Wiele firm odnotowuje duży odsetek ruchu, którego źródłem są właśnie urządzenia mobilne. Różnice między wyszukiwaniami za pomocą urządzeń mobilnych i desktopowych wahają się w zależności od branży. Na przykład, w przypadku restauracji liczba wyszukiwań na urządzeniach mobilnych jest znacznie większa, niż na komputerach stacjonarnych.
Strona dostosowana do urządzeń mobilnych
Wiesz już, czym jest mobile first index i jaka jest historia nadania priorytetu wersjom przeznaczonym do wyświetlania na smartfonach i tabletach. A jakie kroki, jeśli chodzi o mobilną i desktopową wersję stron www możesz podjąć? Masz trzy opcje, są to:
- Elastyczne projektowanie stron – wyświetlane treści dopasowywane są do rozmiaru ekranu urządzenia. W przypadku projektowania elastycznego, bez względu na rodzaj urządzenia, udostępniany jest ten sam kod HTML danej podstrony.
- Dynamiczne wyświetlanie treści – strona internetowa ma jeden adres URL , ale treść, która jest wyświetlana, uzależniona jest od typu urządzenia. W zależności od tego, czy użytkownik korzysta z komputera, tabletu czy smartfona otrzymuje odpowiednią wersję strony. Serwer analizuje informacje wysyłane przez przeglądarkę użytkownika (tzw. user-agent) i wykorzystuje nagłówek HTTP Vary: user-agent, aby dostosować wyświetlaną treść do konkretnego urządzenia.
- Osobne adresy url – w przypadku tego rozwiązania, strona internetowa ma różne adresy dla wersji mobilnej i desktopowej. W zależności od urządzenia, z którego korzysta użytkownik, strona automatycznie przekierowuje go do odpowiedniej wersji. Jest to możliwie, dzięki analizie typu urządzenia (user-agent) oraz użyciu nagłówka HTTP Vary, który informuje przeglądarki i serwery pośrednie, że treść strony może się różnić w zależności od rodzaju urządzenia.
Przetestuj swoją stronę www
Jak możesz sprawdzić, czy Twoja strona www lub sklep e-commerce są przyjazne dla użytkowników, czy są mobile friendly. Spokojnie, nie ma w tym nic trudnego. Pomogą Ci w tym narzędzia dostępne w sieci, np. Lighthouse czy PageSpeed Insights. Wystarczy, że uruchomisz dane narzędzie i wkleisz adres URL w okno wyszukiwania, gotowe!
Warto, byś skorzystał z wymienionych narzędzi – zwłaszcza, że są bezpłatne i stanowią kopalnię informacji na temat strony www. PageSpeed Insights dostarczy Ci danych na temat takich wskaźników, jak LCP, INP, CLS czy FCP. Pomoże Ci to w identyfikacji problemów z wydajnością czy dostępnością strony.
Mobile-first-index a optymalizacja strony
Jeżeli przeprowadziłeś powyższy test (jeśli tego nie zrobiłeś, gorąco Cię do tego zachęcamy), wiesz, jakie elementy witryny wymagają poprawek. Jak możesz to wszystko ugryźć?
Czy strona www wyświetla się poprawnie?
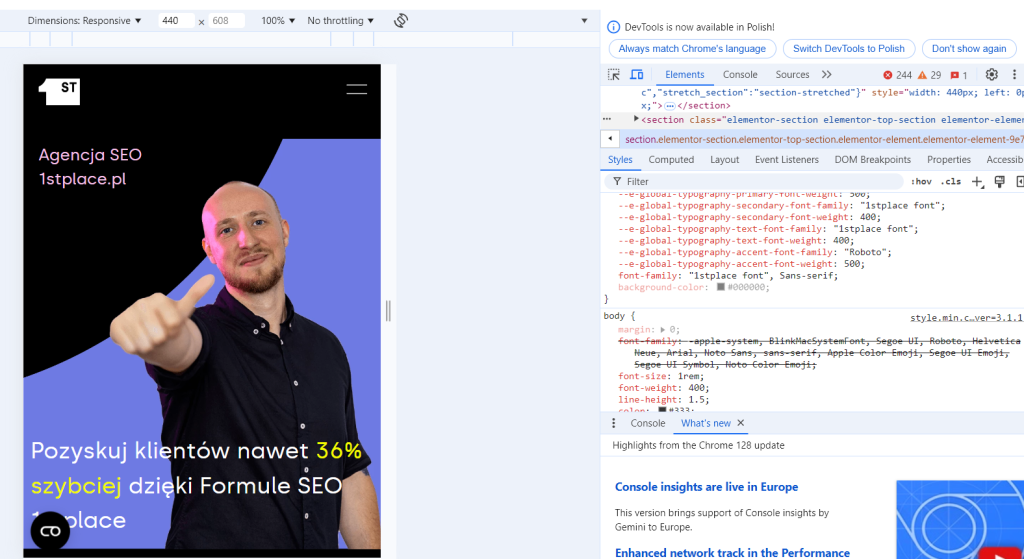
Sprawdź, w jaki dokładnie sposób, Twoja strona wyświetla się na urządzeniach mobilnych. Najszybciej zrobisz to, wchodząc na stronę i włączając narzędzia deweloperskie – uruchom wybraną stronę www, kliknij prawym przyciskiem myszy i wybierz Zbadaj. Następnie wciśnij klawisze Ctrl+shift+m. Na ekranie powinna ukazać się mobilna wersja strony.

Jeśli content nie wyświetla się w poprawny sposób lub, aby odczytać treść strony, należy przesunąć ekran w lewo lub w prawo, a dodatkowo, całość nie wygląda estetycznie, to znaczy, że strona nie jest responsywna. Jak najszybciej wprowadź odpowiednie zmiany.
Prędkość ładowania strony
Zadbaj o szybkość ładowania strony – użytkownicy są bardzo niecierpliwi. Czas oczekiwania dłuższy niż 3 sekundy może skutecznie zniechęcić potencjalnego klienta.
Zoptymalizuj dane strukturalne
Dane strukturalne zwiększają jakość indeksacji oraz sprawiają, że takie informacje, jak recenzje, oceny, ceny produktów czy wydarzenia prezentowane są w bardziej atrakcyjny sposób. Istotne, więc, by dane strukturalne były wdrożone poprawnie również w mobilnej wersji. Poprawność implementacji możesz sprawdzić za pomocą narzędzia https://search.google.com/structured-data/testing-tool .
Zadbaj o UX strony
Wersja mobilna powinna być intuicyjna i łatwa w nawigacji, wyróżniać się przyjaznym, dostosowanym do małych ekranów interfejsem. Ważne też, aby wszystkie elementy, takie jak przyciski, menu, teksty były czytelne i poprawnie się wyświetlały. Użytkownik nie może mieć problemów z odnalezieniem czy kliknięciem poszczególnych elementów – należy tutaj pamiętać o strefie kciuka.

Dodaj stronę do Google Search Console
Jeśli na Twojej stronie www pojawią się błędy, znajdziesz je właśnie w narzędziu Google Search Console. Narzędzie od Google dostarczy Ci wskazówek dotyczących naprawy. GSC generuje także raporty dotyczące indeksowania witryny.
Treści
Treści – bez nich ani rusz. Upewnij się, że na Twojej stronie www znajduje się unikalny i przydatny dla użytkownika content. Co więcej, sprawdź, czy wersja mobilna zawiera takie same treści, co wersja desktopowa. Zweryfikuj zarówno nagłówki, jak i treści w poszczególnych akapitach. Takie działanie sprawi, że obie wersje będą wyświetlać się w wynikach wyszukiwania na takie same frazy kluczowe.
Grafiki i zdjęcia
Grafiki i zdjęcia powinny być wysokiej jakości, być wyraźne i miłe dla oka. Istotne też, by miały odpowiedni format, np. SVG. Kolejna kwestia to atrybuty alt, nazwy plików, podpisy – niezależnie od wersji strony www powinny brzmieć tak samo.
Pliki wideo
Pliki wideo powinny być wysokiej jakości, a w HTML-u być oznaczone tagami: <video>, <embed> lub <object>. Ważne też, by zarówno wersja mobilna, jak i desktopowa zawierały takie same nagrania.
Kody błędów
Kody ewentualnych błędów powinny być takie same w obu wersjach strony www. Jeśli dana podstrona jest poprawnie wyświetlana w wersji desktopowej, a wersja mobilna generuje błąd (np. 404), Google może wykluczyć tę stronę z indeksu. Ważne jest, aby zapewnić identyczną obsługę błędów na obu wersjach, zminimalizuje to ryzyko problemów z indeksowaniem.
Meta dane
Meta dane: metatitle i metaopis, powinny być identyczne w obu wersjach strony. Różnice w tym zakresie mogą mieć negatywny wpływ na pozycjonowanie witryny.
Robots.txt
Plik robots.txt powinien być skonfigurowany w taki sposób, aby Googleboty miały dostęp do zasobów mobilnej, jak i desktopowej wersji strony. Zablokowanie dostępu do kluczowych zasobów spowoduje trudności z prawidłowym indeksowaniu strony, a to negatywnie wpłynie na jej widoczność w wynikach wyszukiwania.
Mobile first index a pozycjonowanie
Strony, które są dostosowane do urządzeń mobilnych, będą niewątpliwie lepiej traktowane przez algorytmy wyszukiwarki. Google deklaruje, że witryny, które nie są dostosowane do mobile first index nadal będą indeksowane. Warto jednak mieć na uwadze fakt, że samo indeksowanie nic nie da, kluczowa jest satysfakcja użytkowników. Jeśli potencjalny klient odwiedzi Twoją witrynę, ale nie będzie ona spełniać jego oczekiwań, z pewnością szybko zrezygnuje z dalszej eksploracji. Ty natomiast stracisz wiarygodność i szansę na konwersję. Wzrośnie natomiast współczynnik odrzuceń.
Dobra wiadomość jest jednak taka, że dobrze wykonana strona, dostosowana do urządzeń mobilnych, zawierająca wartościowe dla użytkownika treści, będzie wyżej oceniana przez wyszukiwarkę. Warto zatem zadbać o każdy szczegół.
Twoja strona a Mobile first index
Większość aktualnie powstających stron www jest responsywna i dobrze dostosowana do urządzeń mobilnych. Ewentualne problemy pojawiają się w przypadku starszych stron – takich, które powstały kilkanaście lat temu. W tamtym momencie urządzenia mobilne nie były tak bardzo zaawansowane i programiści nie musieli implementować wielu rozwiązań. Jeśli więc Twoja witryna zbudowana była już jakiś czas temu, być może warto byś pomyślał o nowej wersji.
Mobile-First Index w 2024 roku
Minęło 7 lat od momentu, w którym Gigant poinformował nas o zmianach związanych z indeksowaniem stron w wersji mobilnej. Jak omawiana dziś kwestia wygląda aktualnie i jaki ma wpływ na widoczność stron www?
- Przede wszystkim, optymalizacja witryn pod kątem urządzeń mobilnych stała się normą. Większość firm zdaje sobie sprawę z tego, że nieprawidłowe działanie strony www to strata klientów.
- Użytkownicy jeszcze aktywniej korzystają z urządzeń mobilnych. Za pomocą telefonu szukają fachowców, robią zakupy, weryfikują różnego typu informacje.
- A jak działa Google? Roboty odwiedzające strony www i sklepy e-commerce zawsze skupiają się na wersji mobilnej. Gigant zrezygnował natomiast z chat bota, który skupiał się na desktopie.
Czy wiesz, że… ciekawostki o
- Według danych z 2023 roku, około 60% całego ruchu internetowego pochodzi z urządzeń mobilnych. Ten trend jest jednym z głównych powodów, dla których Google zdecydował się na mobile first index.
- Strony, które mają słabą wersję mobilną (np. wolno się ładują, są nieczytelne lub mają trudną nawigację), mogą tracić pozycje w wynikach wyszukiwania. Wydajność wersji mobilnej stała się kluczowym czynnikiem rankingowym.
- Strony responsywne (automatycznie dostosowujące się do rozmiaru ekranu), są preferowane przez Google. Takie rozwiązanie sprawia, że doświadczenia użytkownika korzystającego z desktopu, jak i z urządzeń mobilnych, są spójne.
- Google udostępnia narzędzia takie jak Mobile-Friendly Test i PageSpeed Insights, które pomagają webmasterom ocenić wydajność ich stron na urządzeniach mobilnych i dostosować je do wymagań MFI.
- Core Web Vitals, czyli wskaźniki dotyczące szybkości ładowania, interaktywności i stabilności wizualnej strony, stały się kluczowe dla MFI. Te wskaźniki mają szczególne znaczenie w kontekście urządzeń mobilnych, gdzie problemy z wydajnością są bardziej odczuwalne.
- Google przeniosło już miliardy stron internetowych do indeksu opartego na wersjach mobilnych. Proces ten przebiega etapami, a Google regularnie informuje webmasterów o zmianach.
- Wraz z dalszym rozwojem technologii mobilnych, rola MFI w SEO będzie coraz większa. Strony internetowe, które nie dostosują się do tych wymagań, mogą mieć trudności z utrzymaniem wysokich pozycji w wynikach wyszukiwania.
Podsumowanie
Podsumowując, roboty Google koncentrują się na mobilnej wersji strony. Od 2018 roku, czyli od momentu implementacji mobile first index, to właśnie strony mobilne grają pierwsze skrzypce i uzyskują wysokie pozycje w rankingu Google. W dobie, w której użytkownicy bardzo często korzystają ze smartfonów i tabletów i za pomocą wspomnianych urządzeń szukają informacji, usług i towarów, jest to szczególnie ważne. Warto więc zadbać o to, by witryna poprawnie działała na urządzeniach mobilnych, zawierała przydatny content, logiczną strukturę, wyraźne grafiki.